Markdown字体颜色,大小,形式,背景色和表格语法详解
Posted 程序媛小哨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown字体颜色,大小,形式,背景色和表格语法详解相关的知识,希望对你有一定的参考价值。
文章目录
字体颜色
语法:
<font color="色值">想要变色的字体</font>
示例:
标记粉
橘粉色
粉色
暗粉色
浅红色
深红色
绿色
浅绿色
深绿色
土绿色
蓝色
浅蓝色
深蓝色
橙黄色
浅黄色
深黄色
浅青色
深青色
浅紫色
深紫色
紫罗兰
源码:
<font color="#ff557f">标记粉</font>
<font color="#fa6069">橘粉色</font>
<font color="#ff33ca">粉色</font>
<font color="#de42bc">暗粉色</font>
<font color="#dd0000">浅红色</font>
<font color="#660000">深红色</font>
<font color="#4c9800">绿色</font>
<font color="#00dd00">浅绿色</font>
<font color="#006600">深绿色</font>
<font color="#9a954c">土绿色</font>
<a>蓝色</a>
<font color="#0000dd">浅蓝色</font>
<font color="#000066">深蓝色</font>
<font color="#ffaa00">橙黄色</font>
<font color="#dddd00">浅黄色</font>
<font color="#666600">深黄色</font>
<font color="#00dddd">浅青色</font>
<font color="#006666">深青色</font>
<font color="#dd00dd">浅紫色</font>
<font color="#660066">深紫色</font>
<font color="#727bff">紫罗兰</font>
色值转换工具:
可以通过下列网址选择颜色转换为相应的值
在线颜色选择器
百图汇
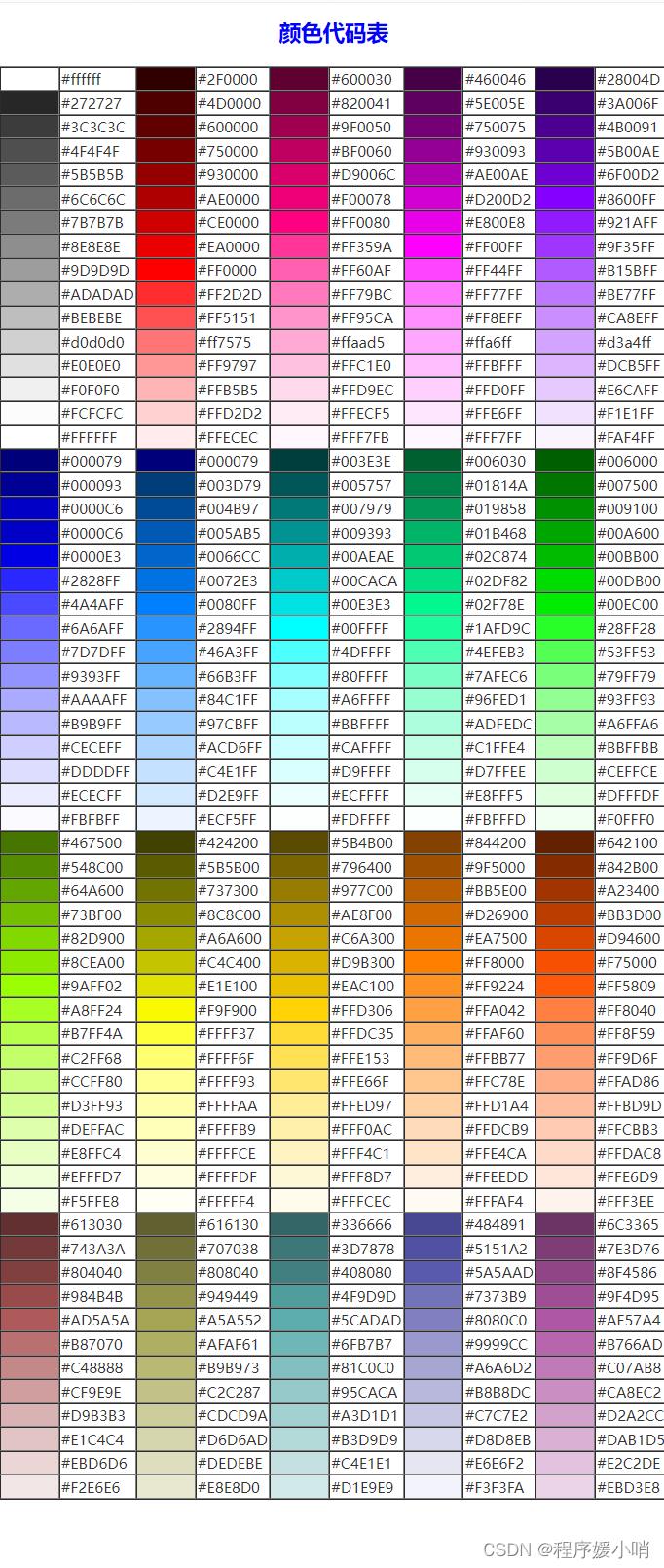
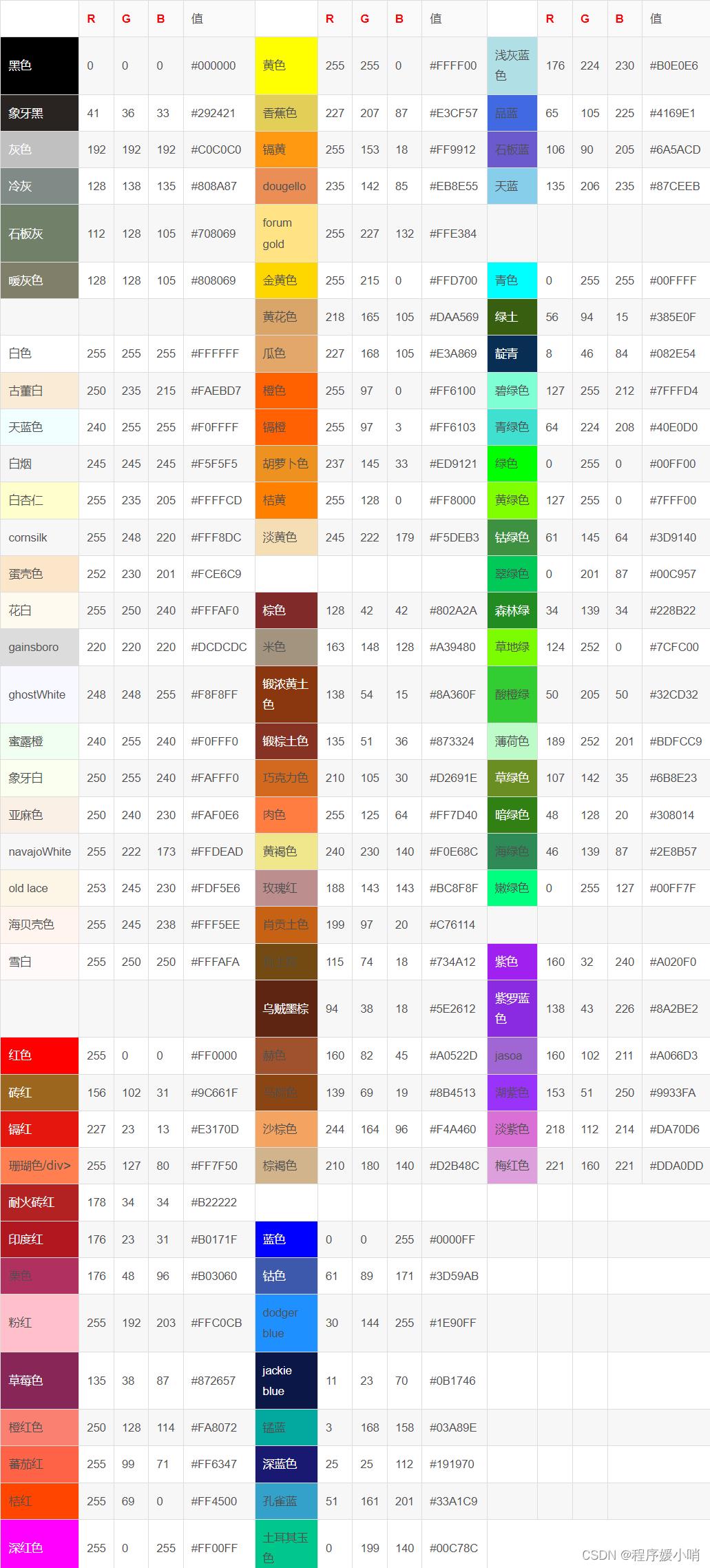
当然也可以直接从下表做参考


字体大小
语法
<font size="字体大小">想要改变字体大小的文字</font>
示例
size为1
size为2
size为4
size为6
size为8
size为16
源码:
<font size="1">size为1</font>
<font size="2">size为2</font>
<font size="4">size为4</font>
<font size="6">size为6</font>
<font size="8">size为8</font>
<font size="16">size为16</font>
字体
语法
<font face="字体">想要改变字体的文本</font>
示例:
黑体
宋体
微软雅黑
华文行楷
Times New Roman
fantasy
Algerian
Elephant
源码:
<font face="黑体">黑体</font>
<font face="宋体">宋体</font>
<font face="微软雅黑">微软雅黑</font>
<font face="华文行楷">华文行楷</font>
<font face="Times New Roman">Times New Roman</font>
<font face="fantasy">fantasy</font>
<font face="Algerian">Algerian</font>
<font face="Elephant">Elephant</font>
背景色
语法:
<table><tr><td bgcolor=背景色值>背景色的设置是按照十六进制颜色值</td></tr></table>
示例:
| 背景色:"#FF00FF" |
| 背景色:"#FF83FA" |
| 背景色:"#D1EEEE" |
| 背景色:"#C0FF3E" |
| 背景色:"#54FF9F" |
| 背景色:"#00FFFF",居中、未加粗 |
| 背景色:"#00FF30",居中、加粗 |
| 背景色:"#0080FF",左对齐、未加粗 |
| 背景色:"#E0E0E0",右对齐、未加粗 |
源码:
<table><tr><td bgcolor="#FF00FF">背景色:"#FF00FF"</td></tr></table>
<table><tr><td bgcolor="#FF83FA">背景色:"#FF83FA"</td></tr></table>
<table><tr><td bgcolor="#D1EEEE">背景色:"#D1EEEE"</td></tr></table>
<table><tr><td bgcolor="#C0FF3E">背景色:"#C0FF3E"</td></tr></table>
<table><tr><td bgcolor="#54FF9F">背景色:"#54FF9F"</td></tr></table>
<table><tr><td bgcolor="#00FFFF">背景色:"#00FFFF",居中、未加粗</td></tr></table>
<table><tr><td bgcolor="#00FF30"><b>背景色:"#00FF30",居中、加粗</td></tr></table>
<table><tr><td bgcolor="#0080FF" align="left" >背景色:"#0080FF",左对齐、未加粗</td></tr></table>
<table><tr><td bgcolor="#E0E0E0" align="right" >背景色:"#E0E0E0",右对齐、未加粗</td></tr></table>
备注信息中的颜色
语法同上
示例:
【备注信息】
- 这里改了备注信息的颜色和字体回忆前面内容
- …
- …
源码:
> <font color="006030" size=3 > <b>【备注信息】
> 1. 这里改了备注信息的颜色和字体回忆前面内容
> 2. ...
> 3. ..
表格
1)表格生成工具:
tableconvert
step1: 复制excel或text中的内容到Data Source中

step2: Table Generator中将会自动转换为markdown格式

示例:
| 1 | 2 | 3 |
|---|---|---|
| 4 | 5 | 6 |
| 7 | 8 | 9 |
源码
| 1 | 2 | 3 |
|---|---|---|
| 4 | 5 | 6 |
| 7 | 8 | 9 |
2)表格对齐方式
左对齐示例:
| 表头-1 | 表头-2 |
|---|---|
| 单元格-1 | 单元格-11 |
| 单元格-2 | 单元格-12 |
源码:
| **表头-1** | **表头-2** |
|:----------|----------|
| 单元格-1 | 单元格-11 |
| 单元格-2 | 单元格-12 |
右对齐示例
| 表头-1 | 表头-2 |
|---|---|
| 单元格-1 | 单元格-11 |
| 单元格-2 | 单元格-12 |
源码:
| **表头-1** | **表头-2** |
| --------- | ----------:|
| 单元格-1 | 单元格-11 |
| 单元格-2 | 单元格-12 |
以上是关于Markdown字体颜色,大小,形式,背景色和表格语法详解的主要内容,如果未能解决你的问题,请参考以下文章