QtableWidget表格中添加控件怎么居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QtableWidget表格中添加控件怎么居中相关的知识,希望对你有一定的参考价值。
参考技术A tableWidget->setStyleSheet("QTableWidget::itemborder:1px solid ;");//
//表格表头的显示与隐藏
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
//tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
//设置行高
for(int i= 0; i< tableWidget->rowCount(); i++)
tableWidget->setRowHeight(i, 60);
//设置列宽
for(int i= 0; i< tableWidget->columnCount(); i++)
tableWidget->setColumnWidth(i, 185);
// 单元格中添加控件并居中
QLabel* label = new QLabel("gender");
QComboBox *comBox = new QComboBox();
comBox->setFixedSize(100, 25);
comBox->addItem("F");
comBox->addItem("M");
// 单元格中的控件需要通过布局管理
QWidget *widget = new QWidget;
QHBoxLayout *hLayout;
hLayout = new QHBoxLayout();
hLayout->addWidget( label);
hLayout->addWidget(comBox);
hLayout->setMargin(0);
hLayout->setAlignment(widget, Qt::AlignCenter);
hLayout->setContentsMargins(10, 0, 20, 0);
widget->setLayout(hLayout);
// 添加单元格
tableWidget->setCellWidget(0,0,widget);
QHBoxLayout* mainLayout = new QHBoxLayout;
mainLayout->addWidget( tableWidget);
setLayout(mainLayout);本回答被提问者采纳
[ PyQt入门教程 ] PyQt5中数据表格控件QTableWidget使用方法
如果你想让你开发的PyQt5工具展示的数据显得整齐、美观、好看,显得符合你的气质,可以考虑使用QTableWidget控件。之前一直使用的是textBrowser文本框控件,数据展示还是不太美观。其中QTableWidget是PyQt5程序中常用的显示数据表格的控件,显示的基本效果如下,有点素。。

下面开始介绍QTableWidget常用的方法以及如何使用。既然是数据表格形式,经常使用的场景其实跟excel我觉得差不多。开始学习使用QTableWidget之前,我们带着如下几个问题再开始本文的阅读。
1、如何在GUI界面上创建QTableWidget表格?指定N行M列,列名称等等
2、如何在表格里添加每一个单元格的数据?
3、如何排版数据表格的数据,比如你想单元格内容居中、左对齐、右对齐等。
4、如何设置文字显示颜色、如何设置单元格背景色?
5、如何合并指定单元格,让排版更合理?
基本上使用数据表格展示数据常见的问题就是这些,能够熟练使用QTableWidget解决上述问题,QTableWidget基本使用方法应该就会了。下面开始学习本文内容。
QTableWidget常用方法
setROwCount(int row) 设置QTableWidget表格控件的行数
setColumnCount(int col) 设置QTableWidget表格控件的列数
setHorizontalHeaderLabels() 设置QTableWidget表格控件的水平标签
setVerticalHeaderLabels() 设置QTableWidget表格控件的垂直标签
setItem(int ,int ,QTableWidgetItem) 在QTableWidget表格控件的每个选项的单元控件内添加控件
horizontalHeader() 获得QTableWidget表格控件的表格头,以便执行隐藏
rowCount() 获得QTableWidget表格控件的行数
columnCount() 获得QTableWidget表格控件的列数
setEditTriggers(EditTriggers triggers) 设置表格是否可以编辑,设置表格的枚举值
setSelectionBehavior 设置表格的选择行为
setTextAlignment() 设置单元格内文本的对齐方式
setSpan(int row,int column,int rowSpanCount,int columnSpanCount) 合并单元格,要改变单元格的第row行,column列,要合并rowSpancount行数和columnSpanCount列数。其中row表示要改变的行数, column表示要改变的列数,rowSpanCount表示需要合并的行数,columnSpanCount表示需要合并的列数。
setShowGrid() 在默认情况下表格的显示是有网格的,可以设置True或False用于是否显示,默认True
setColumnWidth(int column,int width) 设置单元格行的宽度
setRowHeight(int row,int height) 设置单元格列的高度
这里的函数有些有点不好理解,比如setSpan()合并单元格函数,你可能一下不知道它的使用方法以及实现效果。没关系,下面会通过实例讲解以及效果演示展示这些函数的使用方法。
QTableWidget使用实例
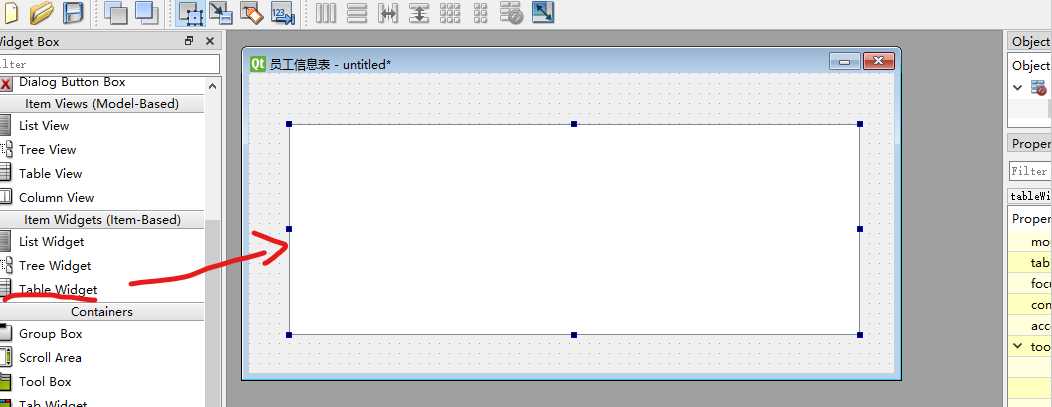
1、使用designer实现一个包含QTableWidget数据展示控件的窗体。界面设计一般都会采用designer工具,因为要考虑控件间的布局,纯代码实现会增加难度。界面实现如下

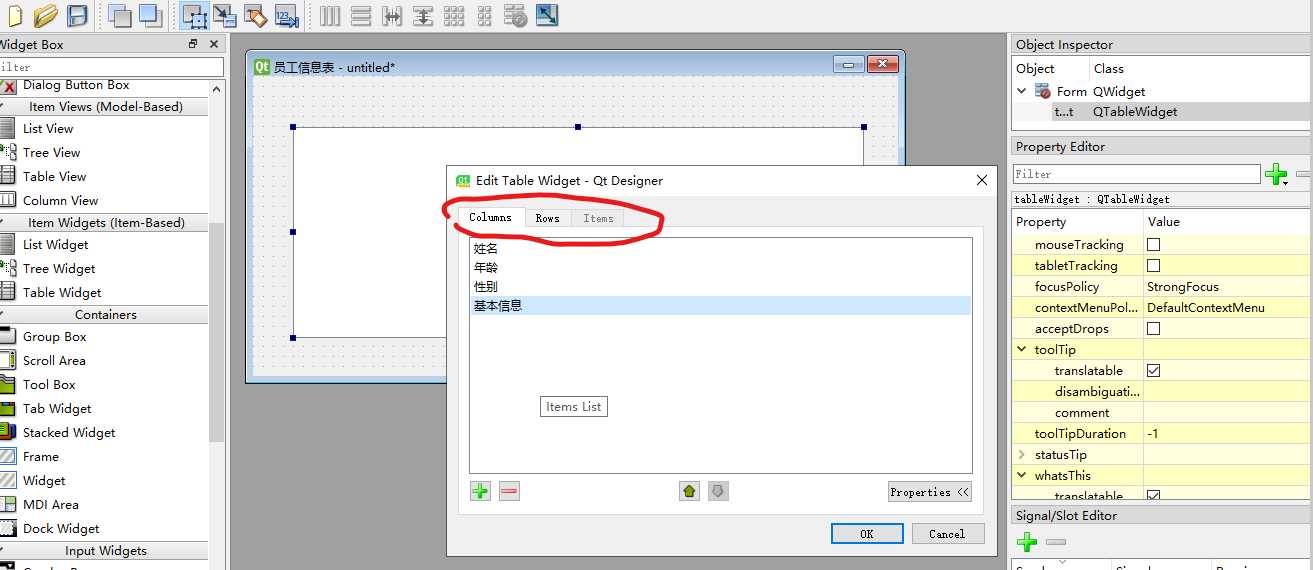
双击在窗体界面上的QTableWidget控件,分别选择Edit Table Widget中Columns、Rows、Items进行编辑。可以分别完成行、列标题以及单元格内容的添加。

完成后,效果图如下

2、使用pyuic5工具将.ui文件转换为.py文件。
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file ‘cc.ui‘ # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_widget(object): def setupUi(self, widget): widget.setObjectName("widget") widget.resize(730, 574) self.tableWidget = QtWidgets.QTableWidget(widget) self.tableWidget.setGeometry(QtCore.QRect(10, 130, 701, 192)) self.tableWidget.setObjectName("tableWidget") self.tableWidget.setColumnCount(4) self.tableWidget.setRowCount(3) item = QtWidgets.QTableWidgetItem() self.tableWidget.setVerticalHeaderItem(0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setVerticalHeaderItem(1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setVerticalHeaderItem(2, item) item = QtWidgets.QTableWidgetItem() item.setTextAlignment(QtCore.Qt.AlignCenter) self.tableWidget.setHorizontalHeaderItem(0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(3, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(0, 3, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(1, 3, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 0, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 2, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setItem(2, 3, item) self.tableWidget.horizontalHeader().setCascadingSectionResizes(True) self.retranslateUi(widget) QtCore.QMetaObject.connectSlotsByName(widget) def retranslateUi(self, widget): _translate = QtCore.QCoreApplication.translate widget.setWindowTitle(_translate("widget", "员工信息表")) item = self.tableWidget.verticalHeaderItem(0) item.setText(_translate("widget", "1")) item = self.tableWidget.verticalHeaderItem(1) item.setText(_translate("widget", "2")) item = self.tableWidget.verticalHeaderItem(2) item.setText(_translate("widget", "3")) item = self.tableWidget.horizontalHeaderItem(0) item.setText(_translate("widget", "姓名")) item = self.tableWidget.horizontalHeaderItem(1) item.setText(_translate("widget", "年龄")) item = self.tableWidget.horizontalHeaderItem(2) item.setText(_translate("widget", "性别")) item = self.tableWidget.horizontalHeaderItem(3) item.setText(_translate("widget", "基本信息")) __sortingEnabled = self.tableWidget.isSortingEnabled() self.tableWidget.setSortingEnabled(False) item = self.tableWidget.item(0, 0) item.setText(_translate("widget", "张三")) item = self.tableWidget.item(0, 1) item.setText(_translate("widget", "23")) item = self.tableWidget.item(0, 2) item.setText(_translate("widget", "Male")) item = self.tableWidget.item(0, 3) item.setText(_translate("widget", "家里有矿")) item = self.tableWidget.item(1, 0) item.setText(_translate("widget", "王八")) item = self.tableWidget.item(1, 1) item.setText(_translate("widget", "25")) item = self.tableWidget.item(1, 2) item.setText(_translate("widget", "Female")) item = self.tableWidget.item(1, 3) item.setText(_translate("widget", "拆二代")) item = self.tableWidget.item(2, 0) item.setText(_translate("widget", "赵四")) item = self.tableWidget.item(2, 1) item.setText(_translate("widget", "28")) item = self.tableWidget.item(2, 2) item.setText(_translate("widget", "Male")) item = self.tableWidget.item(2, 3) item.setText(_translate("widget", "勤奋努力的程序员")) self.tableWidget.setSortingEnabled(__sortingEnabled)
附designer工具设计完成的.ui文件代码。不作展示,方便有需要的读者下载使用。

<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>widget</class> <widget class="QWidget" name="widget"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>730</width> <height>286</height> </rect> </property> <property name="font"> <font> <pointsize>10</pointsize> </font> </property> <property name="windowTitle"> <string>员工信息表</string> </property> <widget class="QTableWidget" name="tableWidget"> <property name="geometry"> <rect> <x>10</x> <y>51</y> <width>701</width> <height>211</height> </rect> </property> <attribute name="horizontalHeaderCascadingSectionResizes"> <bool>true</bool> </attribute> <row> <property name="text"> <string>1</string> </property> </row> <row> <property name="text"> <string>2</string> </property> </row> <row> <property name="text"> <string>3</string> </property> </row> <column> <property name="text"> <string>姓名</string> </property> <property name="textAlignment"> <set>AlignCenter</set> </property> </column> <column> <property name="text"> <string>年龄</string> </property> </column> <column> <property name="text"> <string>性别</string> </property> </column> <column> <property name="text"> <string>基本信息</string> </property> </column> <item row="0" column="0"> <property name="text"> <string>张三</string> </property> </item> <item row="0" column="1"> <property name="text"> <string>23</string> </property> </item> <item row="0" column="2"> <property name="text"> <string>Male</string> </property> </item> <item row="0" column="3"> <property name="text"> <string>家里有矿</string> </property> </item> <item row="1" column="0"> <property name="text"> <string>王八</string> </property> </item> <item row="1" column="1"> <property name="text"> <string>25</string> </property> </item> <item row="1" column="2"> <property name="text"> <string>Female</string> </property> </item> <item row="1" column="3"> <property name="text"> <string>拆二代</string> </property> </item> <item row="2" column="0"> <property name="text"> <string>赵四</string> </property> </item> <item row="2" column="1"> <property name="text"> <string>28</string> </property> </item> <item row="2" column="2"> <property name="text"> <string>Male</string> </property> </item> <item row="2" column="3"> <property name="text"> <string>勤奋努力的程序员</string> </property> </item> </widget> <widget class="QLabel" name="label"> <property name="geometry"> <rect> <x>250</x> <y>20</y> <width>111</width> <height>21</height> </rect> </property> <property name="font"> <font> <family>YaHei Consolas Hybrid</family> <pointsize>10</pointsize> </font> </property> <property name="text"> <string>员工信息展示</string> </property> </widget> </widget> <resources/> <connections/> </ui>
3、编写主程序,调用界面.py文件。使业界面和逻辑程序分离,这样的好处就是后面界面任何改动程序逻辑几乎不会有什么大的影响。
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file ‘connect_me.ui‘ # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! #导入程序运行必须模块 import sys from PyQt5.QtWidgets import * from PyQt5.QtGui import QColor, QBrush from cc import Ui_widget class MyMainForm(QMainWindow, Ui_widget): def __init__(self, parent=None): super(MyMainForm, self).__init__(parent) self.setupUi(self) if __name__ == "__main__": app = QApplication(sys.argv) myWin = MyMainForm() myWin.show() sys.exit(app.exec_())
运行程序结果如下:

4、程序运行可以正常显示界面,但是界面并不是很美观(比如行、列没有铺满整个显示窗口、列标题文字没有加粗等)。下面通过QTableWidget相关函数的使用来实现优化。
QTableWidget函数使用方法
上述基本例子实现了员工信息表格展示的初始化,单元格内容手工添加其实在实现场景不合适,只是方便展示,下面讲解如何通过代码实现方式添加单元格内容以及实现单元格内容颜色、字体变化的实现。说明,下述所有代码添加都在主程序中完成。目的是使程序实现更灵活,方便维护。
(1)初始化QTableWidget数据展示窗口对象。一般来说该步骤通常是通过designer实现。
self.tableWidget = QtWidgets.QTableWidget(widget)
self.tableWidget.setColumnCount(4)
self.tableWidget.setRowCount(3)
设置表格的行、列标题,如下:
self.tableWidget.setHorizontalHeaderLabels([‘姓名‘,‘年龄‘])
self.tableWidget.setVerticalHeaderLabels([‘1‘,‘2‘])
当然也可以通过上面例子中的方式去添加,如下:
item = QtWidgets.QTableWidgetItem() self.tableWidget.setVerticalHeaderItem(1, item) item = QtWidgets.QTableWidgetItem() self.tableWidget.setHorizontalHeaderItem(1, item)
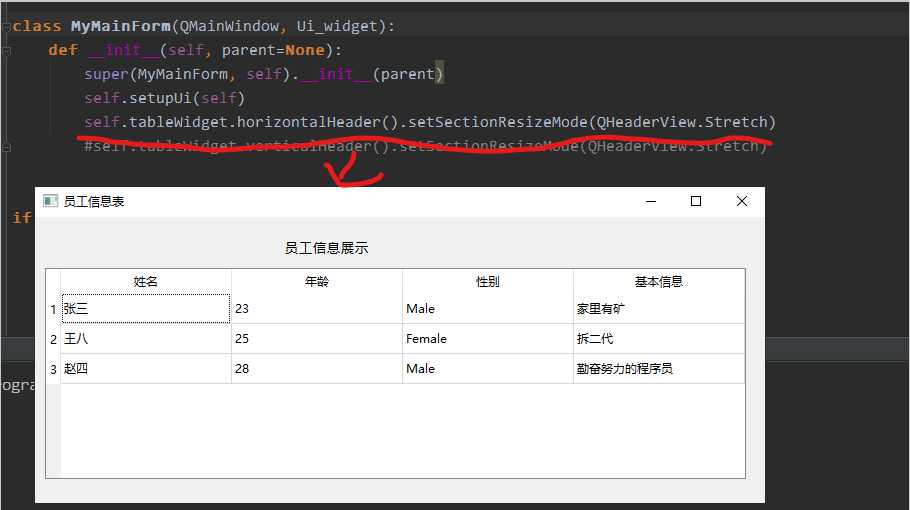
(2)设置表格头的伸缩模式,也就是让表格铺满整个QTableWidget控件。
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
效果如下:

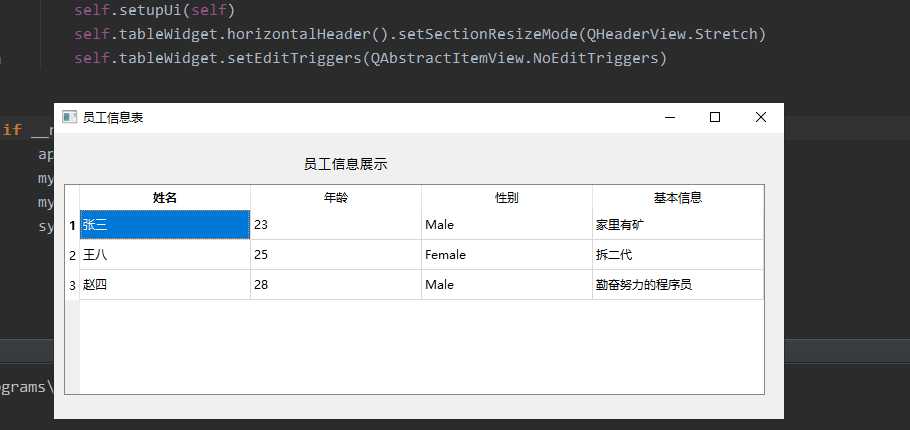
(2)将表格变为禁止编辑。默认情况下表格中的字符串是可以更改的,比如双击一个单元格,就可以修改运来的内容。如果想禁止这种操作,让表格对用户是只读的,可以添加如下代码。
self.tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers)
运行效果(双击单元格不可编辑,提前观察一下鼠标单击选中的只是单元格):

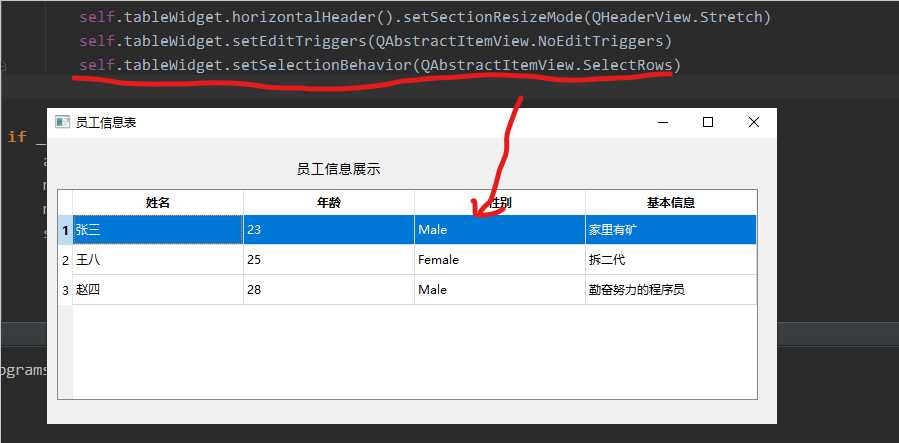
(3)设置表格整行选中。表格默认选中的是单个单元格。通过下面代码可以设置成选中整行。添加代码如下
self.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows)
运行效果如下:

(4)行、列标题的显示与隐藏。
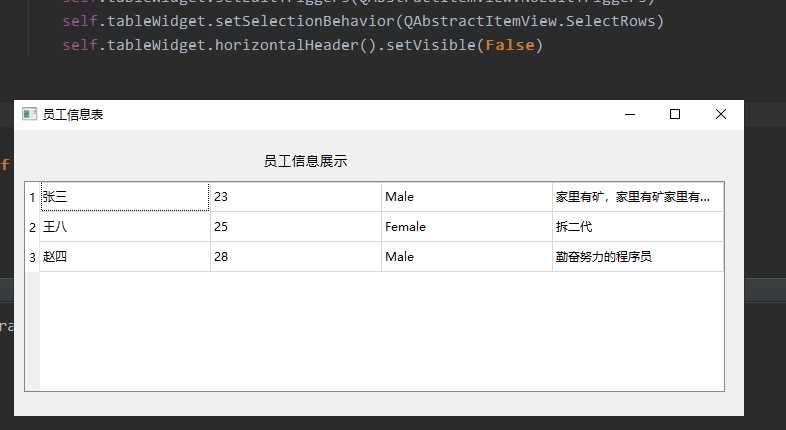
对于列标题的显示或隐藏设置,可以通过添加如下代码实现。默认是显示的。
self.tableWidget.horizontalHeader().setVisible(False)
运行效果如下(行标题不再显示):

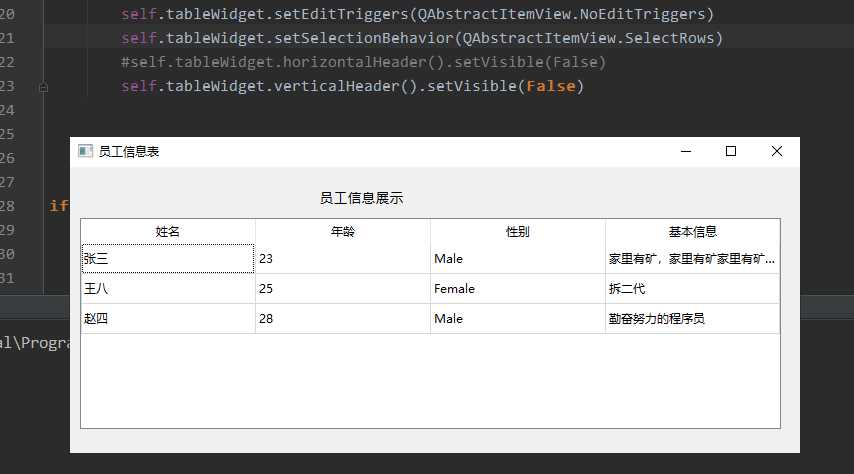
对于行标题,可以使用如下代码进行隐藏或显示设置。默认是显示
self.tableWidget.verticalHeader().setVisible(

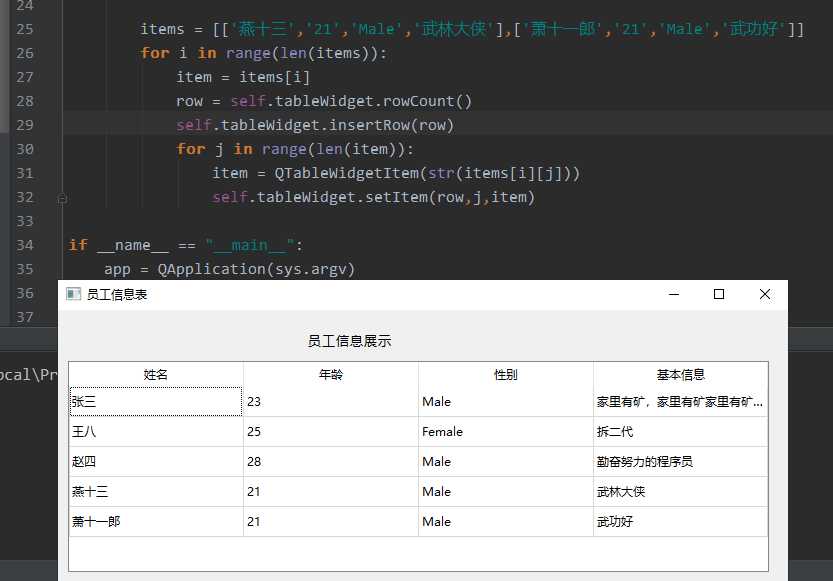
(5)在表格中添加内容。代码如下:
items = [[‘燕十三‘,‘21‘,‘Male‘,‘武林大侠‘],[‘萧十一郎‘,‘21‘,‘Male‘,‘武功好‘]] for i in range(len(items)): item = items[i] row = self.tableWidget.rowCount() self.tableWidget.insertRow(row) for j in range(len(item)): item = QTableWidgetItem(str(items[i][j])) self.tableWidget.setItem(row,j,item)
运行结果如下:

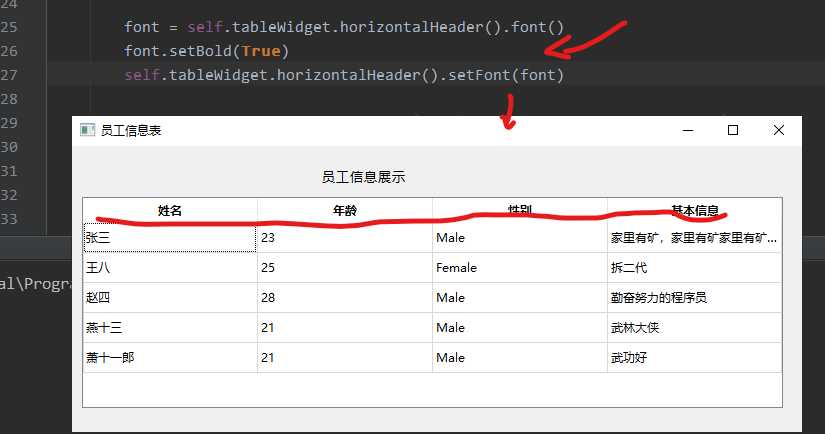
(6) 设置表格标题字体加粗。添加代码如下:
font = self.tableWidget.horizontalHeader().font()
font.setBold(True)
self.tableWidget.horizontalHeader().setFont(font)
运行效果如下

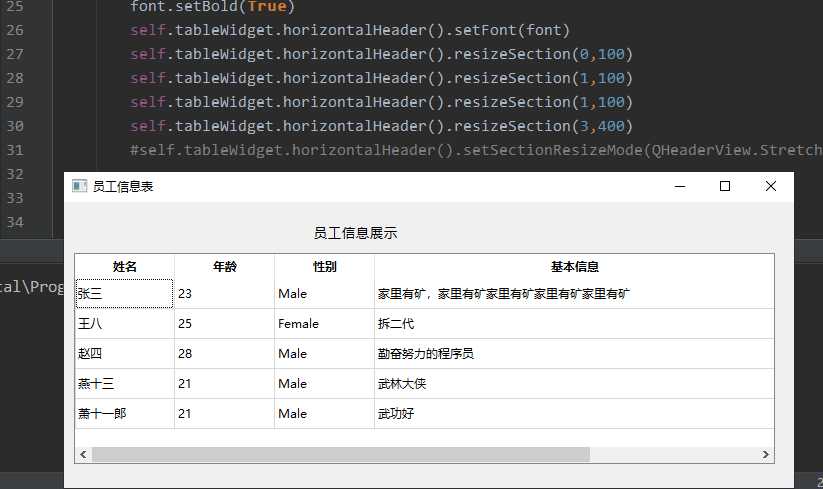
(7) 设置表格指定列宽。添加代码如下:
self.tableWidget.horizontalHeader().resizeSection(0,100) self.tableWidget.horizontalHeader().resizeSection(1,100) self.tableWidget.horizontalHeader().resizeSection(1,100) self.tableWidget.horizontalHeader().resizeSection(3,400) #self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) 一定要注释,否则上述设置不生效
说明,表头的自适应模式要注释,否则上述设置不生效。运行效果如下:

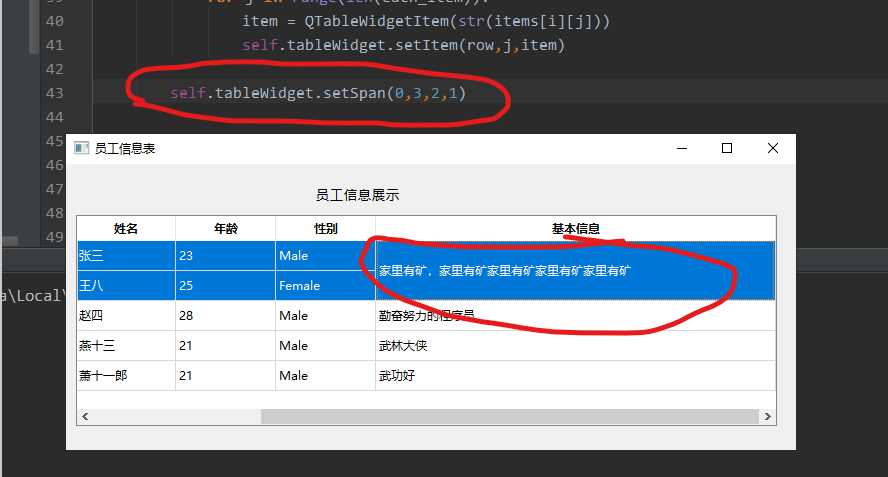
(8)合并单元格,添加如下代码
self.tableWidget.setSpan(0,3,2,1)
运行结果如下:

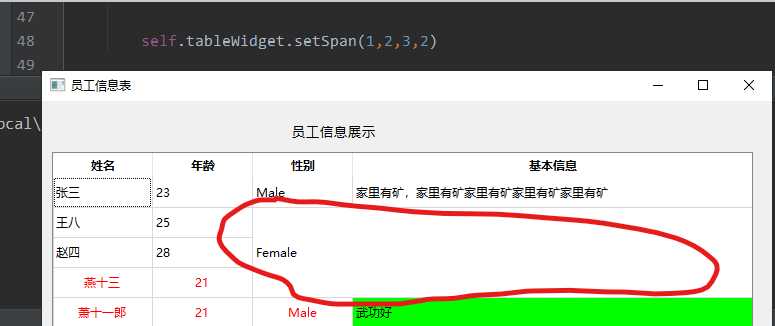
这里再补充描述一下setSpan()函数。setSpan(0,3,2,1)函数中(0,3)会指定到单元格第1行第4列(下标都是从0开始计算),(2,1)分别表示合并2行(把下一行合并了),1列(1列,列其实没有合并)。我们把代码修改为setSpan(1,2,3,2)。看效果如下(很直观了吧):

(9)对齐单元格中的内容。添加代码如下:
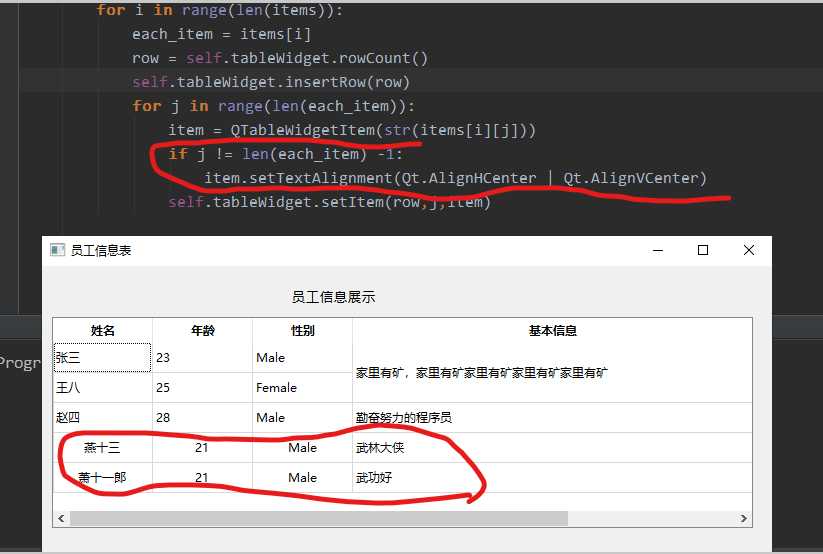
for i in range(len(items)): each_item = items[i] row = self.tableWidget.rowCount() self.tableWidget.insertRow(row) for j in range(len(each_item)): item = QTableWidgetItem(str(items[i][j])) if j != len(each_item) -1: item.setTextAlignment(Qt.AlignHCenter | Qt.AlignVCenter) self.tableWidget.setItem(row,j,item)
关键代码就是item.setTextAlignment(Qt.AlignHCenter | Qt.AlignVCenter)。前面3列居中显示,最后一列靠左显示。运行效果如下:

(10)设置单元格字体颜色和背景颜色。添加代码如下:
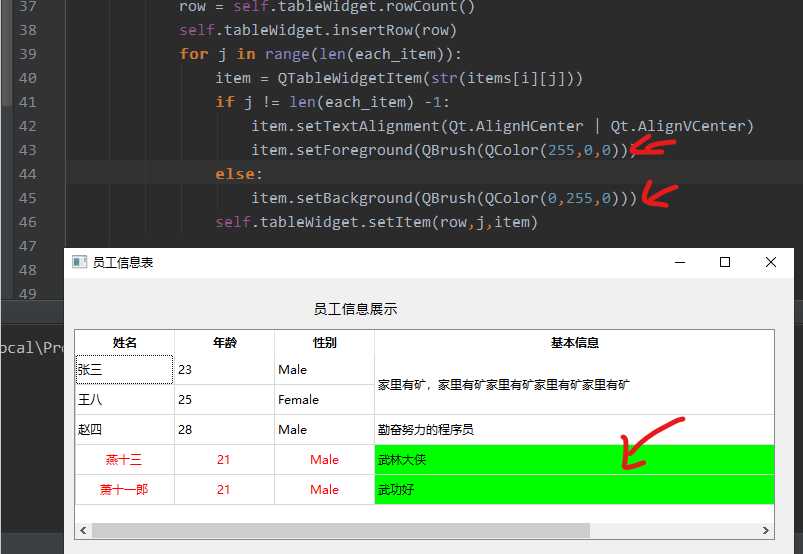
for i in range(len(items)): each_item = items[i] row = self.tableWidget.rowCount() self.tableWidget.insertRow(row) for j in range(len(each_item)): item = QTableWidgetItem(str(items[i][j])) if j != len(each_item) -1: item.setTextAlignment(Qt.AlignHCenter | Qt.AlignVCenter) item.setForeground(QBrush(QColor(255,0,0))) #设置除最后一列外的文字颜色为红色 else: item.setBackground(QBrush(QColor(0,255,0))) #设置最后一列的背景色为绿色 self.tableWidget.setItem(row,j,item)
运行结果如下所示:

QTableWidget控件的基本使用方法就到这里,后续有其他更好的使用技巧会继续更新,为方便自己及大家阅读本文,附本文使用到的代码如下:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file ‘connect_me.ui‘ # # Created by: PyQt5 UI code generator 5.11.3 # # WARNING! All changes made in this file will be lost! #导入程序运行必须模块 import sys from PyQt5.QtWidgets import * from PyQt5.QtGui import QColor, QBrush from PyQt5.QtCore import Qt from cc import Ui_widget class MyMainForm(QMainWindow, Ui_widget): def __init__(self, parent=None): super(MyMainForm, self).__init__(parent) self.setupUi(self) #self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) self.tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers) self.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows) #self.tableWidget.horizontalHeader().setVisible(False) self.tableWidget.verticalHeader().setVisible(False) font = self.tableWidget.horizontalHeader().font() font.setBold(True) self.tableWidget.horizontalHeader().setFont(font) self.tableWidget.horizontalHeader().resizeSection(0,100) self.tableWidget.horizontalHeader().resizeSection(1,100) self.tableWidget.horizontalHeader().resizeSection(1,100) self.tableWidget.horizontalHeader().resizeSection(3,400) #self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) items = [[‘燕十三‘,‘21‘,‘Male‘,‘武林大侠‘],[‘萧十一郎‘,‘21‘,‘Male‘,‘武功好‘]] for i in range(len(items)): each_item = items[i] row = self.tableWidget.rowCount() self.tableWidget.insertRow(row) for j in range(len(each_item)): item = QTableWidgetItem(str(items[i][j])) if j != len(each_item) -1: item.setTextAlignment(Qt.AlignHCenter | Qt.AlignVCenter) item.setForeground(QBrush(QColor(255,0,0))) else: item.setBackground(QBrush(QColor(0,255,0))) self.tableWidget.setItem(row,j,item) self.tableWidget.setSpan(1,2,3,2) if __name__ == "__main__": app = QApplication(sys.argv) myWin = MyMainForm() myWin.show() sys.exit(app.exec_())
总结
本文描述PyQt5的QTableWidget控件的基本使用方法和效果,界面实现建议还是desiger设计工具实现,同时使用业务和逻辑相分离的方式编写程序,都揉在一块后面程序就不好维护,毕竟没有谁的工具实现是可以一蹴而就的,还是要考虑可维护性。读完本文内容相信读者就可以上手使用QTableWidget控件了。。
以上是关于QtableWidget表格中添加控件怎么居中的主要内容,如果未能解决你的问题,请参考以下文章
qttablewidget会跟随窗口大小变化,但内容不会怎么
Qt学习笔记8——P26-28. ui中的一些控件(QTreeWidget, QTableWidget, 其他)
