NX二次开发-BlockUI对话框嵌套MFC对话框制作进度条
Posted nxopen2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NX二次开发-BlockUI对话框嵌套MFC对话框制作进度条相关的知识,希望对你有一定的参考价值。
半年前在一些QQ群看到有大神NX二次开发做出了进度条,那个时候我还不会弄,也不知道怎么弄得,后来断断续续得研究了一下,直到今天我把它做出来了。内心还是很喜悦的!回想自己这两年当初从没公司肯给我做NX二次开发的机会,在到去专业NX二次开发公司上班又混不下去,最后去干画图仔,但我没放弃这行,每晚坚持那份热爱,现在技术也终究有了些进步了。【如果有写得不对的地方,各位可以给我留言批评指正】
先上两张图片
将MFC进度条嵌套在NX窗口左下角

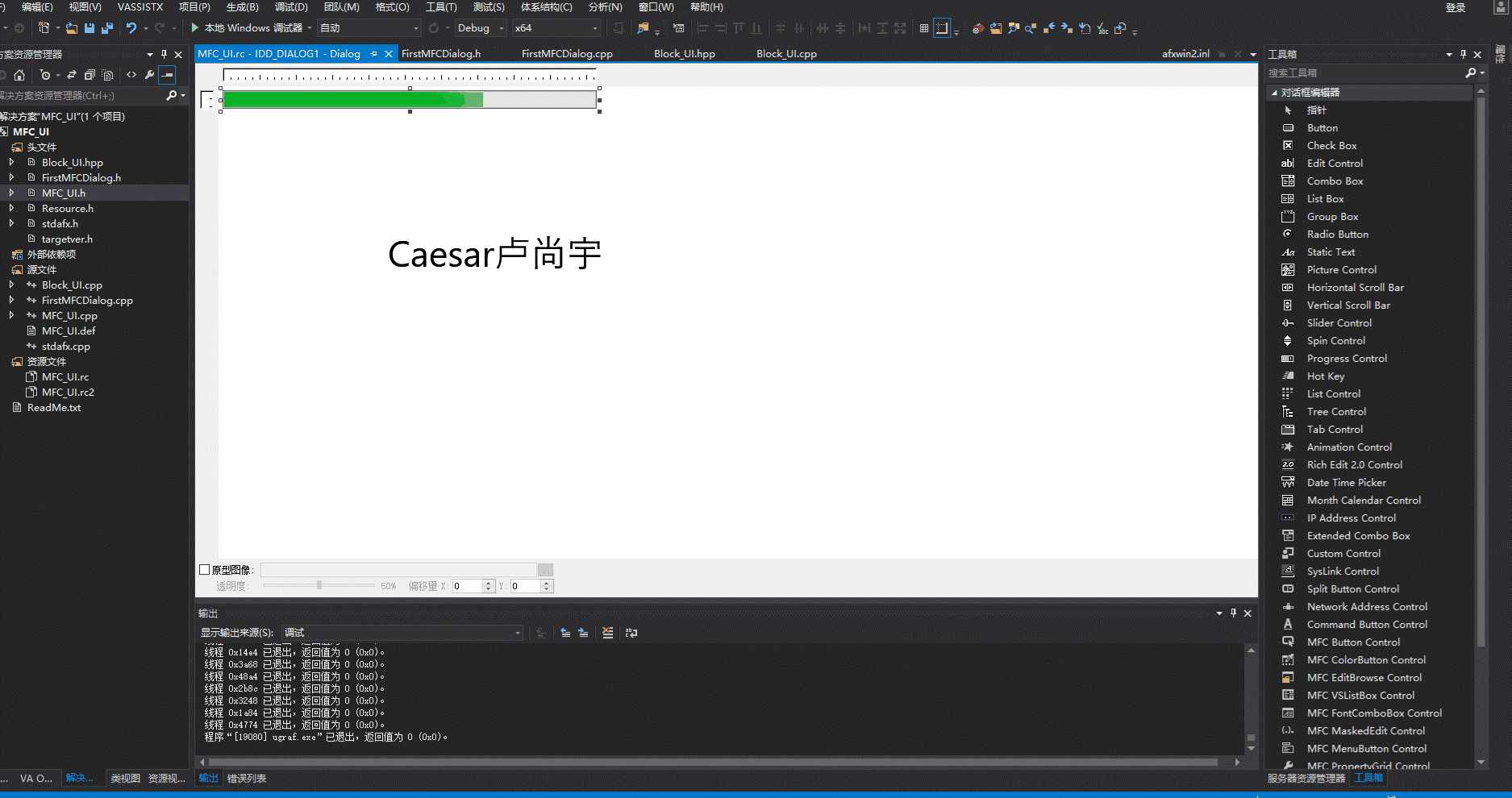
将MFC进度条嵌套在BlockUI对话框里

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
做这个东西,还是有些太复杂了,东改一下,西改一下,写了这么久博客,到现在我也不知道,这种很长的,复杂的内容,光一堆代码是说不清楚的,这种要怎么有条理的去写博客说清楚?
凑合看吧,结尾有源文件下载,自己去下载研究吧。
【选择写博客,并不是为了分享。只是想让自己十年如一日的去坚持做一件事。】另外技术水平在高,如果不能形成产品变现,代码也只能烂在手里。
我觉得NX二次开发工程师真正的竞争并不是技术水平,而且谁能把技术转化成商业化产品盈利。那才是高手!毕竟赚钱才是头等大事,研究技术只是爱好。
NX11+VS2013
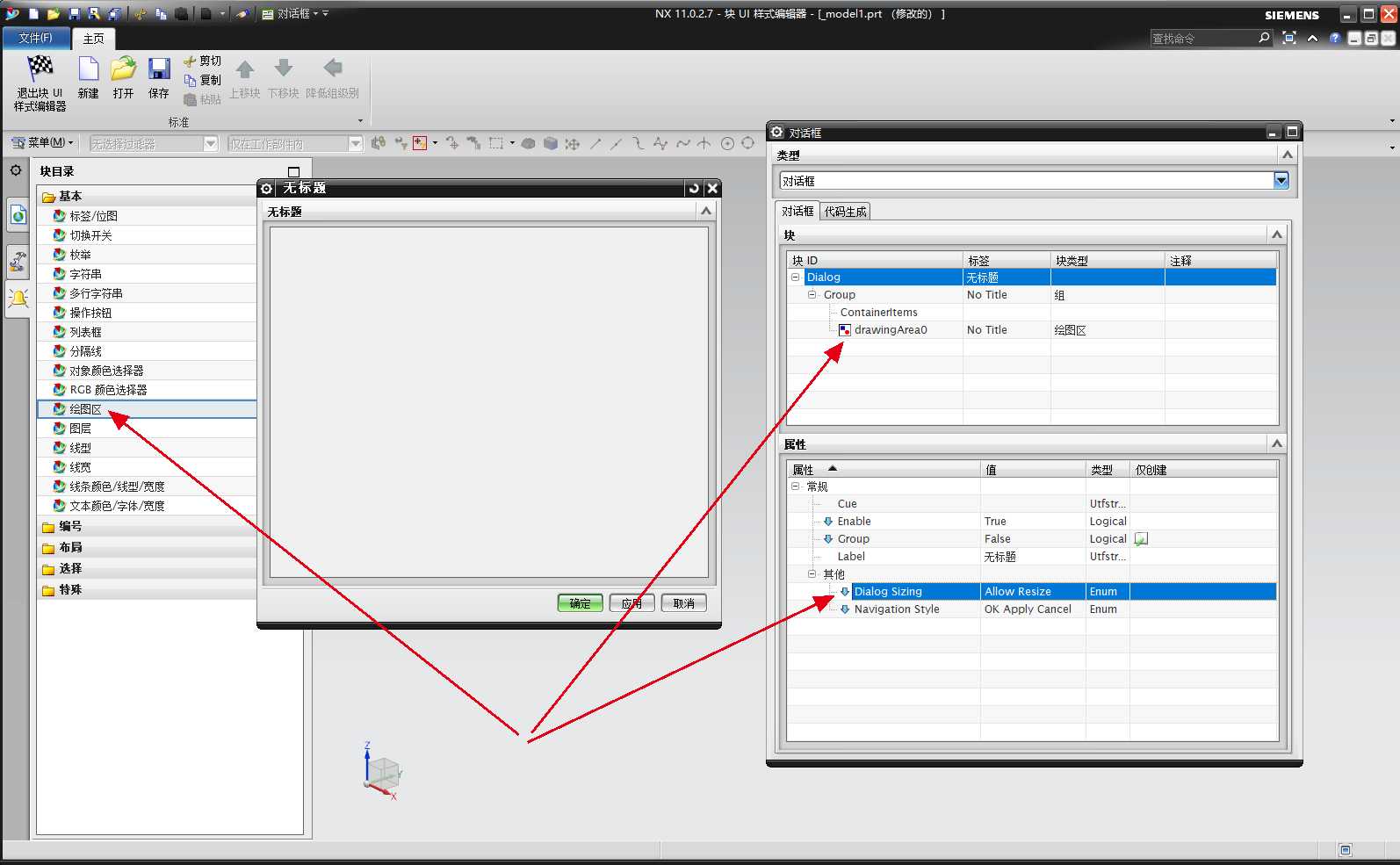
首先创建一个BlockUI对话框,添加一个绘图区控件,设置对话框可调整大小。

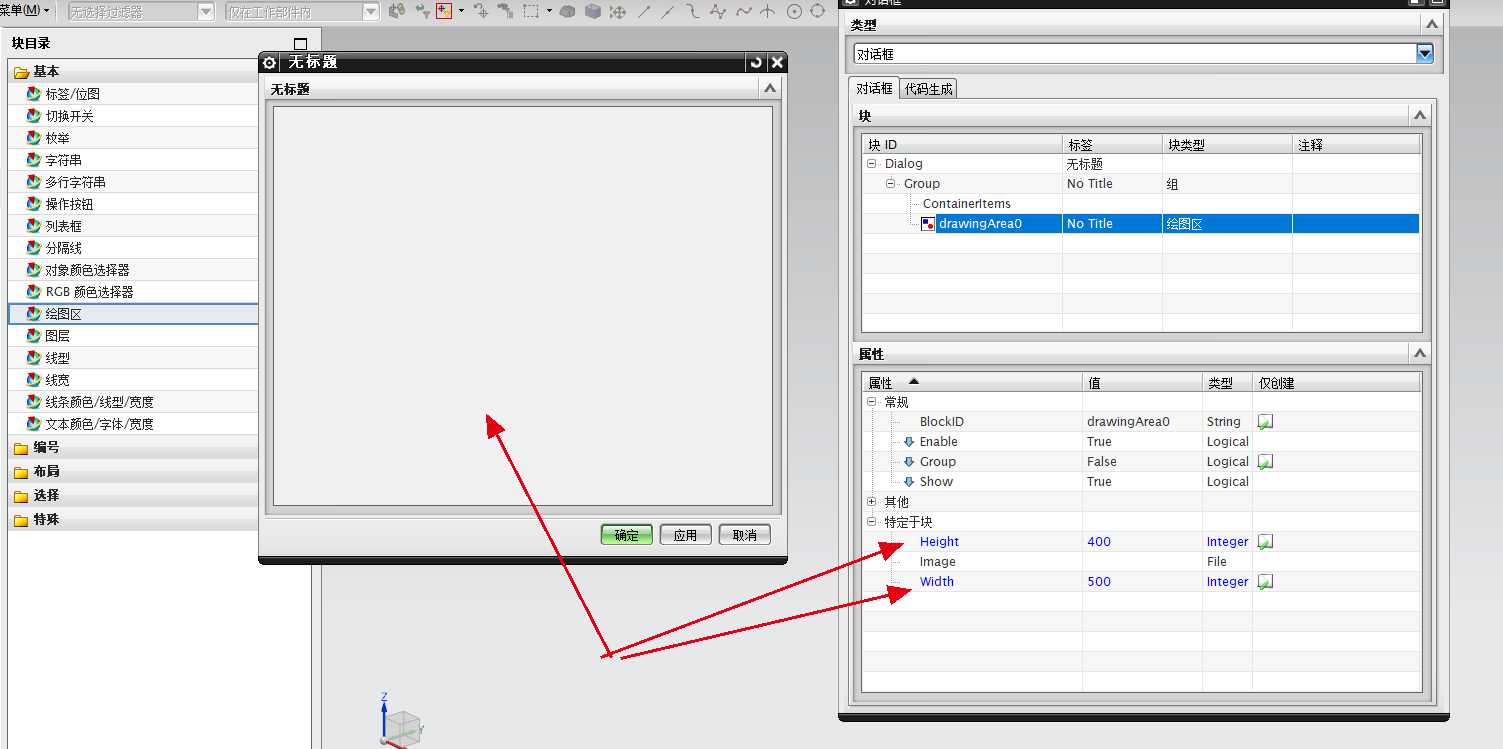
更改绘图区参数,把对话框撑大。

生成代码语言改成C++,然后保存。

把对话框文件放到二次开发Application文件夹里,后面我们要执行调用。
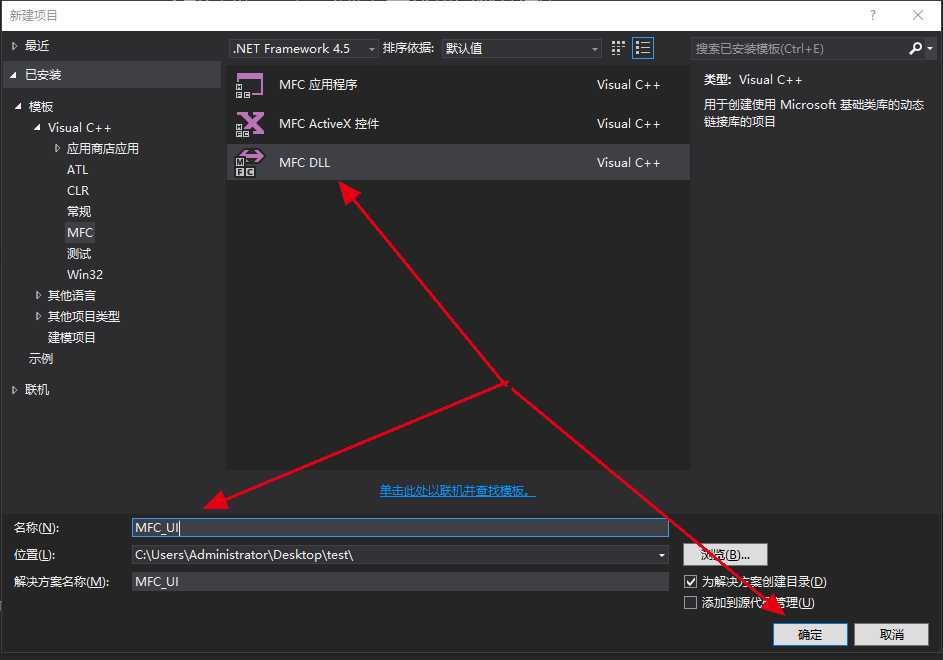
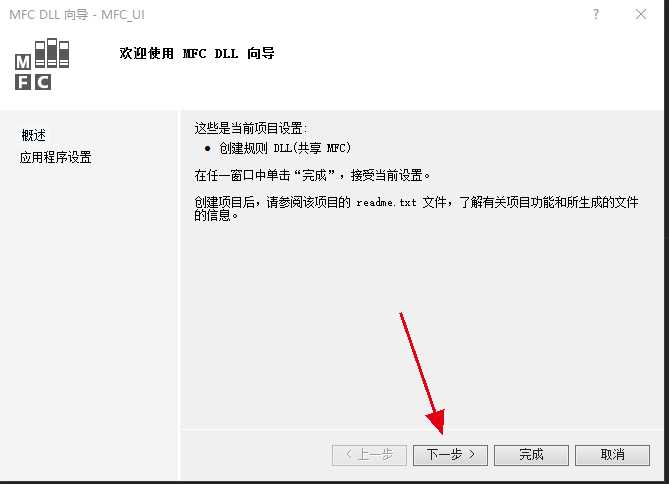
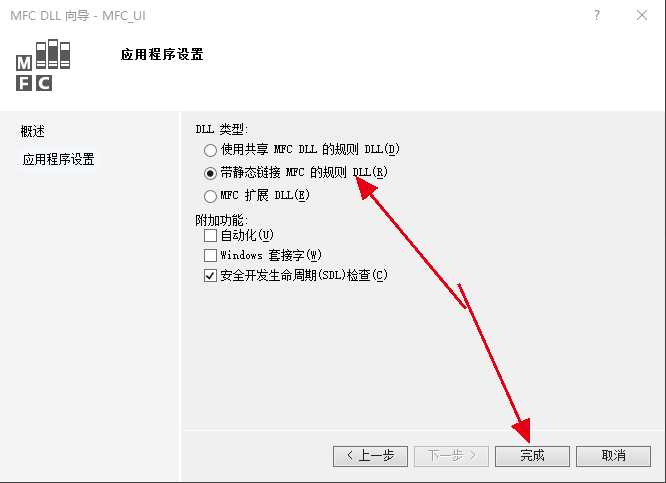
下面创建一个MFC DLL的项目



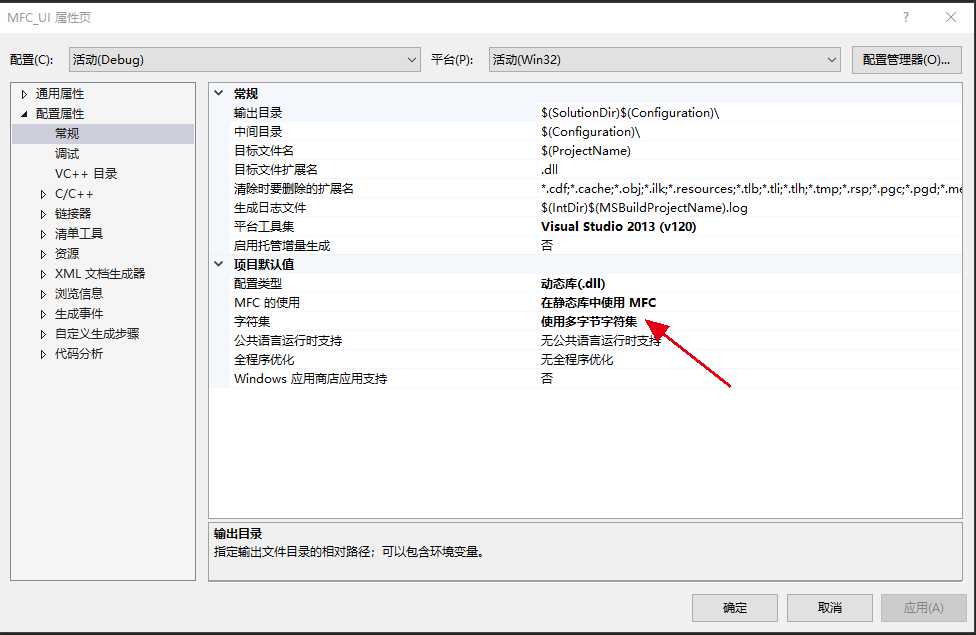
更改项目属性,多字节。$(UGII_BASE_DIR)ugopen

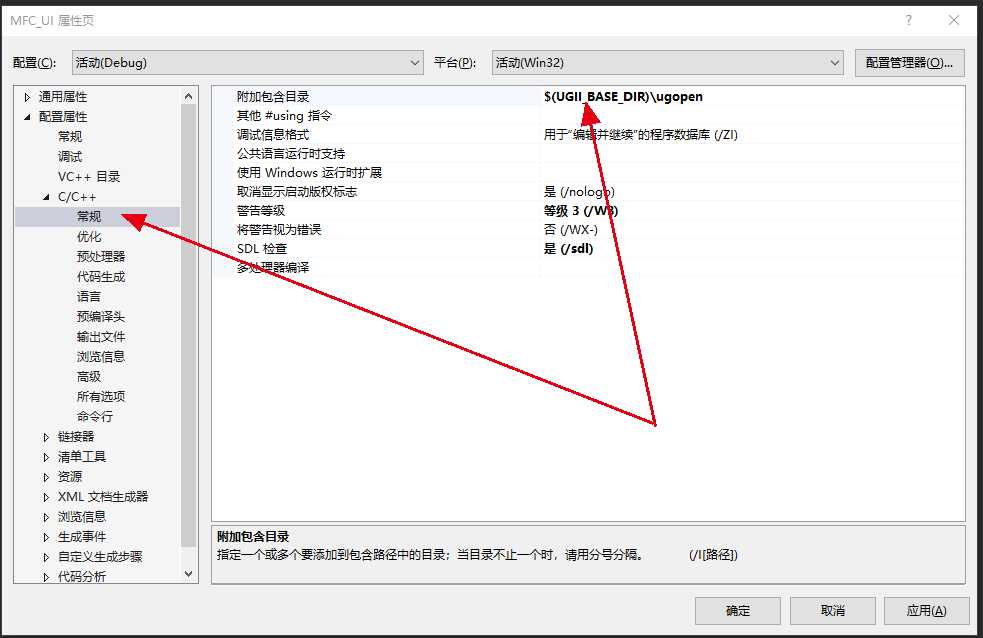
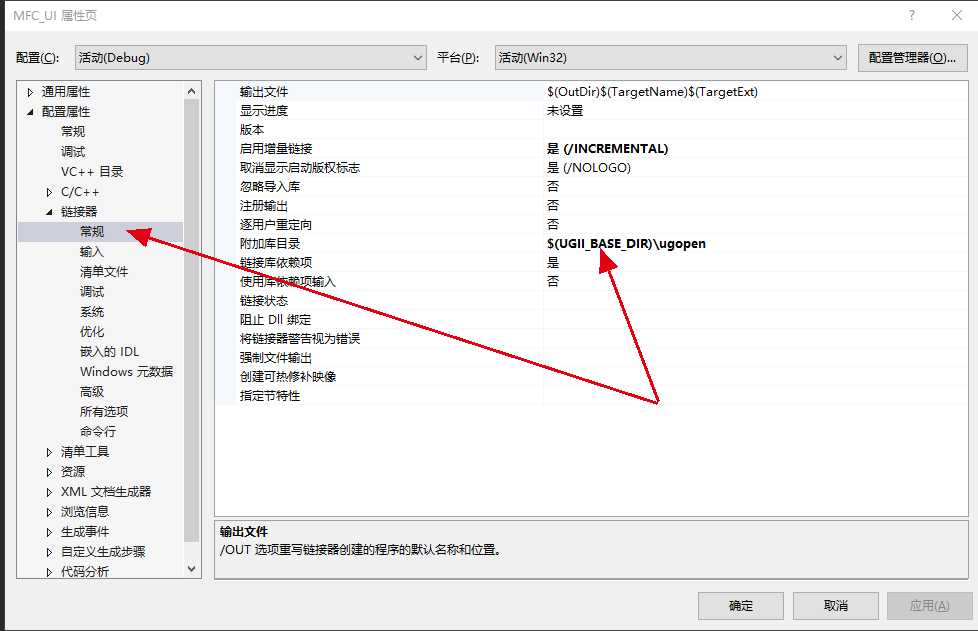
添加附加包含目录,附加库目录


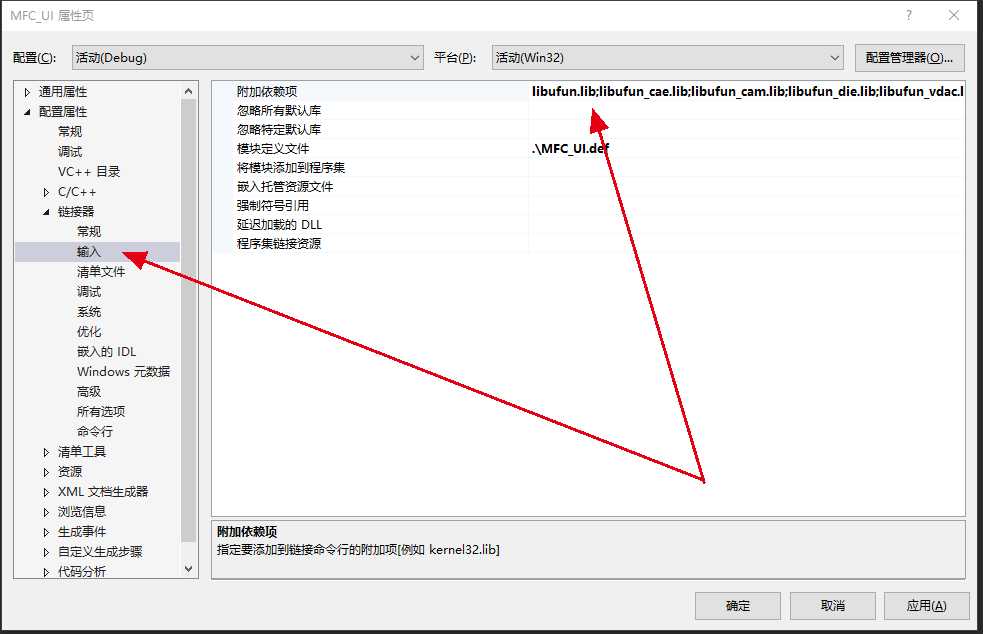
设置附加依赖项
libufun.lib
libufun_cae.lib
libufun_cam.lib
libufun_die.lib
libufun_vdac.lib
libufun_weld.lib
libnxopencpp.lib
libnxopencpp_annotations.lib
libnxopencpp_assemblies.lib
libnxopencpp_bodydes.lib
libnxopencpp_cae.lib
libnxopencpp_cam.lib
libnxopencpp_diagramming.lib
libnxopencpp_diagramminglibraryauthor.lib
libnxopencpp_die.lib
libnxopencpp_display.lib
libnxopencpp_drafting.lib
libnxopencpp_drawings.lib
libnxopencpp_facet.lib
libnxopencpp_features.lib
libnxopencpp_fields.lib
libnxopencpp_formboard.lib
libnxopencpp_gateway.lib
libnxopencpp_geometricanalysis.lib
libnxopencpp_geometricutilities.lib
libnxopencpp_issue.lib
libnxopencpp_layer.lib
libnxopencpp_layout2d.lib
libnxopencpp_markup.lib
libnxopencpp_mechanicalrouting.lib
libnxopencpp_mechatronics.lib
libnxopencpp_mfg.lib
libnxopencpp_modldirect.lib
libnxopencpp_motion.lib
libnxopencpp_openxml.lib
libnxopencpp_optimization.lib
libnxopencpp_options.lib
libnxopencpp_partfamily.lib
libnxopencpp_pdm.lib
libnxopencpp_physmat.lib
libnxopencpp_placement.lib
libnxopencpp_plas.lib
libnxopencpp_positioning.lib
libnxopencpp_preferences.lib
libnxopencpp_report.lib
libnxopencpp_routing.lib
libnxopencpp_shapesearch.lib
libnxopencpp_sheetmetal.lib
libnxopencpp_shipdesign.lib
libnxopencpp_sim.lib
libnxopencpp_tooling.lib
libnxopencpp_userdefinedobjects.lib
libnxopencpp_userdefinedtemplate.lib
libnxopencpp_validate.lib
libnxopencpp_visualreporting.lib
libnxopencpp_weld.lib
libugopenint.lib
libugopenint_cae.lib
libugopenint_cam.lib
libnxopenuicpp.lib

然后确定。
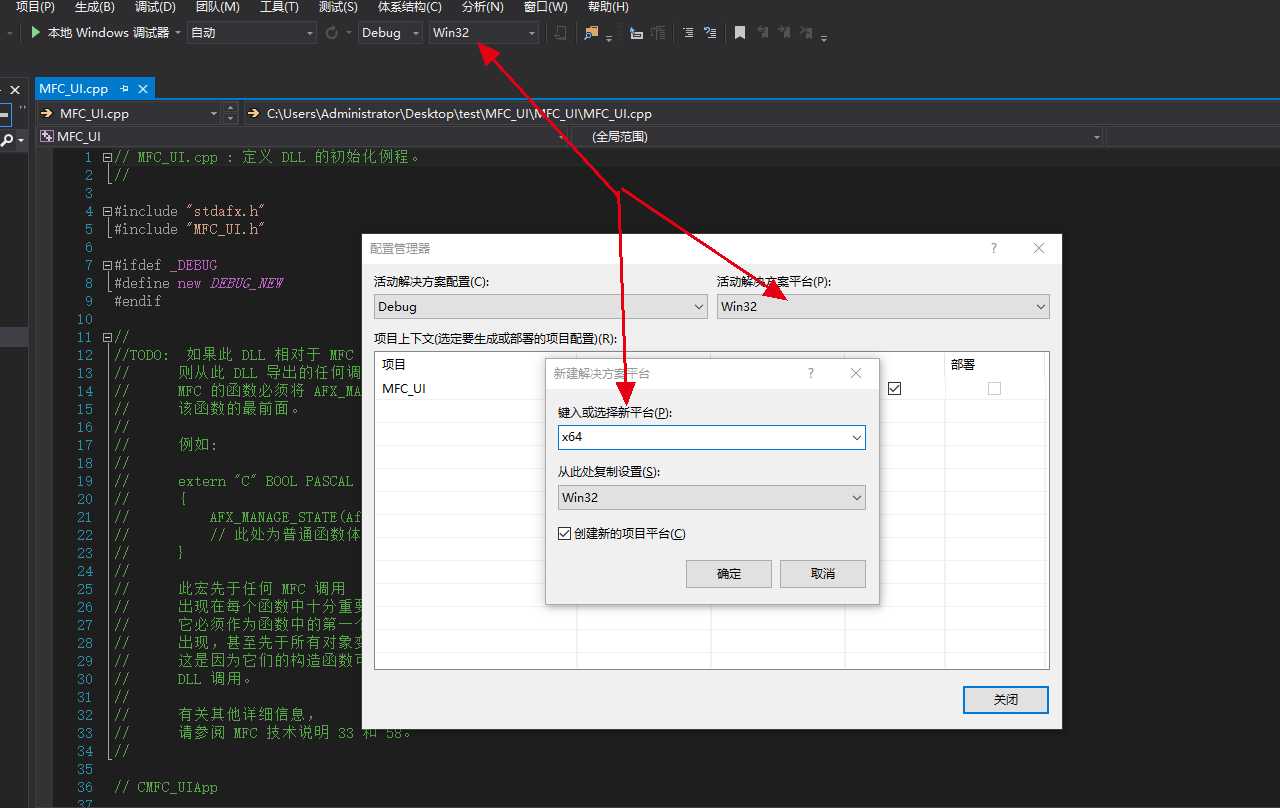
设置项目为64位

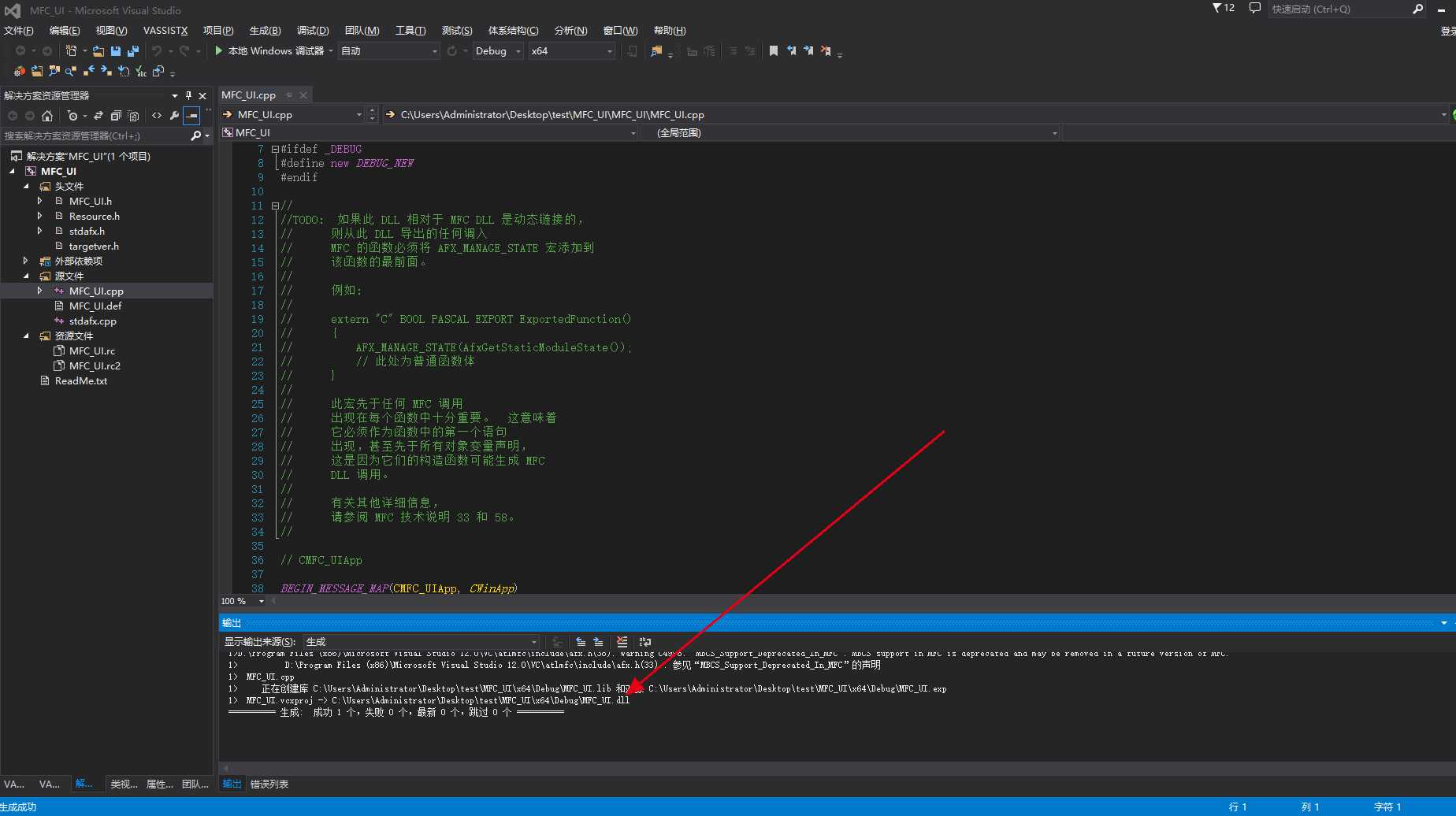
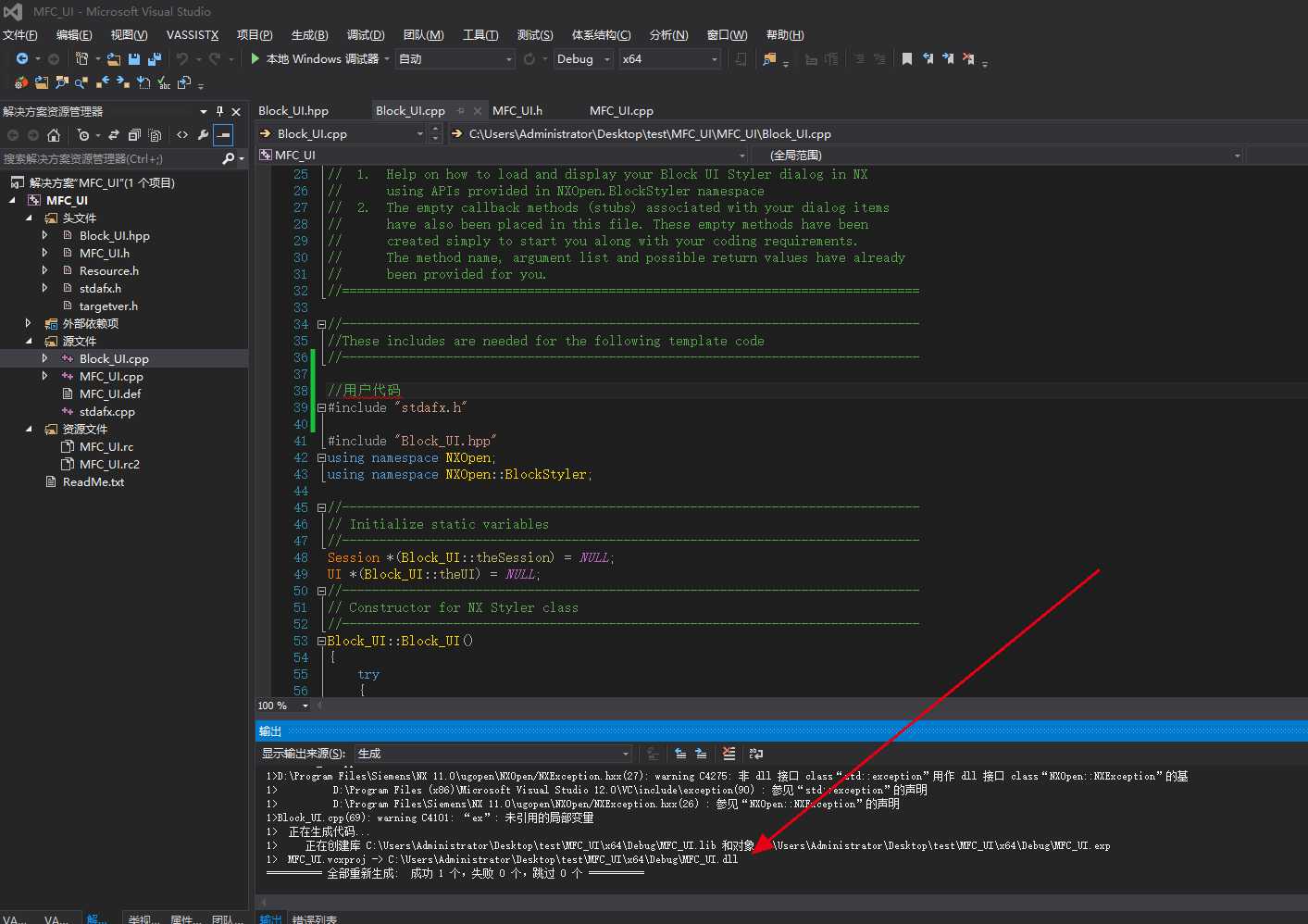
编译项目,生成成功。

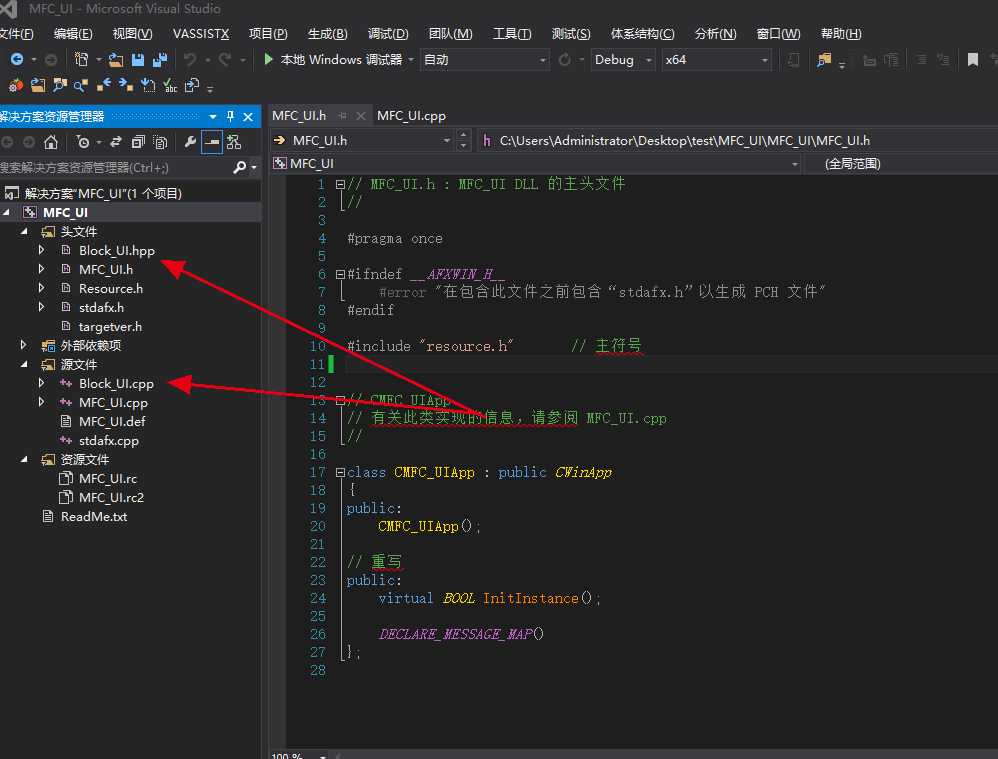
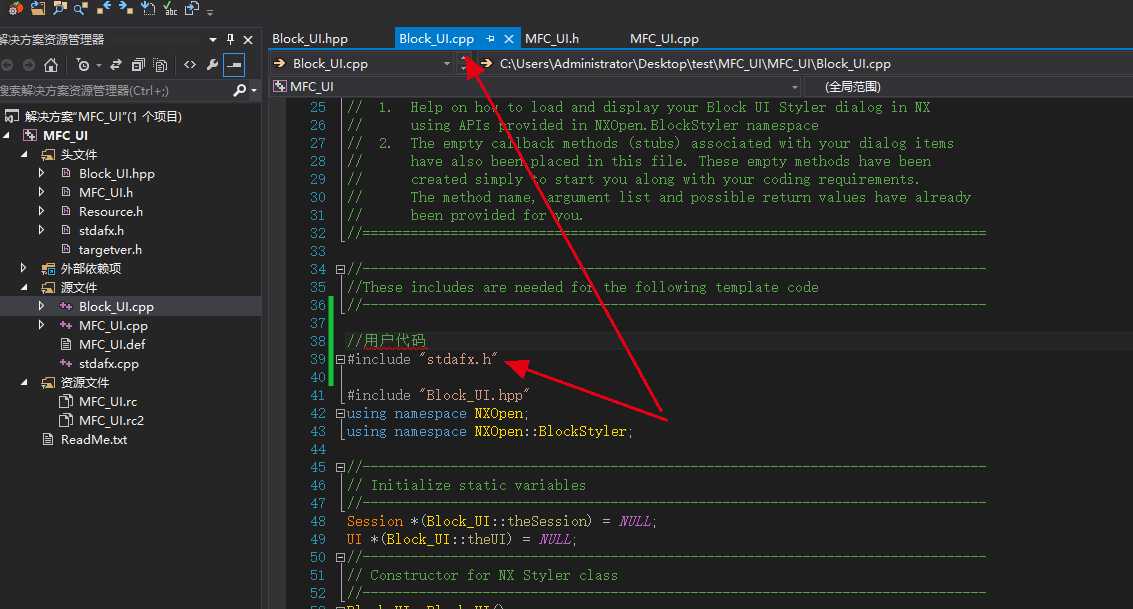
下面我们把BlockUI的hpp和cpp加到我们的MFC项目里。

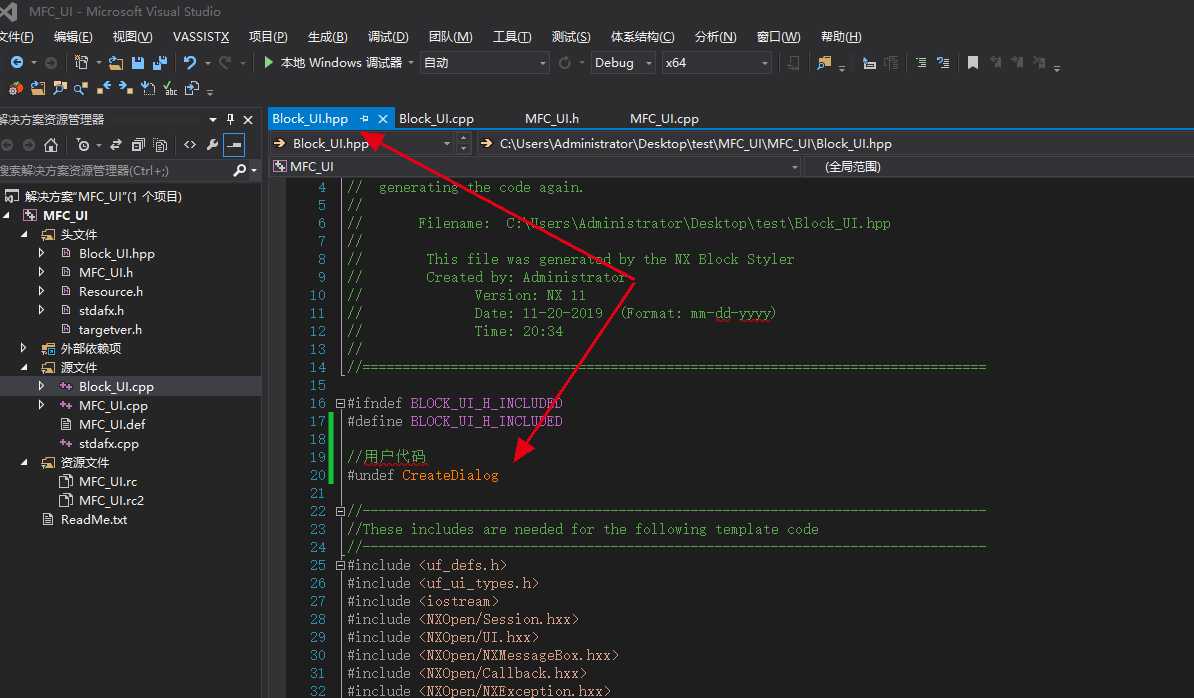
在UG二次开发中,若使用MFC库,一旦加上#include<Afx.h>头文件,下面这句话就报错
theDialog = GetPoints::theUI->CreateDialog(theDlxFileName);
解决CreateDialog函数在UI.hxx文件和WinUser.h中的冲突
在windows API中已经将CreateDialog定义为宏 CreateDialogW
当编译到UI.hxx中时,CreateDialog函数背当作CreateDialogW函数,从而产生矛盾
解决方法是在UI.hxx中加上一句 #undef CreateDialog,意为取消CreateDialog的宏定义
详细请看https://www.cnblogs.com/nxopen2018/p/11811708.html


然后编译,生成成功。

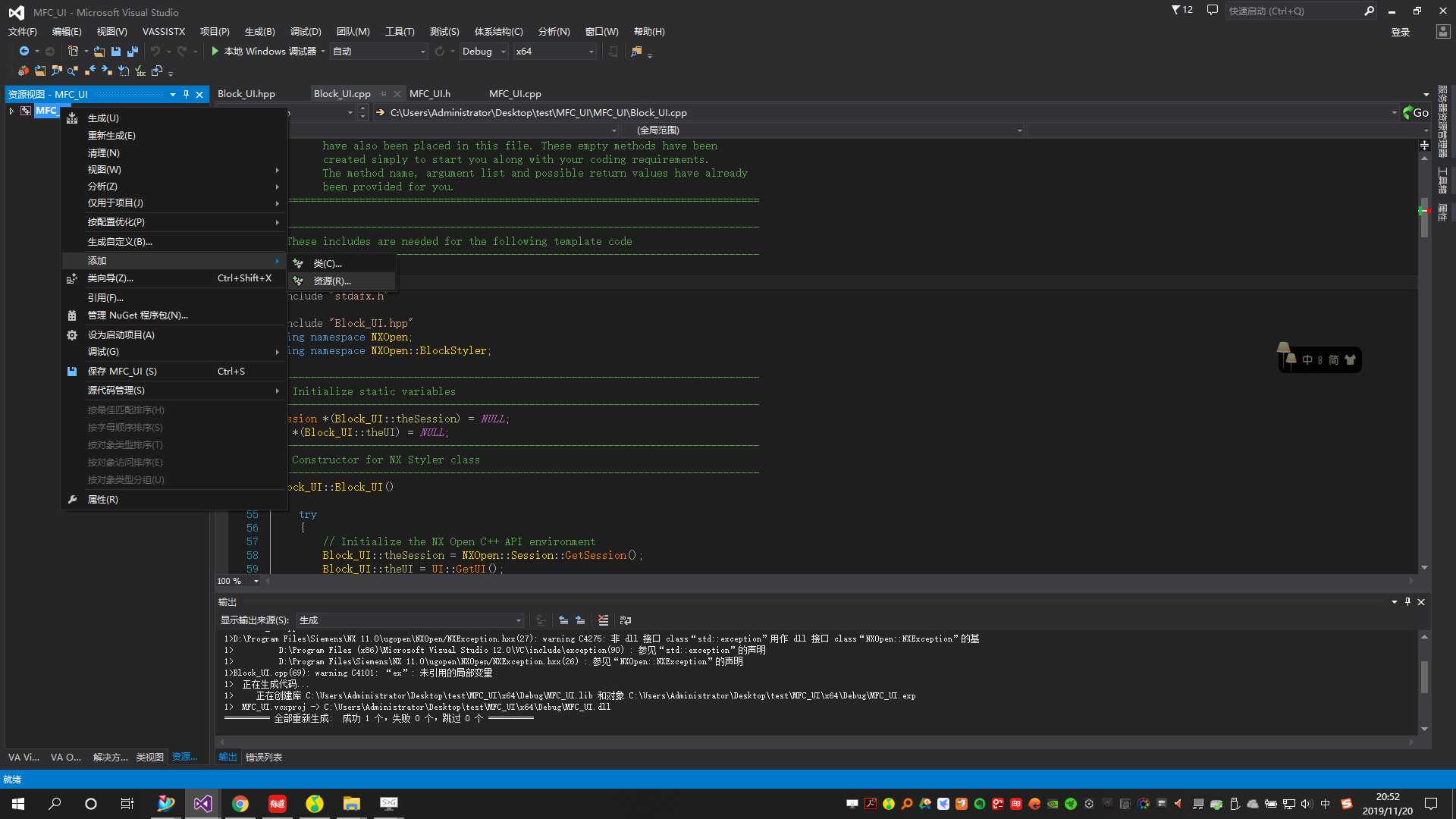
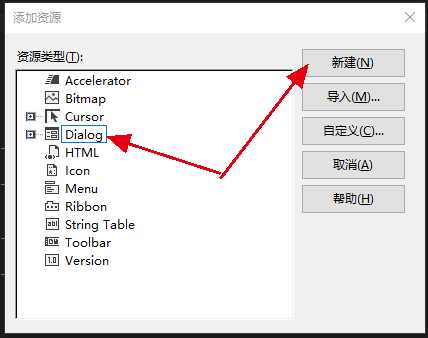
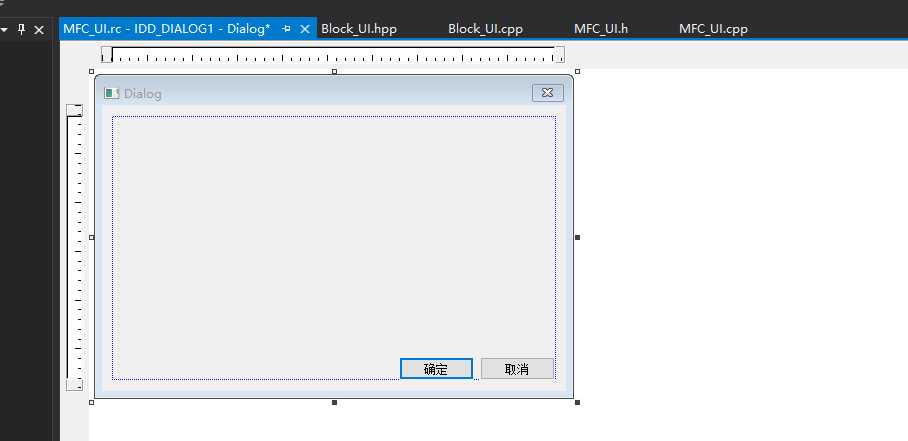
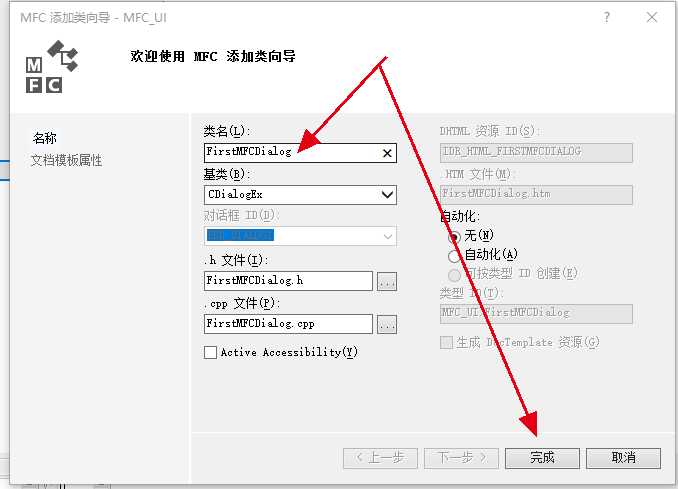
下面去MFC里面创建个资源对话框



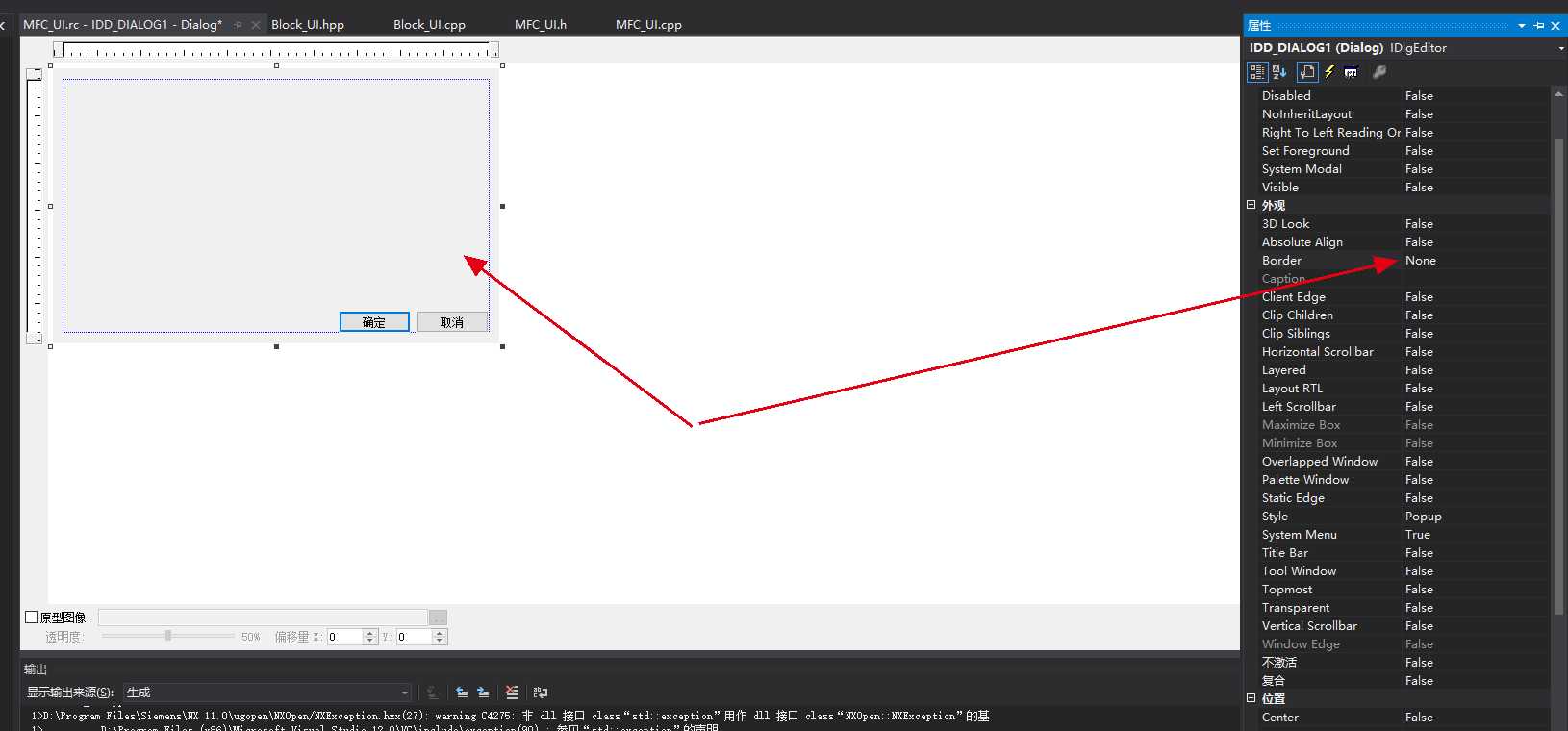
设置对话框样式

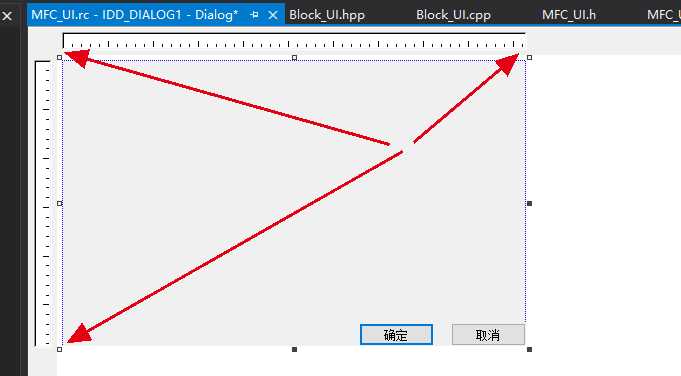
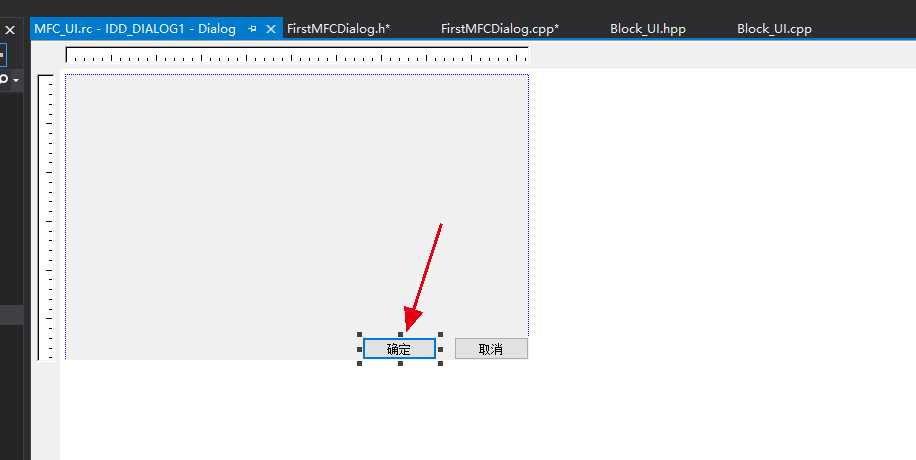
将两边距离拖一拖,不留距离

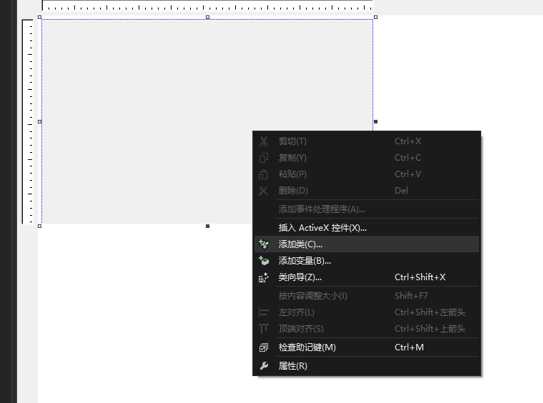
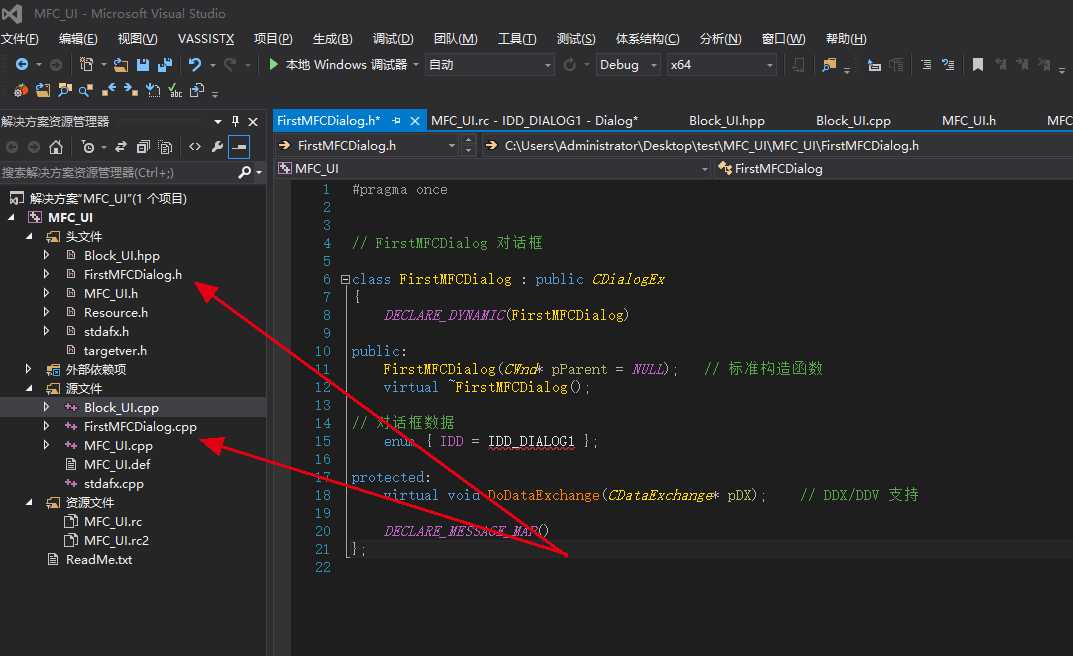
下面创建对话框的hpp和cpp



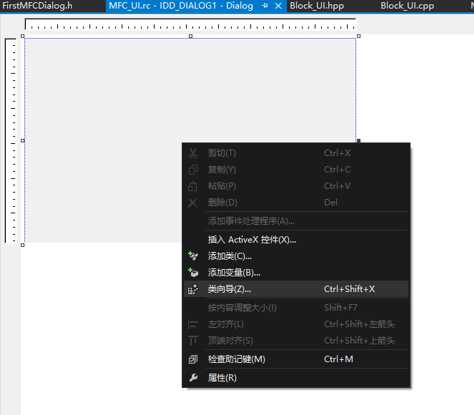
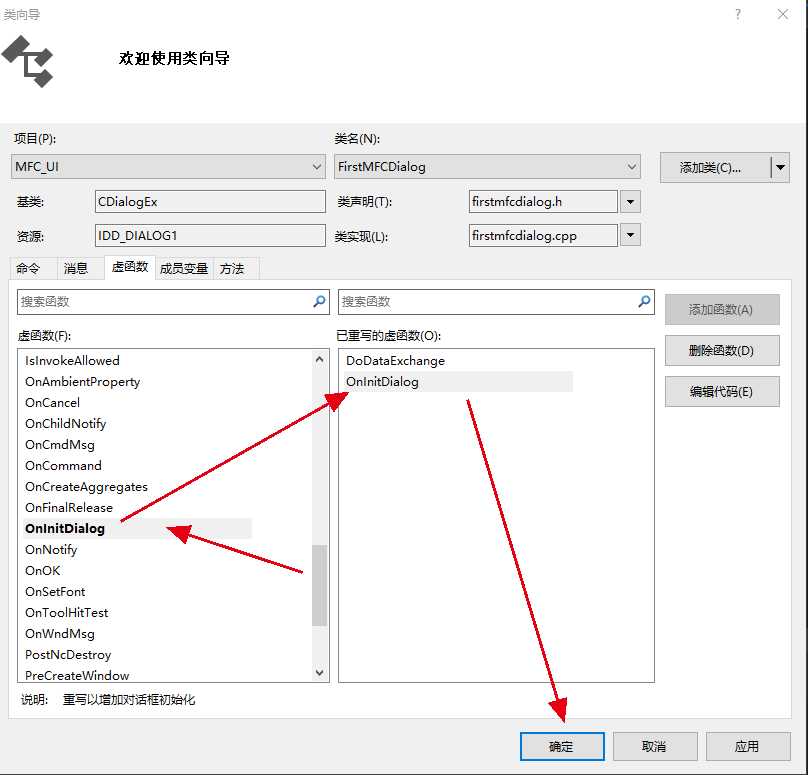
下面设置对话框初始化


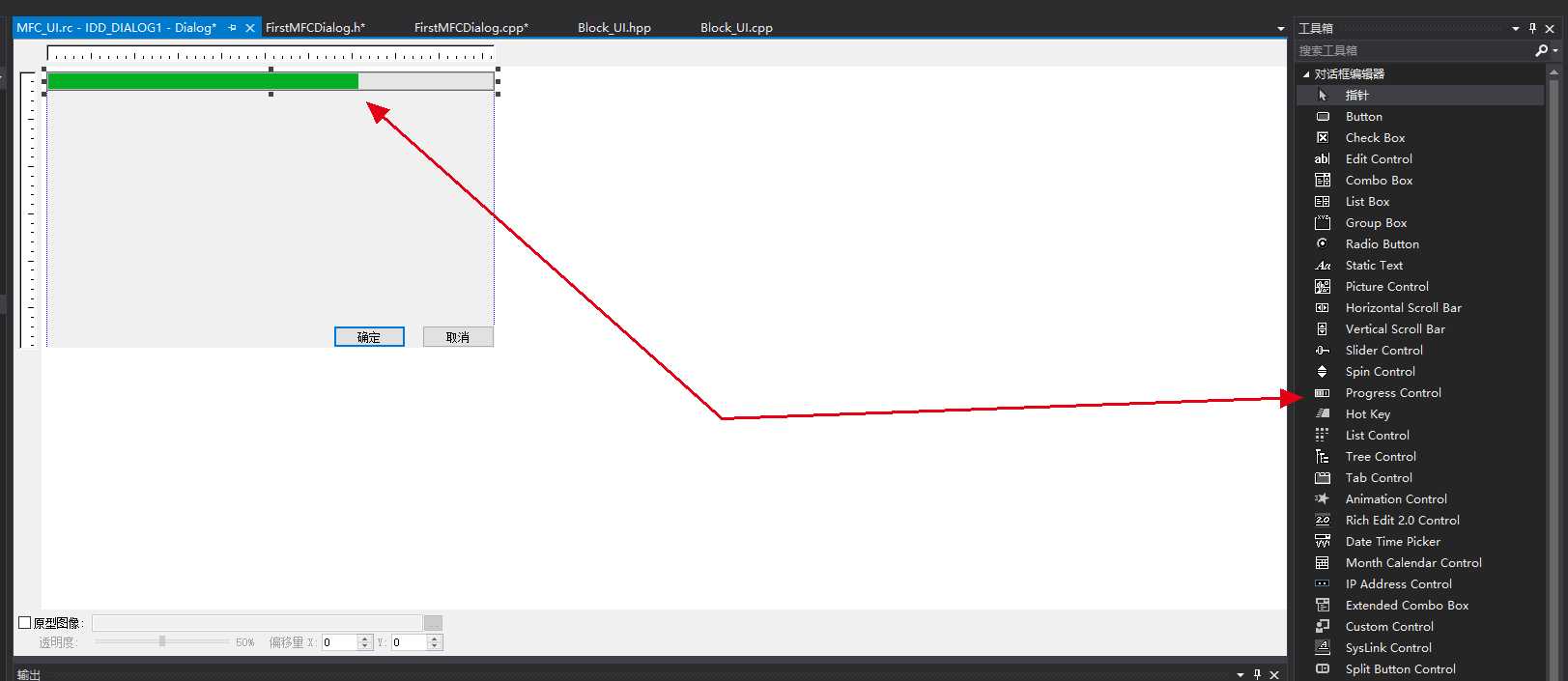
添加进度条控件,工具箱里拖过去

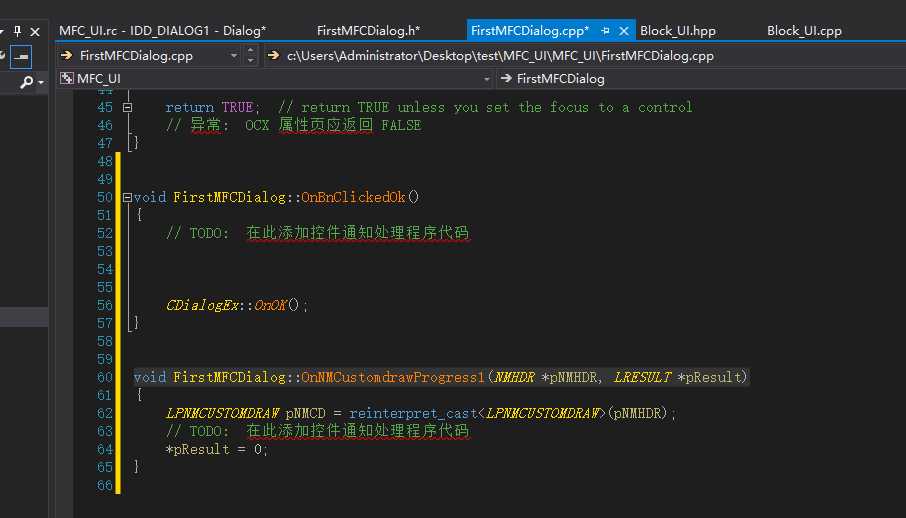
双击进度条,进入到代码。

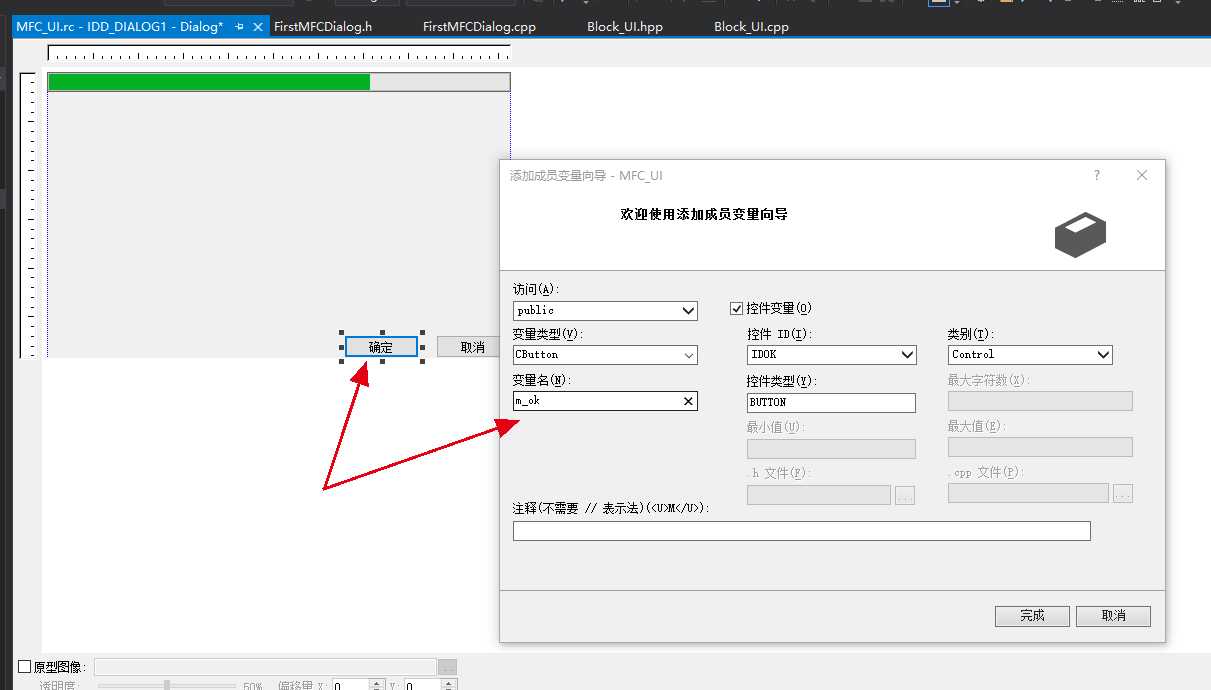
然后在回到对话框,下面双击确定,我们去添加代码

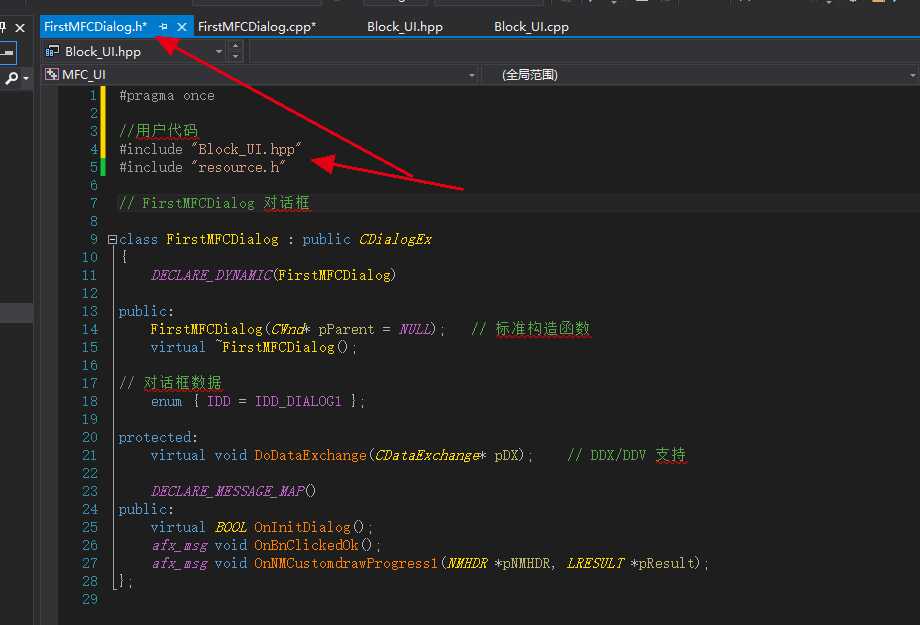
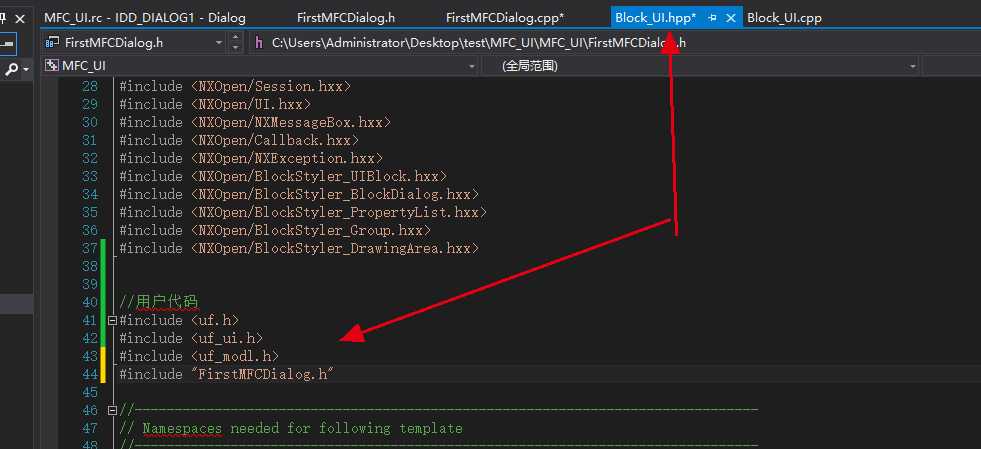
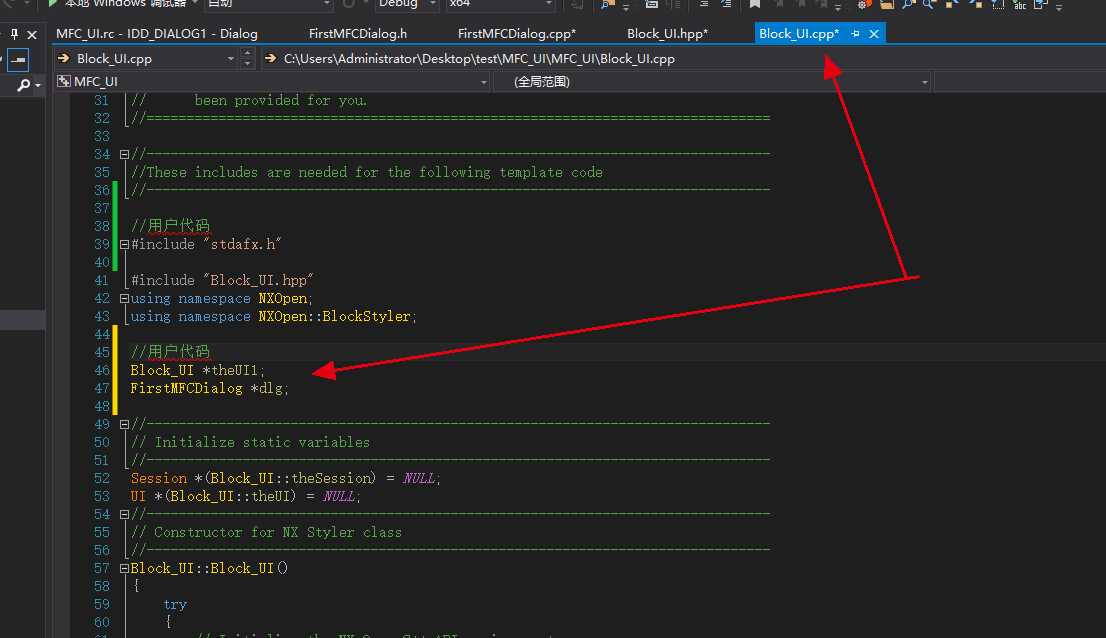
添加头文件


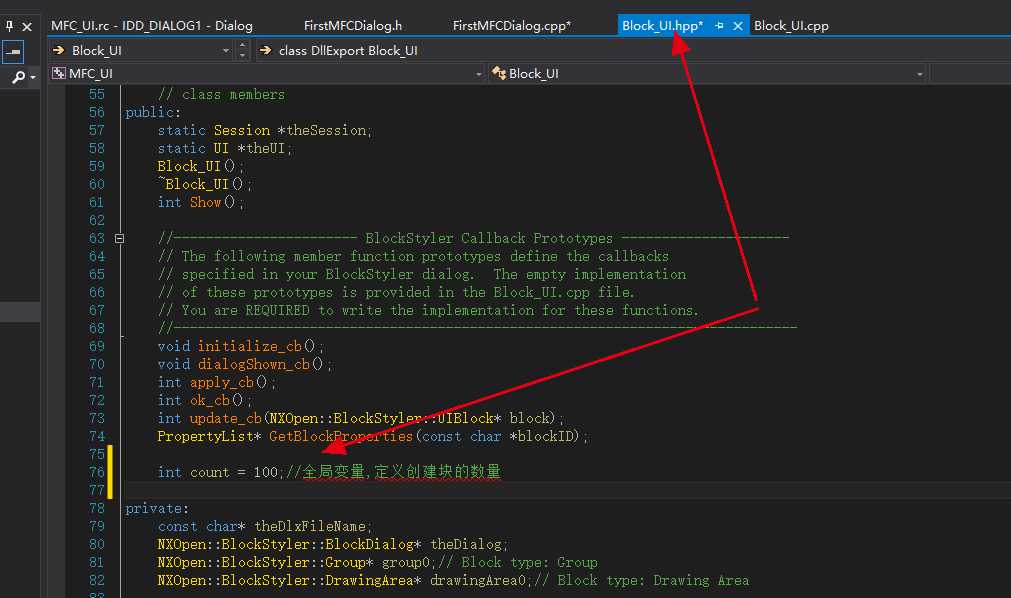
定义一个全局变量


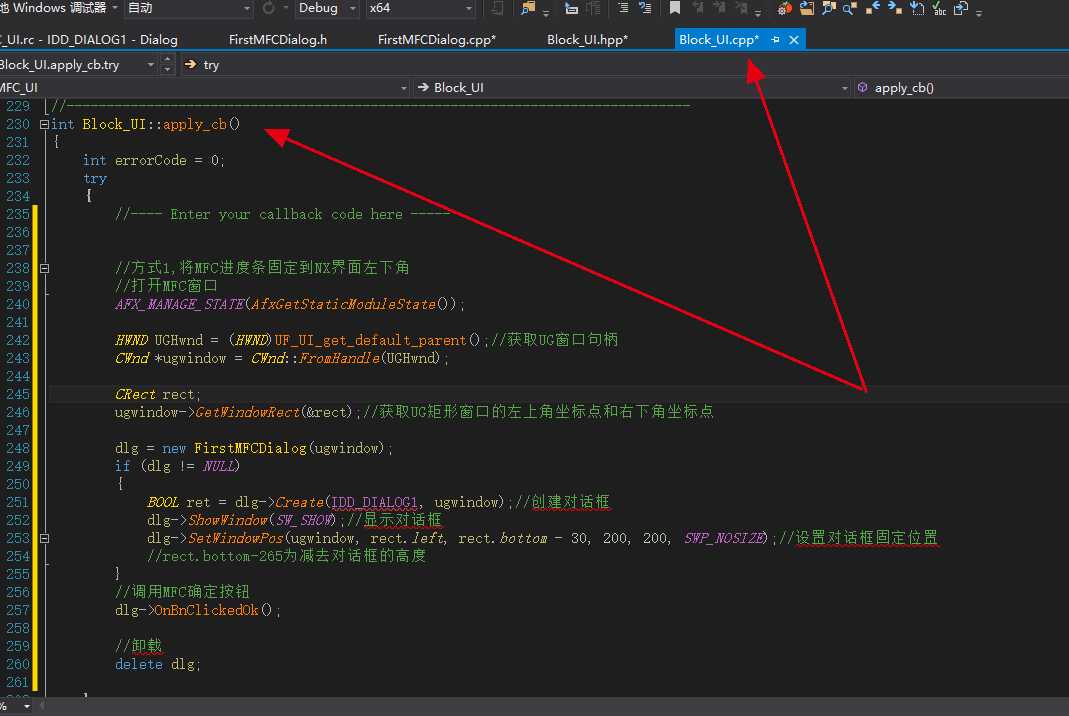
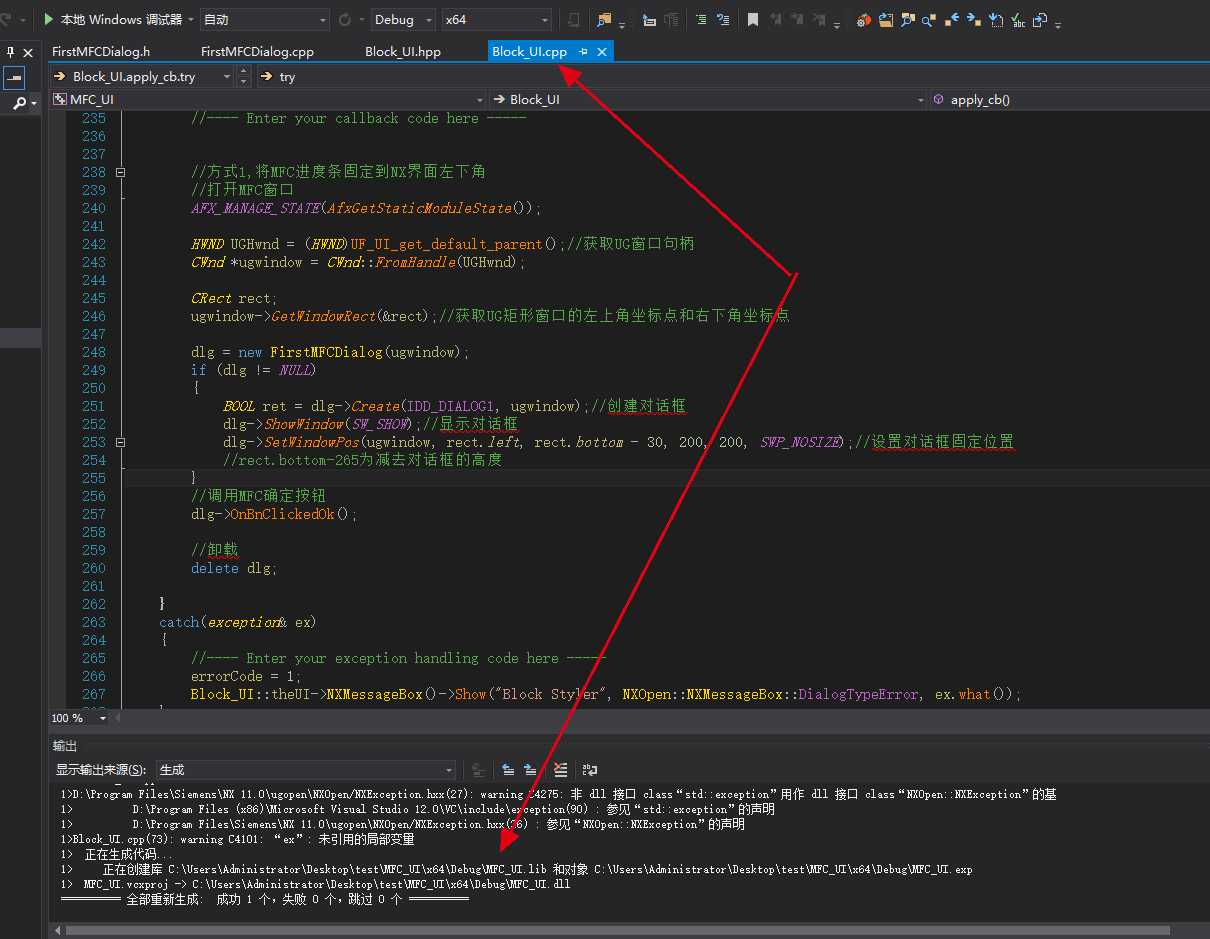
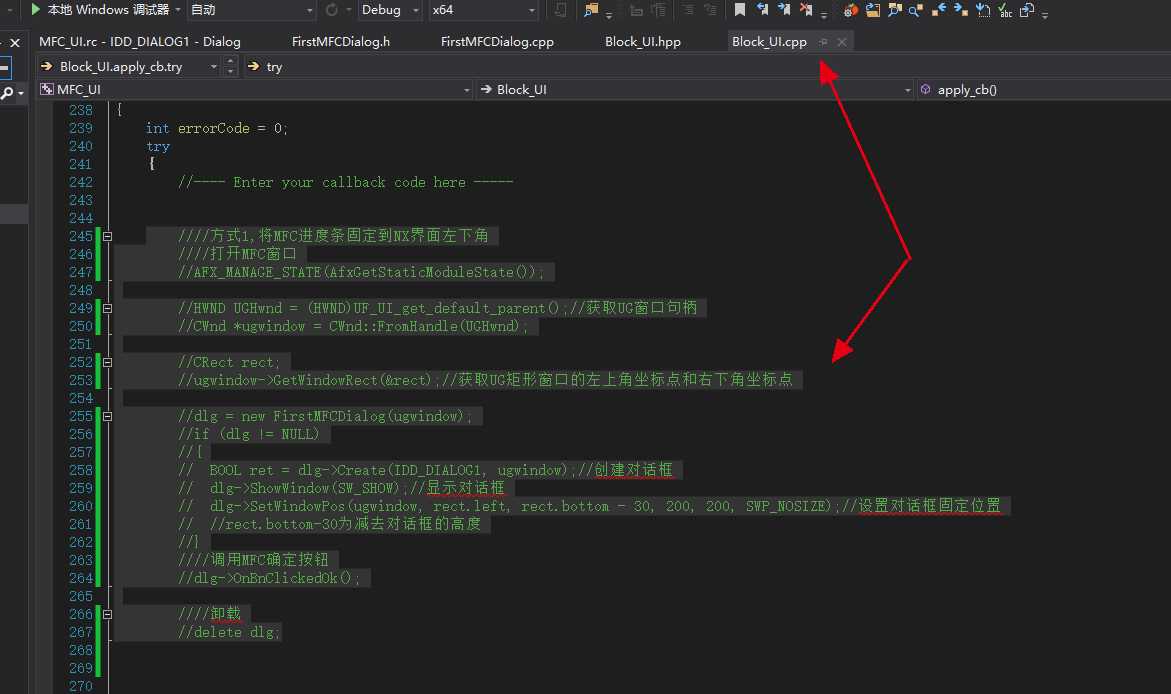
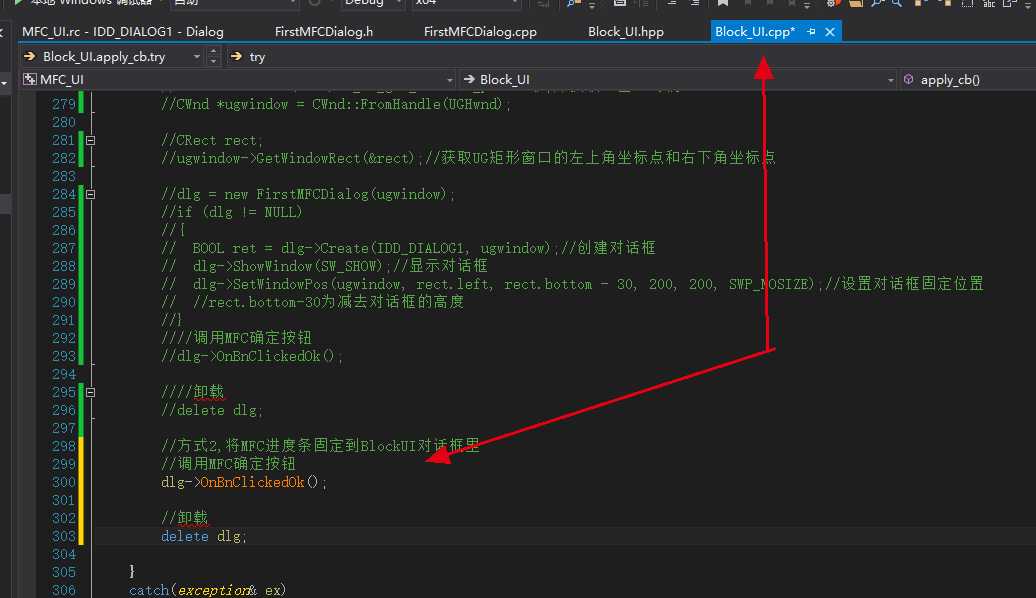
去apply_cb里写代码

1 //方式1,将MFC进度条固定到NX界面左下角 2 //打开MFC窗口 3 AFX_MANAGE_STATE(AfxGetStaticModuleState()); 4 5 HWND UGHwnd = (HWND)UF_UI_get_default_parent();//获取UG窗口句柄 6 CWnd *ugwindow = CWnd::FromHandle(UGHwnd); 7 8 CRect rect; 9 ugwindow->GetWindowRect(&rect);//获取UG矩形窗口的左上角坐标点和右下角坐标点 10 11 dlg = new FirstMFCDialog(ugwindow); 12 if (dlg != NULL) 13 { 14 BOOL ret = dlg->Create(IDD_DIALOG1, ugwindow);//创建对话框 15 dlg->ShowWindow(SW_SHOW);//显示对话框 16 dlg->SetWindowPos(ugwindow, rect.left, rect.bottom - 30, 200, 200, SWP_NOSIZE);//设置对话框固定位置 17 //rect.bottom-30为减去对话框的高度 18 } 19 //调用MFC确定按钮 20 dlg->OnBnClickedOk(); 21 22 //卸载 23 delete dlg;
编译,生成成功。

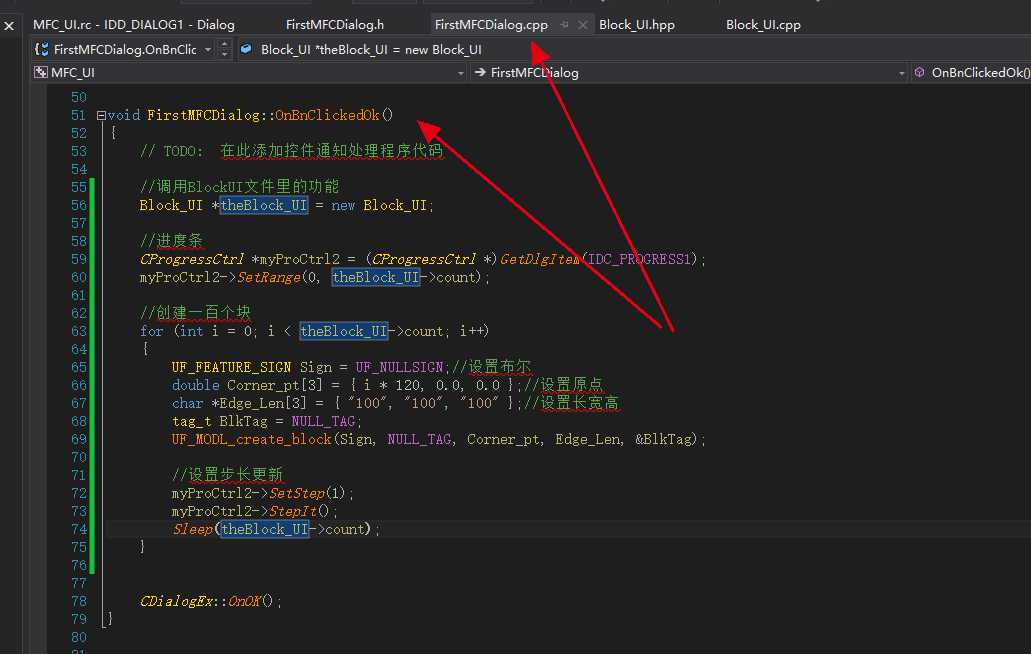
下面去MFC的OK回调里添加代码

再次编译成功。
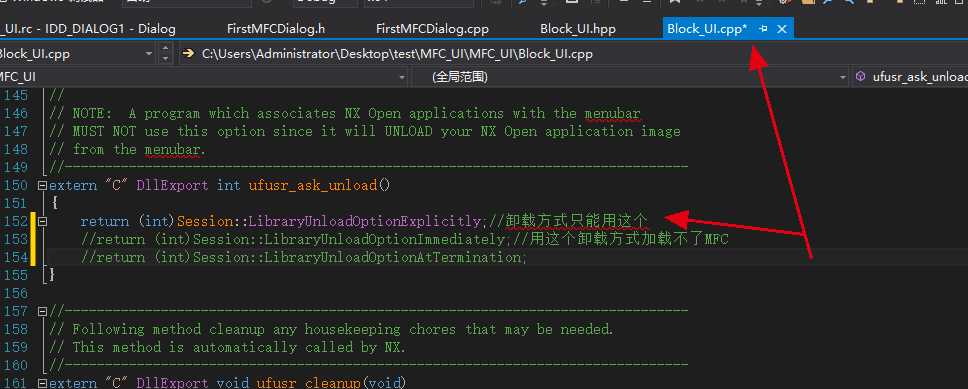
下面去更改NX的卸载方式

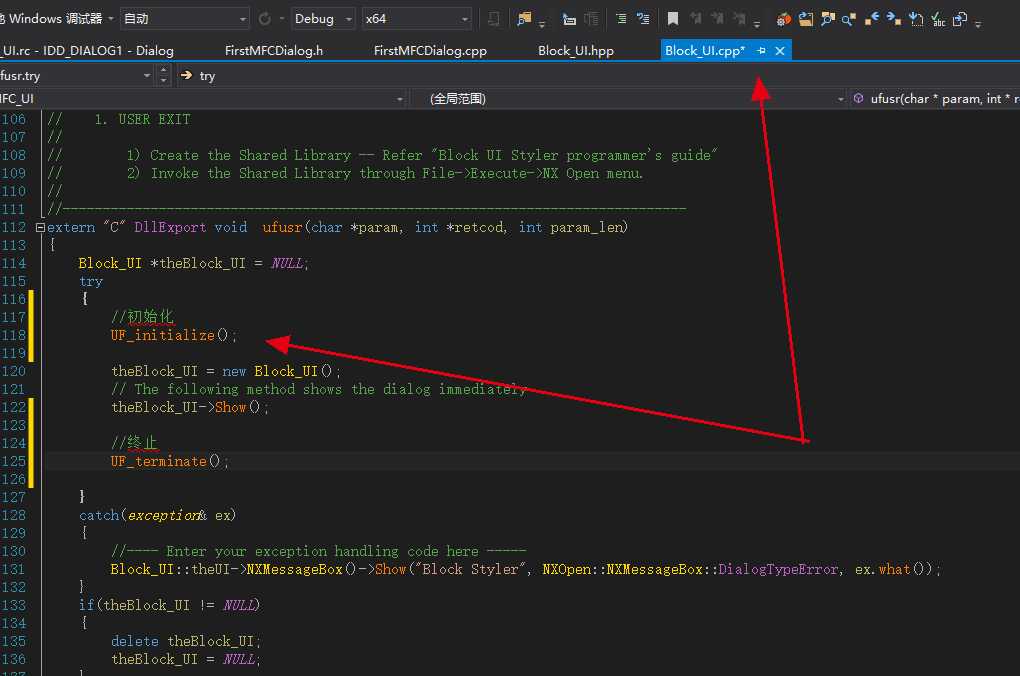
在去入口函数里添加初始化和终止

再去MFC对话框界面
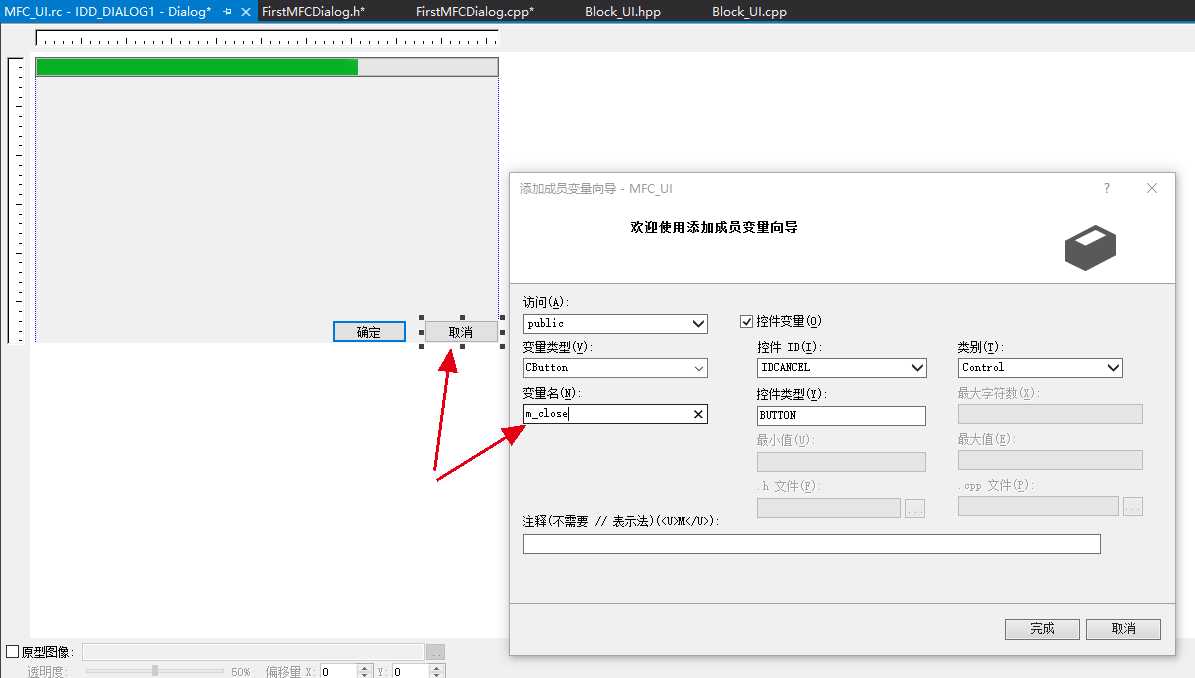
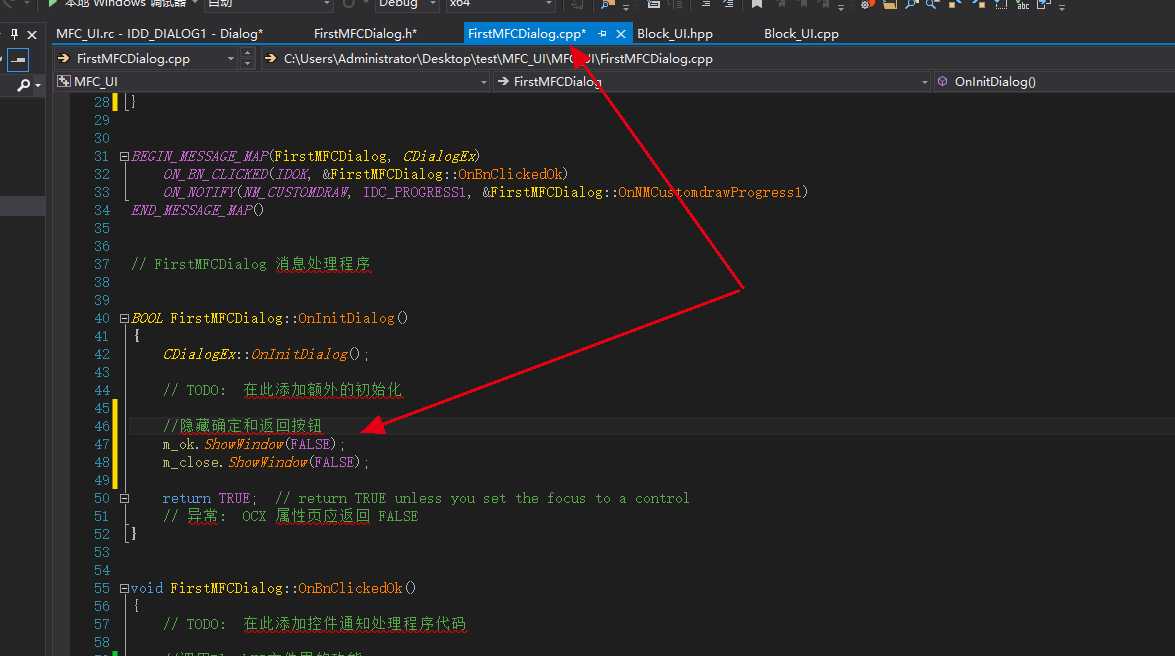
因为我们希望弹出来的MFC只有进度条,不要有确定和取消的按钮,我们需要给这两个按钮添加变量,然后在MFC初始化代码里面去隐藏他们俩。



//隐藏确定和返回按钮
m_ok.ShowWindow(FALSE);
m_close.ShowWindow(FALSE);
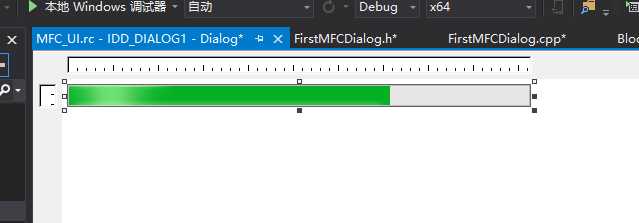
最后我们再去拖MFC对话框,拖窄一点。类似这样

OK,到这里结束,我们编译项目,生成成功。直接去UG里执行。

下面在做一下,嵌套到BlockUI对话框里面的
先注释第一种方法的代码

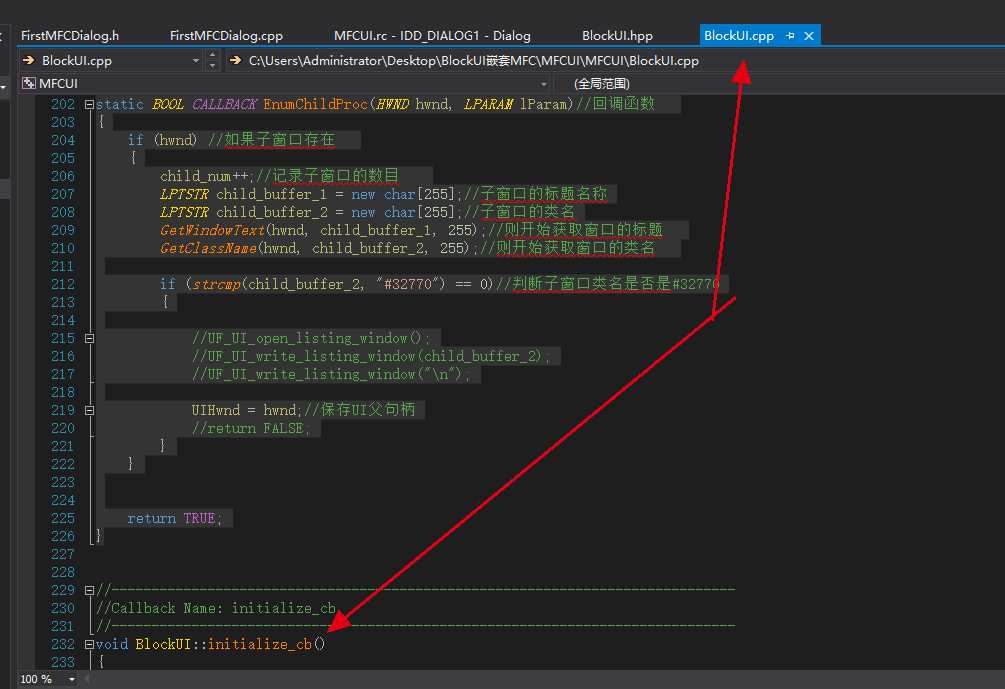
在initialize_cb上面添加一段新代码

1 //枚举子窗口回调函数原型 2 HWND UIHwnd; 3 static int child_num; 4 static BOOL CALLBACK EnumChildProc(HWND hwnd, LPARAM lParam)//回调函数 5 { 6 if (hwnd) //如果子窗口存在 7 { 8 child_num++;//记录子窗口的数目 9 LPTSTR child_buffer_1 = new char[255];//子窗口的标题名称 10 LPTSTR child_buffer_2 = new char[255];//子窗口的类名 11 GetWindowText(hwnd, child_buffer_1, 255);//则开始获取窗口的标题 12 GetClassName(hwnd, child_buffer_2, 255);//则开始获取窗口的类名 13 14 if (strcmp(child_buffer_2, "#32770") == 0)//判断子窗口类名是否是#32770 15 { 16 17 //UF_UI_open_listing_window(); 18 //UF_UI_write_listing_window(child_buffer_2); 19 //UF_UI_write_listing_window(" "); 20 21 UIHwnd = hwnd;//保存UI父句柄 22 //return FALSE; 23 } 24 } 25 26 27 return TRUE; 28 }
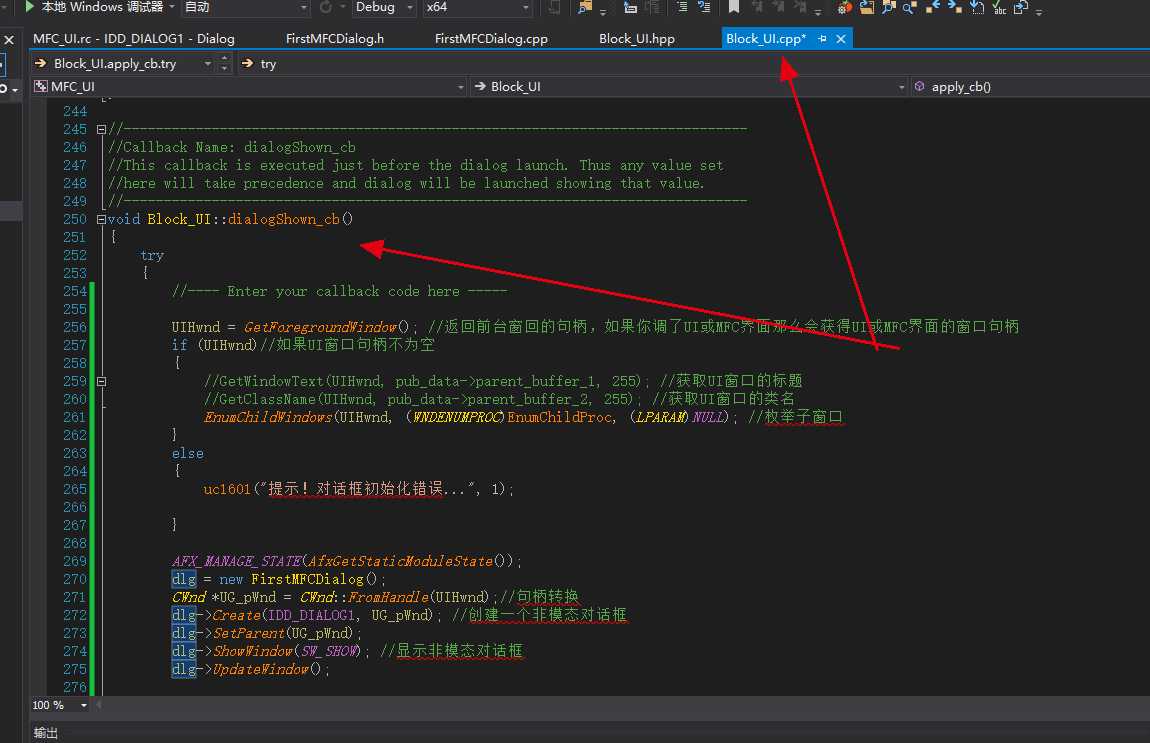
去dialogShown_cb里添加新代码

1 UIHwnd = GetForegroundWindow(); //返回前台窗回的句柄,如果你调了UI或MFC界面那么会获得UI或MFC界面的窗口句柄 2 if (UIHwnd)//如果UI窗口句柄不为空 3 { 4 //GetWindowText(UIHwnd, pub_data->parent_buffer_1, 255); //获取UI窗口的标题 5 //GetClassName(UIHwnd, pub_data->parent_buffer_2, 255); //获取UI窗口的类名 6 EnumChildWindows(UIHwnd, (WNDENUMPROC)EnumChildProc, (LPARAM)NULL); //枚举子窗口 7 } 8 else 9 { 10 uc1601("提示!对话框初始化错误...", 1); 11 12 } 13 14 AFX_MANAGE_STATE(AfxGetStaticModuleState()); 15 dlg = new CFirstMFCDialog(); 16 CWnd *UG_pWnd = CWnd::FromHandle(UIHwnd);//句柄转换 17 dlg->Create(IDD_DIALOG1, UG_pWnd); //创建一个非模态对话框 18 dlg->SetParent(UG_pWnd); 19 dlg->ShowWindow(SW_SHOW); //显示非模态对话框 20 dlg->UpdateWindow(); 21 22 23 CPoint c_point; 24 CRect rect[2]; int mfc_size[2];// ui_size[2]; 25 GetWindowRect(dlg->m_hWnd, rect[0]);//获取MFC尺寸 26 mfc_size[0] = rect[0].Width();//宽度 27 mfc_size[1] = rect[0].Height();//高度 28 29 GetWindowRect(UIHwnd, rect[1]);//获取ui尺寸 30 //c_point = rect[1].left;//ui左上角坐标 31 dlg->MoveWindow(0, 0, rect[0].Width(), rect[0].Height());
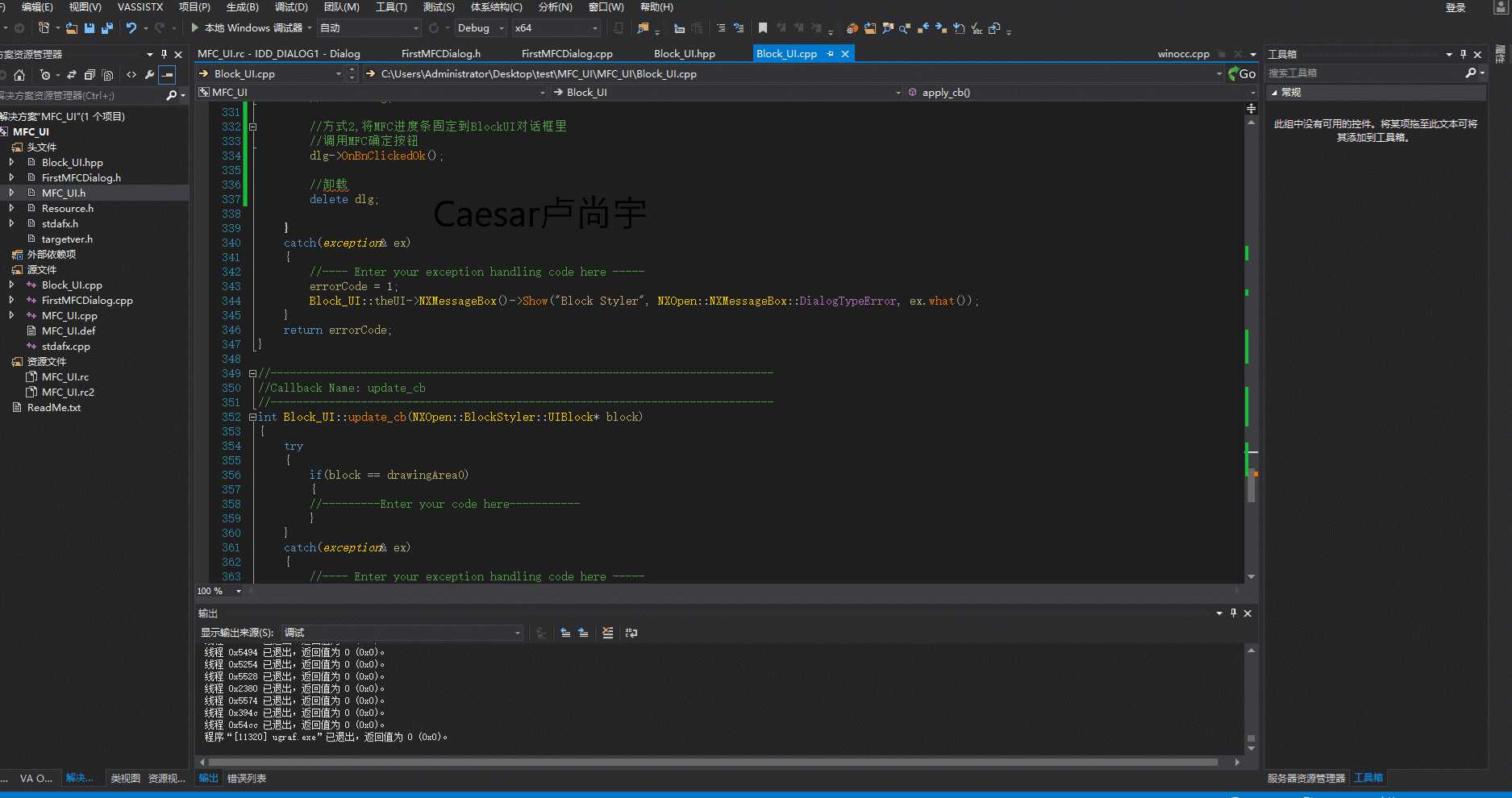
去apply_cb里添加新代码

然后编译去执行代码

源文件下载
链接:https://pan.baidu.com/s/1shX-bFQnIN6v77eFhjYicg
提取码:47ox
复制这段内容后打开百度网盘手机App,操作更方便哦
2019年11月20日
以上是关于NX二次开发-BlockUI对话框嵌套MFC对话框制作进度条的主要内容,如果未能解决你的问题,请参考以下文章
NX二次开发-BlockUI不用选择控件,用鼠标点选去实时选择
NX二次开发-BlockUI点击任意button,实现确定应用按钮变灰色或非灰色
NX二次开发-UFUN选择草图对话框UF_UI_select_sketch
NX二次开发-UFUN参数选择对话框UF_UI_select_parameters