CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决
Posted renyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决相关的知识,希望对你有一定的参考价值。
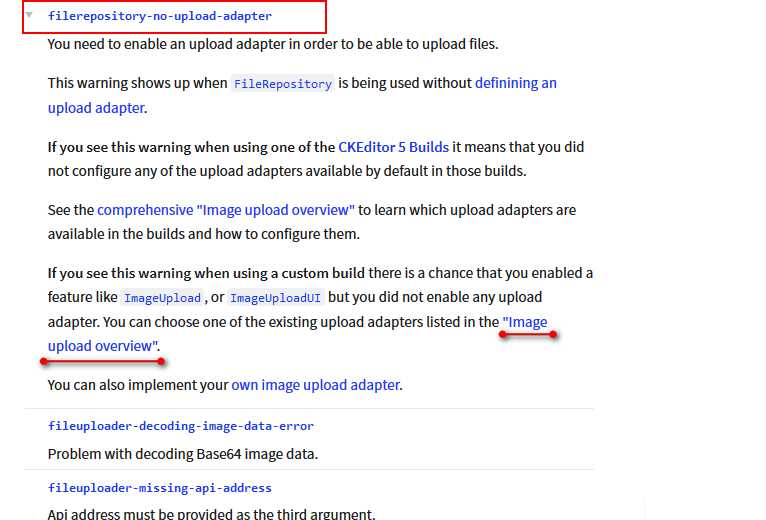
准备做一个文章内容网站,网页编辑器采用CKEditor,第一次用,默认安装情况下,图片无法插入,提示没有定义上传适配器(adapter),错误码提示如下:

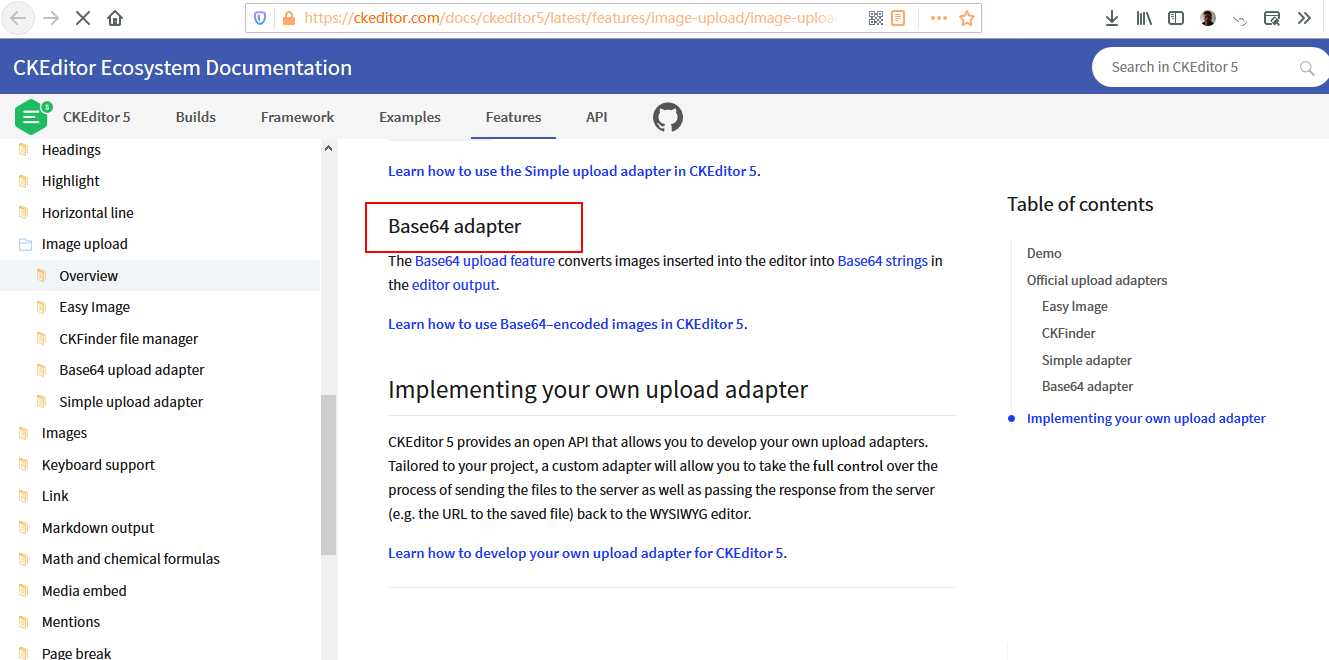
根据提示,在官网看到有两种途径:一使用CKEditor的图片上传插件,二使用自定义的上传工具。而CKEditor的插件中有Base64 adapter这个工具(不用上传服务器,缺点是图片编码后的一大段字符串),准备用它实现:


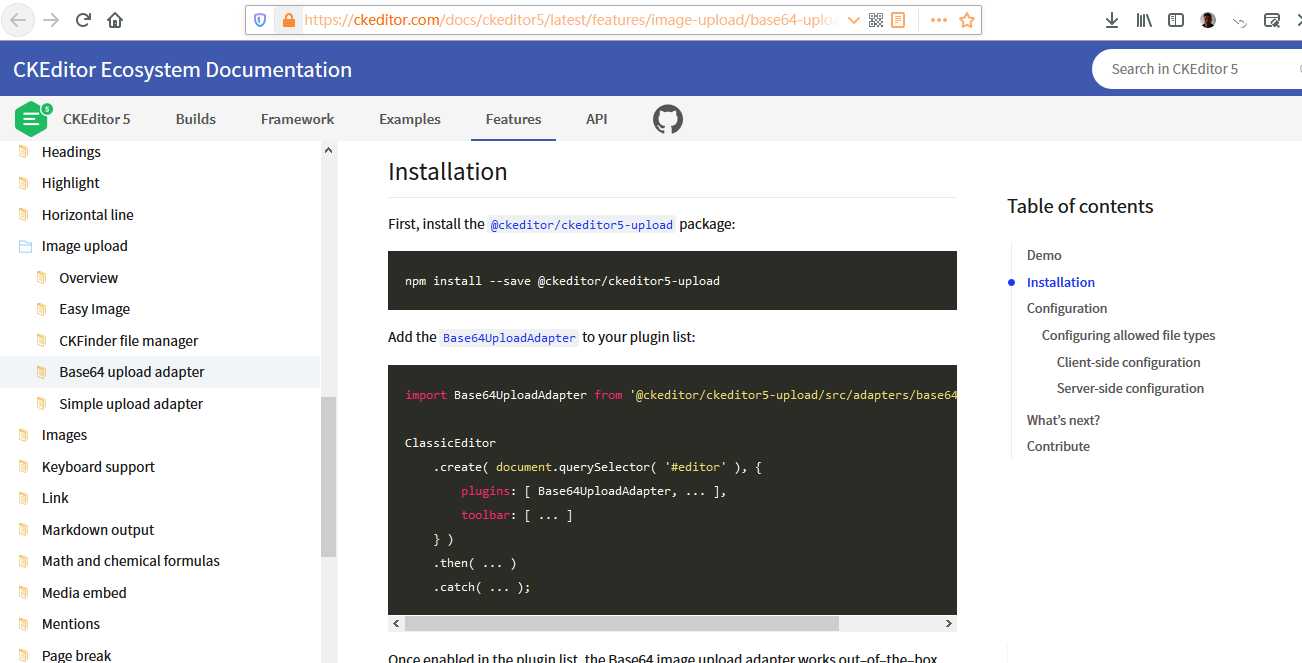
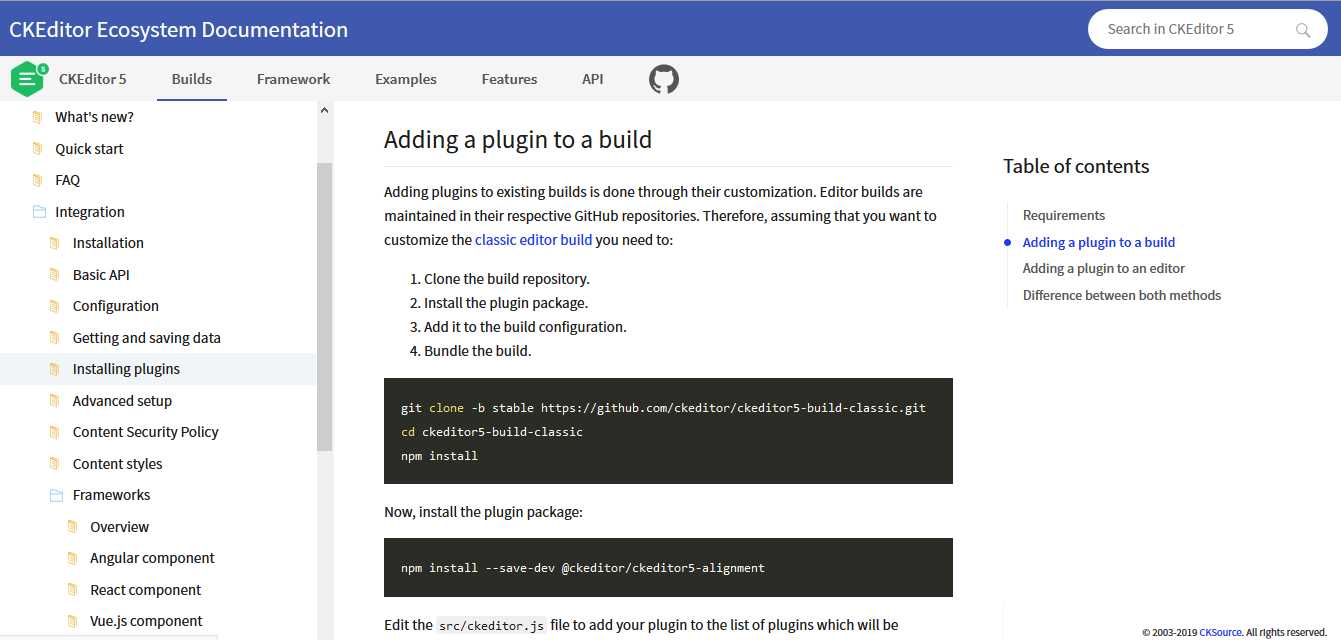
根据官网提示,先去github克隆,这里电脑要安装git、node.js、npm 、webpack 、webpack-cli、yarn等,在CKEditor的帮助文档中根据提示(最后一图),逐步操作完成


总结,早上碰到的问题,一堆英文困不住我,比较小白了,之前有听说node.js、npm、webpack打包等等,虽然最后解决了问题,中间懵懵懂懂,一直尝试,没有放弃,错了就找原因,一直试错,直到效果实现。没有难登的山峰,只有走到一半的人。加油!
以上是关于CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决的主要内容,如果未能解决你的问题,请参考以下文章
drupal中安装CKEditor文本编辑器,并配置图片上传功能 之 方法二