Chrome:如何使用Chrome的控制台查看Ajax的返回结果呢?求解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome:如何使用Chrome的控制台查看Ajax的返回结果呢?求解相关的知识,希望对你有一定的参考价值。
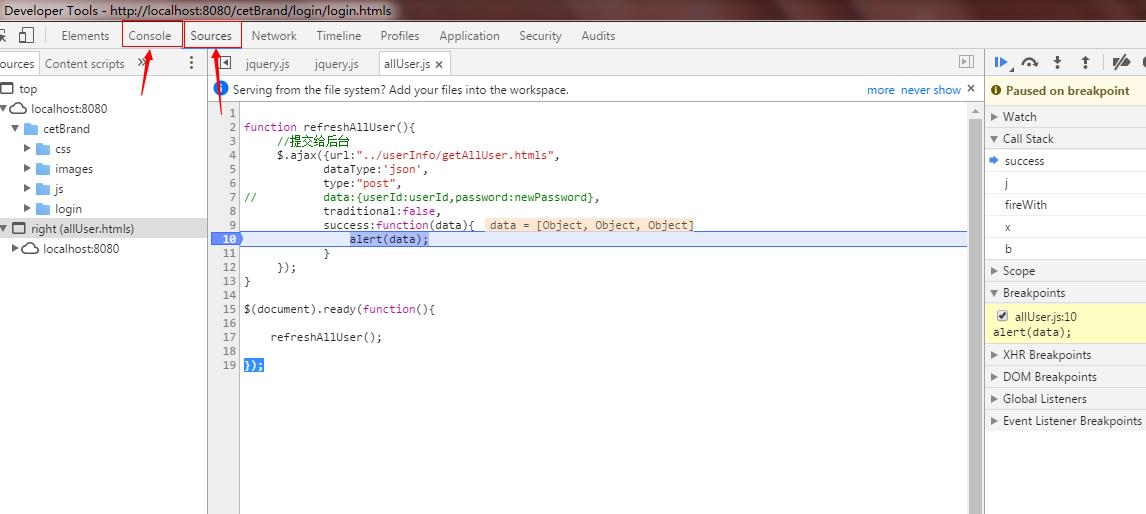
按f12打开控制台
看上面第一排有Elements、Network、Sources等等8项,Network那个下面的选项当前页面的所有请求,ajax的请求也在里面
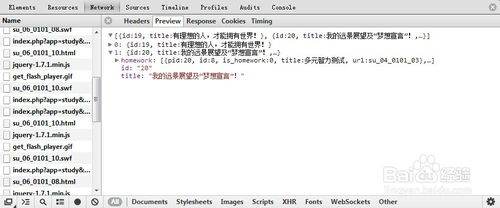
点击下面的出现的ajax请求的路径,右边弹出来一个窗口:Headers,Perview,Response等等,ajax返回的数据应该是在Response下
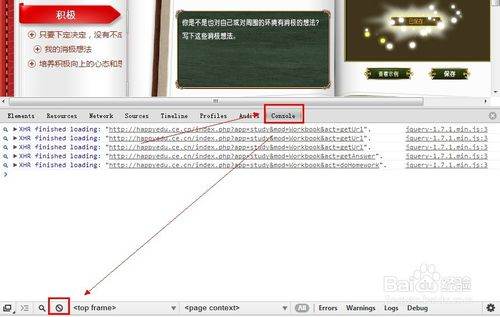
首先点击“console”(控制台)然后将所有记录清空,方便查看

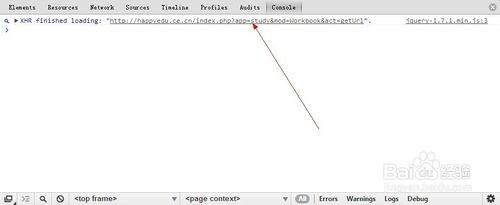
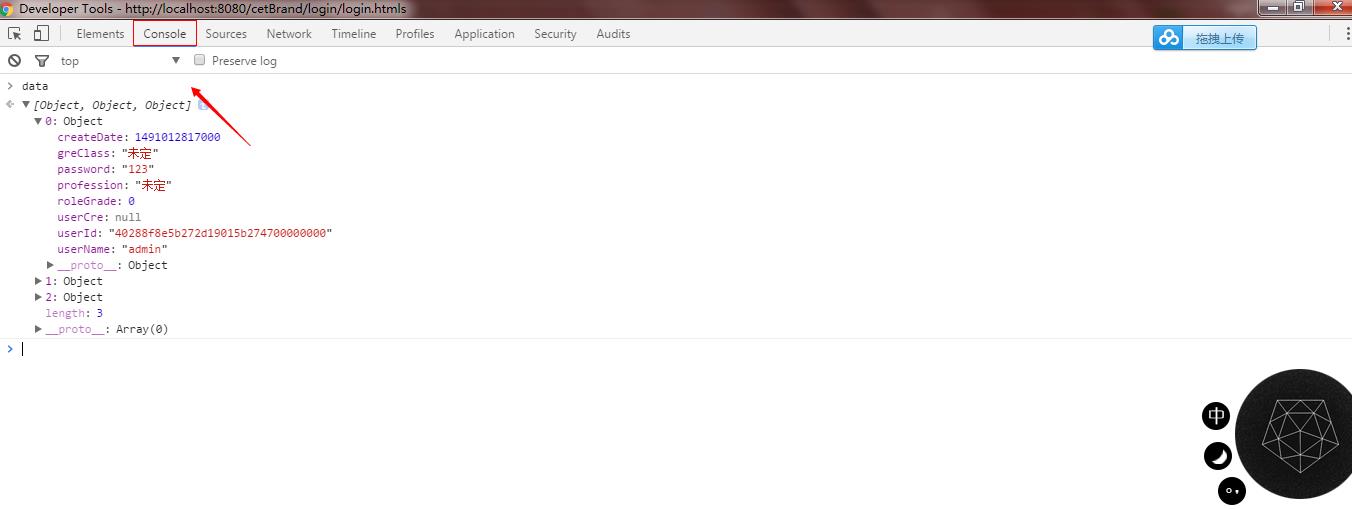
在前端页面点击触发ajax查询之后,即可在控制台看到一条新记录,再点击这条ajax请求的链接

跳到了网页请求栏,点击颜色较深的那个请求,即为我们刚刚从控制台跳转过来的源链接

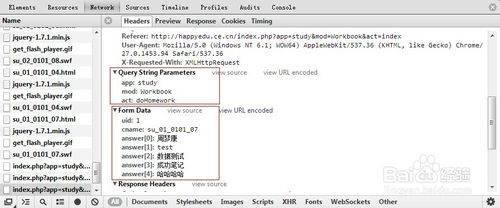
查看传递的数据是否都正常,有没有遗漏,等等


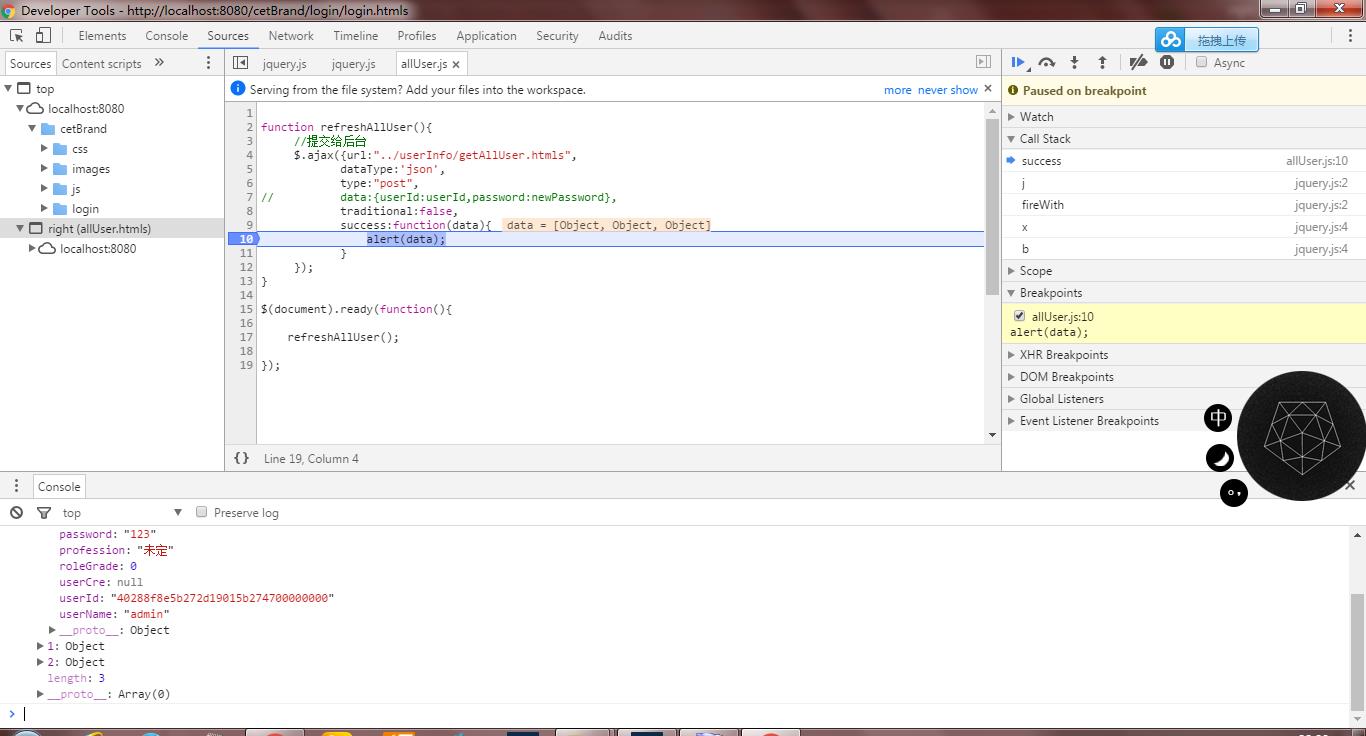
chrome在做项目使用chrome调试的时候,调整Console的位置
在新的电脑上安装了谷歌浏览器 ,然后在调试系统的时候,发现console这个控制台,模拟调试js的位置无法显示到source以下,


解决问题:
怎么样让console控制台显示到sources下,在查看js源码的同时又能查看console模拟控制台的js调试呢?
在sources界面下,按下ESC按钮,即可!

以上是关于Chrome:如何使用Chrome的控制台查看Ajax的返回结果呢?求解的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 chrome.tabs.getCurrent 在 Chrome 扩展程序中获取页面对象?