html 怎么样在表格内插入表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 怎么样在表格内插入表单相关的知识,希望对你有一定的参考价值。
这个代码怎么插入表单,验证提交,位置怎么放?
<body>
<div align="center"></div>
<div align="center">
<table width="1001" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="262" height="47"> </td>
<td colspan="9" valign="top"><div align="center" class="STYLE4">欢迎登陆</div></td>
<td width="249"> </td>
</tr>
<tr>
<td height="266" colspan="11" valign="top"><img src="images/028bb.jpg" alt="图片" width="1001" height="266"></td>
</tr>
<tr>
<td height="32"> </td>
<td width="62"> </td>
<td width="19"> </td>
<td width="49"> </td>
<td width="28"> </td>
<td width="42"> </td>
<td width="54"> </td>
<td width="42"> </td>
<td width="42"> </td>
<td width="152"> </td>
<td> </td>
</tr>
<tr>
<td height="22"> </td>
<td> </td>
<td colspan="2" valign="top"><div align="center"><span class="style2"> 用户名:</span></div></td>
<td> </td>
<td colspan="4" valign="top"><div align="center">
<input name="textarea" type="text" size="25" maxlength="10" style="height:20px; width:180px">
</div></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="29"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="20"> </td>
<td> </td>
<td> </td>
<td valign="top"><div align="center" class="style2">密码:</div></td>
<td> </td>
<td colspan="4" valign="top"><input name="textarea" type="password" size="25" maxlength="10" style="height:20px; width:180px"></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="37"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td height="21"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td valign="top">
<input type="submit" name="Submit" value="登陆"> </td>
<td> </td>
<form name="form1" method="post" action="">
<td valign="top"><input type="reset" name="Submit" value="重置"></td>
<td></td>
</form>
<td></td>
<td></td>
</tr>
<tr>
<td height="405"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>
<html>
<head>
<title>
表格+表单
</title>
</head>
<body>
<h1 align="center">用户注册</h1>
<hr size="3" width="800" color="red">
<table border="0" align="center" width="600" height="300">
<tr>
<td>用户名:
</td>
<td><input type="text" name="name" size="5" maxlength="6">只能输入6位
</td>
</tr>
<tr>
<td>密码:
</td>
<td><input type="password" name="pass">
</td>
</tr>
<tr>
<td>性别:
</td>
<td><input type="radio" name="sex"><img src="images/Male.gif" >男 <input type="radio" name="sex"><img src="images/Female.gif" >女
</td>
</tr>
<tr>
<td>来自于:
</td>
<td><select name="select">
<option name="aihao" value="pingpeng">安徽
<option name="aihao" value="pingpeng" selected>湖南
<option name="aihao" value="pingpeng">湖北
</select>
</td>
</tr>
<tr>
<td>爱好
</td>
<td><input type="checkbox" name="ai">篮球</br>
<input type="checkbox" name="ai">打乒乓</br>
<input type="checkbox" name="ai">游泳</br>
</td>
</tr>
<tr>
<td><input type="submit" value="提交注册信息">
</td>
<td><input type="reset" value="重新设置">
</td>
</tr>
</table>
</body>
</html> 参考技术A 用Dreamweaver插入表格,具体方法是:单击插入,里面有个表格选项出来一个对话框,里面可以设置你要插入几行几列的表格,插入后可以在下面的属性里面设置各种值,如果要把表格定位,则先插入层就OK了,
如果你不会Dreamweaver,下面是一段表格代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<table width="500" height="250" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
网页制作中如何将表单中的内容居中
网页制作中如何将表单中的内容居中
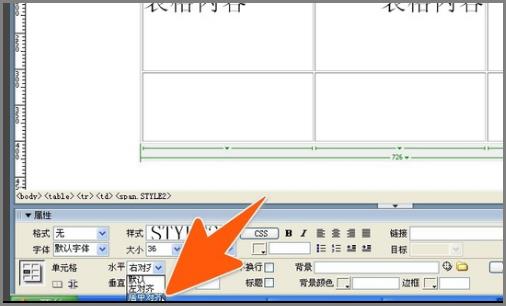
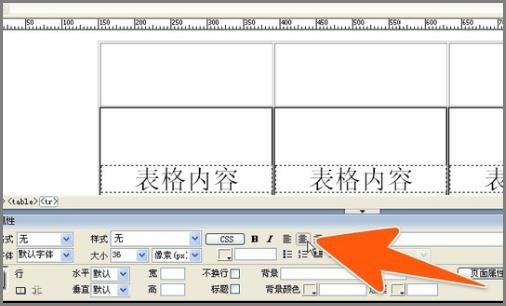
1、需要在DW中让该表格中的这些内容达到居中的效果。

2、如果要让DW表格内容居中的话,选择居中对齐就可以了。

3、在代码窗口里面将该表格的align="某某"改成align="left"即可。

4、另外,还可以先用鼠标拖选中要改变居中方式的那些表格,可以一次拖选中多个表格。

5、再去点击DW下面属性栏中的那些居中样式按钮即可。

6、最终的结果都使表格内容居中。

有几种解决办法。
1、添加样式text-align: center; 内容居中。
2、给表单一个容器DIV,然后给DIV添加居中的样式。margin:0 auto ;
如果以上办法不能解决。可能是有一些兼容的问题、或者是受前面内容的影响。
那可以在表单的前面添加一个去除浮动的样式。
clear:both
比如这个例子: 就给表单form添加了一个容器table,并给table设置align=“center"居中的样式。
<table align="center" width="500" border="0" cellpadding="2" cellspacing="0"><caption align="center"><h2>LAMP学员基本信息</h2></caption>
<form action="server.php" method="post">
<tr> <!-- 使用输入域定义姓名输入框 --->
<th>姓名:</th>
<td ><input type="text" name="username" size="20" /></td>
</tr>
<tr> <!-- 使用单选按钮域定义性别输入框 -->
<th>性别:</th>
<td>
<input type="radio" name="sex" value="1" checked="checked" />男
<input type="radio" name="sex" value="2" />女
<input type="radio" name="sex" value="3" />保密
</td>
</tr>
<tr> <!-- 使用下拉列表域定义学历输入框 -->
<th>学历:</th>
<td>
<select name="edu">
<option>--请选择--</option>
<option value="1">高中</option>
<option value="2">大专</option>
<option value="3">本科</option>
<option value="4">研究生</option>
<option value="5">其他</option>
</select>
</td>
</tr>
<tr> <!-- 使用复选框按钮域定义选修课程输入框 -->
<th>选修课程:</th>
<td>
<input type="checkbox" name="course[]" value="4">Linux
<input type="checkbox" name="course[]" value="5">Apache
<input type="checkbox" name="course[]" value="6">Mysql
<input type="checkbox" name="course[]" value="7">PHP
</td>
</tr>
<tr> <!-- 使用多行输入框定义自我[评价输入框 -->
<th>自我评价:</th>
<td><textarea name="eval" rows="4" cols="40"></textarea></td>
</tr>
<tr> <!-- 定义提交和重置两个按钮-->
<td colspan="2" align="center">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</form>
</table> 参考技术B 将表单对齐方式设置成居中
或者在表单中设置代码如下:<p align="center"> 参考技术C 加上这个属性就行了
text-align: center;
以上是关于html 怎么样在表格内插入表单的主要内容,如果未能解决你的问题,请参考以下文章