用Swoole+React 实现的聊天室
Posted a609251438
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Swoole+React 实现的聊天室相关的知识,希望对你有一定的参考价值。
前后端分离的项目,使用 Swoole+React 实现的聊天室,整个项目的框架结构可以进行参考,前端 react+react-redux+react-router+react-ant 等等,后台使用 easySwoole,自行实现中间件(数据封装,token 验证,签名验证), 认真看代码可以学到很多哦,?!
1. 项目链接
1.1 swoole(请 star)
https://github.com/LaravelChen/swoole_chat...
1.2 react(请 star)
https://github.com/LaravelChen/React-Small...
1.3 api 框架 (基本需求已全部实现,可以自己试试?)
https://github.com/LaravelChen/swoole_api_...
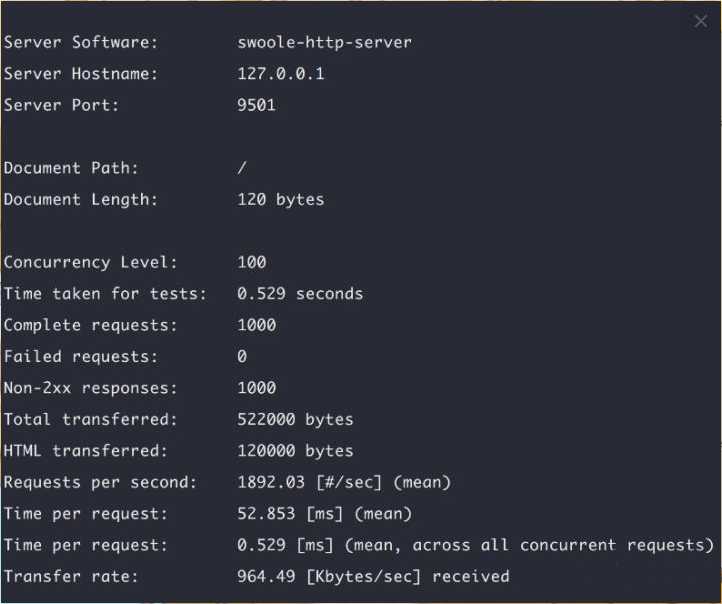
性能展示 (强,强,强)

2. 简介
本人为了更加便利的开发,自行实现了中间件,封装了请求数据体,利用 jwt 实现 api 的 token 验证,集成了 Laravel 的 ORM,再次封装了一套适合 api 编写流程的数据请求流程,具体可以看 App/Base 目录下的 Model 类,具体开发步骤详见代码即可。
3. 主要实现
- 登录注册,验证码发送(如果需要测试,可以结合前端 react 将验证码打印出来即可)
- 公共聊天室(一旦用户登录,用户列表即会增加,该用户可以进行加好友操作)
- 消息推送(可以利用 swoole 的异步进程实现)
- 私聊室 (加完好友即可进行私聊)
- 其余功能可以添加......
4. 安装
4.1 后台安装
这里只是后台逻辑,前端的对应项目请移步到: https://github.com/LaravelChen/React-Small...
php server start因为 swoole 常驻内存,所以一旦修改代码,需要重启。
4.2 前端安装
npm install
npm run start
5. 项目效果
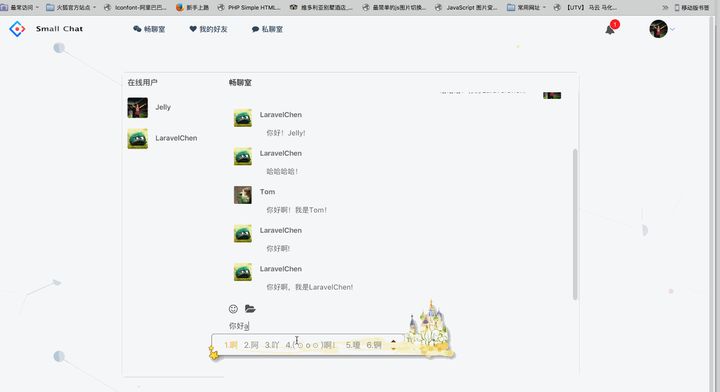
5.1 畅聊室

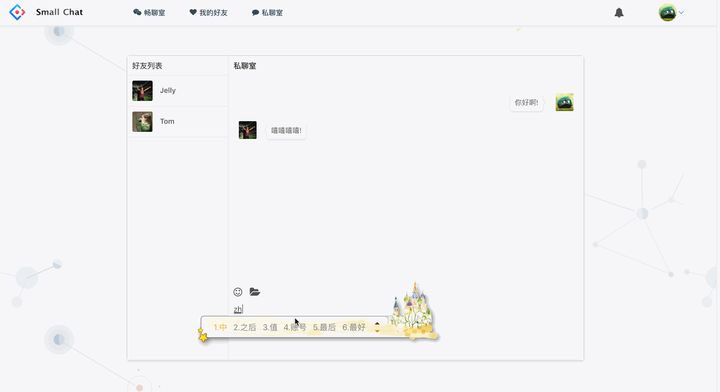
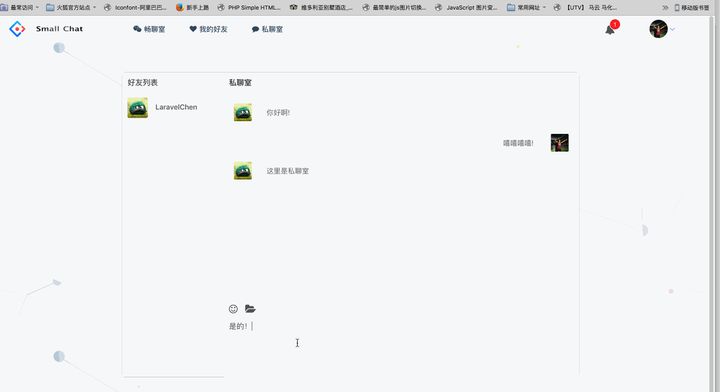
5.2 私聊室


此外,还有其他的加好友,消息推送等效果不演示了,可以自行下载安装使用,效果很好!
6.postman 接口参考
https://www.getpostman.com/collections/7f9...
7. 数据表结构
1. 数据库名
swoole_frameworkchat_content 表
1 CREATE TABLE `chat_content` ( 2 `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT ‘id‘, 3 `user_id` int(11) NOT NULL COMMENT ‘用户id‘, 4 `to_user_id` int(11) DEFAULT NULL COMMENT ‘接收方‘, 5 `action` enum(‘PUBLIC‘,‘PRIVATE‘) NOT NULL DEFAULT ‘PUBLIC‘ COMMENT ‘操作样式‘, 6 `chat_content` varchar(255) NOT NULL DEFAULT ‘‘ COMMENT ‘聊天记录‘, 7 `created_at` datetime DEFAULT NULL COMMENT ‘创建时间‘, 8 `updated_at` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT ‘更新时间‘, 9 `deleted_at` timestamp NULL DEFAULT NULL COMMENT ‘删除时间‘, 10 PRIMARY KEY (`id`), 11 KEY `user_id` (`user_id`,`to_user_id`) 12 ) ENGINE=InnoDB AUTO_INCREMENT=116 DEFAULT CHARSET=utf8mb4;
friends 表
1 CREATE TABLE `friends` ( 2 `id` int(11) unsigned NOT NULL AUTO_INCREMENT, 3 `user_id` int(11) DEFAULT NULL COMMENT ‘用户id‘, 4 `to_user_id` int(11) DEFAULT NULL COMMENT ‘好友id‘, 5 `created_at` timestamp NULL DEFAULT NULL, 6 `updated_at` timestamp NULL DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP, 7 `deleted_at` timestamp NULL DEFAULT NULL, 8 PRIMARY KEY (`id`) 9 ) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=utf8; 10
notification 表
1 CREATE TABLE `notification` ( 2 `id` int(11) unsigned NOT NULL AUTO_INCREMENT, 3 `type` enum(‘ADDUSER‘) NOT NULL DEFAULT ‘ADDUSER‘ COMMENT ‘类型‘, 4 `action` enum(‘RECEIVE‘,‘REFUSE‘,‘DEFAULT‘) DEFAULT ‘DEFAULT‘ COMMENT ‘当前的种类‘, 5 `user_id` int(11) NOT NULL COMMENT ‘发送方id‘, 6 `message` varchar(255) DEFAULT NULL COMMENT ‘信息‘, 7 `to_user_id` int(11) NOT NULL COMMENT ‘接送方id‘, 8 `is_read` enum(‘YES‘,‘NO‘) NOT NULL DEFAULT ‘NO‘ COMMENT ‘是否已读‘, 9 `created_at` datetime NOT NULL COMMENT ‘创建时间‘, 10 `updated_at` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT ‘更新时间‘, 11 `deleted_at` timestamp NULL DEFAULT NULL COMMENT ‘删除时间‘, 12 PRIMARY KEY (`id`), 13 KEY `type` (`type`,`user_id`,`to_user_id`) 14 ) ENGINE=InnoDB AUTO_INCREMENT=21 DEFAULT CHARSET=utf8mb4;
users 表
1 CREATE TABLE `users` ( 2 `id` int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT ‘id‘, 3 `phone` varchar(13) NOT NULL DEFAULT ‘‘ COMMENT ‘手机号‘, 4 `name` varchar(55) NOT NULL DEFAULT ‘‘ COMMENT ‘姓名‘, 5 `email` varchar(30) NOT NULL DEFAULT ‘‘ COMMENT ‘邮箱地址‘, 6 `avatar` varchar(255) DEFAULT NULL COMMENT ‘头像地址‘, 7 `password` varchar(100) NOT NULL DEFAULT ‘‘ COMMENT ‘密码‘, 8 `created_at` datetime DEFAULT NULL COMMENT ‘创建时间‘, 9 `updated_at` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT ‘更新时间‘, 10 `deleted_at` timestamp NULL DEFAULT NULL COMMENT ‘ 删除时间‘, 11 PRIMARY KEY (`id`), 12 UNIQUE KEY `phone` (`phone`), 13 UNIQUE KEY `email` (`email`) 14 ) ENGINE=InnoDB AUTO_INCREMENT=89 DEFAULT CHARSET=utf8;
以上是关于用Swoole+React 实现的聊天室的主要内容,如果未能解决你的问题,请参考以下文章
Swoole+Redis+webSocket实现点对点即时聊天