如何修改WebStorm的背景色和字体大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改WebStorm的背景色和字体大小相关的知识,希望对你有一定的参考价值。
参考技术A

webstorm怎么设置背景颜色
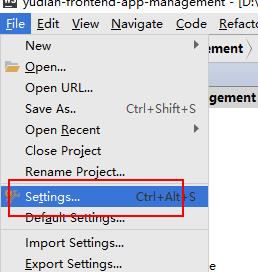
作品管理大师保证发表版可对以下格式进行更改:标题字体、标题颜色、正文字体、正文颜色和背景颜色向导投稿:在第三步,左上方可以设置超级投稿:在右下角可以设置纯文本:纯文本方式发送邮件,此方式下标题字体、正文字体、背景颜色的设置无效HTML:带格式的邮件,可设置标题字体、正文字体、背景颜色设置方法:标题字体:单击‘标题’,即可出现设置框,选择字体、字体大小、字体颜色后点确定正文字体:单击‘正文’,即可出现设置框,选择字体、字体大小、字体颜色后点确定背景颜色:单击颜色,选择一个合适的颜色做为背景注意事项:1、背景颜色不宜过深,可通过‘其它颜色’-‘规定自定义颜色’来调整深浅2、标题字体、正文字体不宜太大 参考技术A 打开webstorm进入主界面,找到“File”,点击它,可以找到“setting”选项,如图所示
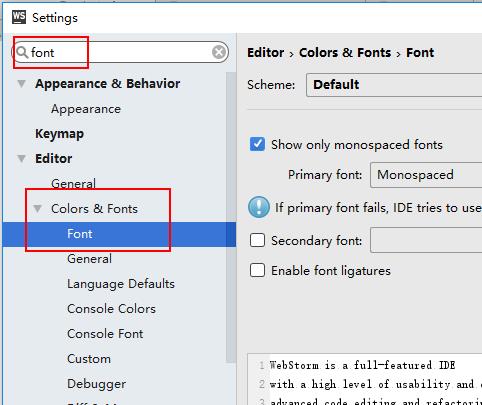
接下来,找到“editor”选项,打开,如图所示
看到“Colors/Fonts”了吧,点击“+”,便可以看到“Fonts”选项了。
接下来可以去右边设置大小和背景了,发现并不能改,但是把scheme name改成其它选项就可以改了,会提示创建新的名称,字体大小我改成了20.之前默认是12.
上面设置好了,应用下,大家看下对比图。本回答被提问者采纳
以上是关于如何修改WebStorm的背景色和字体大小的主要内容,如果未能解决你的问题,请参考以下文章