html中的表单中怎么嵌套表格
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的表单中怎么嵌套表格相关的知识,希望对你有一定的参考价值。
参考技术A formtable
。。。。
/table
/form本回答被提问者采纳 参考技术B 在table标签外面套一个form标签就好了啊
用表格和表单制作如下网页。完整html代码
1、使用标签<table></table>定义网页的表格,使用style赋值类型将显示在网页。

2、使用<tr>标签定义行,使用<th>定义表头,表头的文字自动加粗。

3、<tr>和<td>标签配合,定义每行中的表格数量,现在定义3行5列的表格。

4、使用<caption></caption>定义表格的标题。

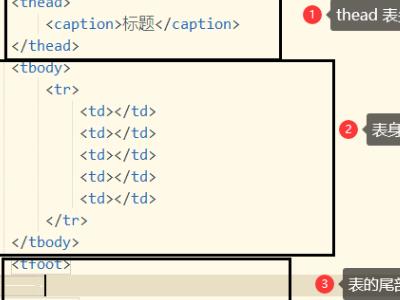
5、表格分为三个部分,表头部,表主体,表尾部。

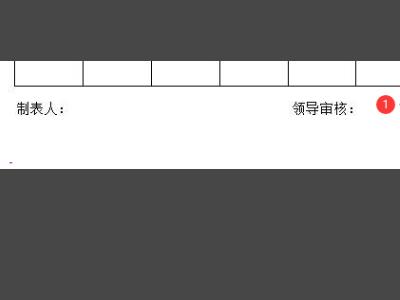
6、表头部和主体分别放标题和表格的内容,而表的尾部通常放的是页数。

<center>
<table>
<caption style="text-decoration:underline;font-weight:bold;">请留下个人资料</caption>
<tr><td>姓名:</td><td><input type="text"></td></tr>
<tr><td>电话:</td><td><input type="text"></td></tr>
<tr><td>E-mail:</td><td><input type="text"></td></tr>
<tr><td>性别:</td><td><input type="radio" checked>男 <input type="radio">女</td></tr>
<tr><td>年龄:</td><td><select><option>20以下</option></select></td></tr>
<tr><td>留言版:</td><td><textarea></textarea></td></tr>
<tr><td>您的爱好:</td><td><input type="checkbox">运动 <input type="checkbox">阅读<br><input type="checkbox">听音乐 <input type="checkbox">旅游</td></tr>
</table>
<input type="submit" value="提交"> <input type="reset" value="全部重写">
</center>本回答被提问者和网友采纳 参考技术B 留下你的联系方式 我有个注册表单做的非常好
以上是关于html中的表单中怎么嵌套表格的主要内容,如果未能解决你的问题,请参考以下文章