vue-router-参数传递
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router-参数传递相关的知识,希望对你有一定的参考价值。
传递参数的方式
params和query
①params
在前面讲动态路由的时候用到过
1.配置路由映射的path: /router/:id
2.指定<router-link> 中的to属性:/router/123(也就是传递之后形成的路径)
3.这样通过$route.params.id就可以拿到123
②query
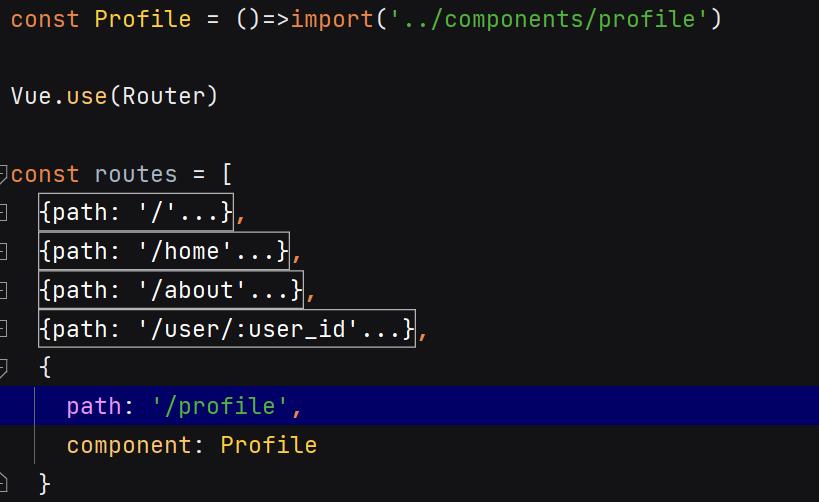
1.配置路由映射的path: /router
src/router/index.js

2.指定<router-link> 中的to属性,to后面是一个对象,对象里面有个query选项,这里可以传参数
<router-link :to="{path: '/profile', query: {name: 'fyx', age: 20, height:175}}">档案</router-link>
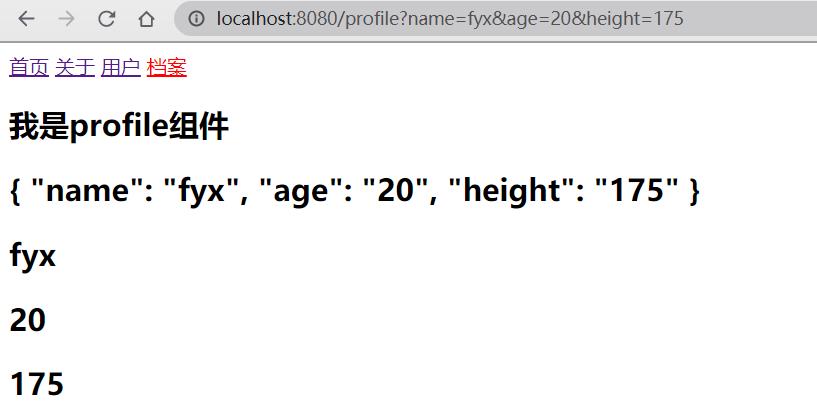
最后形成的路径:http://localhost:8080/profile?name=fyx&age=20&height=175
在路径中,问号后面的东西就是query
(URL组成:scheme://host:port/path?query#fragment)
如何获取参数并显示?
profile.vue
<template>
<div>
<h2>我是profile组件</h2>
<h2>{{$route.query}}</h2>
<h2>{{$route.query.name}}</h2>
<h2>{{$route.query.age}}</h2>
<h2>{{$route.query.height}}</h2>
</div>
</template>
<script>
export default {
name: "profile"
}
</script>
<style scoped>
</style>
效果:

以上是关于vue-router-参数传递的主要内容,如果未能解决你的问题,请参考以下文章