第08组 Alpha事后诸葛亮
Posted qq291713624
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第08组 Alpha事后诸葛亮相关的知识,希望对你有一定的参考价值。
组长博客
总结思考
设想和目标
我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述?
弥补Powerpoint中模板转换存在的缺陷,完善PPT模板一键转换的功能。Powerpoint中模板转换功能能够将PPT转换成系统自带的模板,也能够通过浏览主题的方式将我们选定的模板导入转换,但是这两者存在着一定的缺陷,以致于用户不得不在之后手动矫正纠错,耗费了一定的时间。出于以上原因, 我们计划开发出PPT模板套用的自适应工具,来解决上述问题,提升PPT模板套用的简单性、正确性、完备性。
存在的缺陷
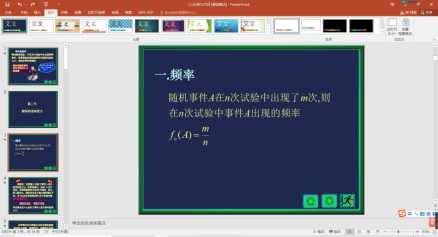
原PPT:

①只能转换一部分内容

②元素错位

③无法按照模板转换
导入模板:

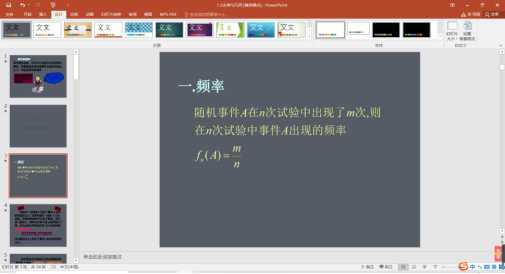
转换后:

针对上述问题我们计划实现PPT一键转换的核心功能,并提供LOGO一键生成和PPT一键生成的附加功能,为用户提供更便捷和实用、能够减少工作量、节省时间的方式,去做出符合审美的PPT。
- 典型用户:
根据使用频繁度以及需要程度来看,典型用户会大学生及以上的学生群体以及工作人士(大约18岁至55岁),同时因为操作起来快捷方便,对于年龄小或者年龄过大的用户来说也是非常简单易上手和实用的。
从熟练程度来看,新手或经验少的人。 典型场景:
出于不同原因需要更换PPT模板时。
急需PPT、LOGO的情况。
我们达到目标了么(原计划的功能做到了几个? 按照原计划交付时间交付了么? 原计划达到的用户数量达到了么?)?
原计划核心功能:PPT一键转换;附加功能:PPT一键生成,LOGO一键生成。
已基本实现两个附加功能,由于还没有找到合适的接口,核心功能将在Beta版本完成。
在Deadline之前完成交付,并进行了Alpha版本课堂展示。
未对期望用户量做出明确定义,并且由于核心功能还没有完善,需要在Beta版本完成之后考虑进行推广获取用户量。
用户量, 用户对重要功能的接受程度和我们事先的预想一致么? 我们离目标更近了么?
由于功能没有完善,暂时还未进行推广,因此用户量为零,用户对重要功能的接收程度也无法得知,需要在Beta版本完成之后进行调查。
是的,随着前端界面以及附加功能的完成,我们离目标更进一步了。
有什么经验教训? 如果历史重来一遍, 我们会做什么改进?
团队合作需要合适的分工以及分工方式
其实在Alpha版本之前的分工一直无法把每个人的作用最大程度的发挥出来,导致结果都不尽人意。
在Alpha版本的时候的分工基本大程度发挥了每个人的作用,每个人都负责自己相对擅长的部分。并且在分工方式的方面也有了很大的变化,采取的方式就是需要分工的时候会由项目经理进行分工并列出相应的贡献度权值,由组员自主选择,最终会根据任务的完成情况进行贡献度权值的调整。团队合作需要足够的沟通
由于沟通不足在前端界面部分出现了登入前后配色不搭的情况,导致重新更改配色增加了不必要的工作量,后来我们都会进行足够的沟通,任务进行得就比较顺利一些。团队合作需要在任务开始前有明确的目标
在任务开始前确定好每个细节,这样能够减少很多不必要的麻烦。进行足够的沟通,及时分享个人任务完成情况,让其余组员知道现在各部分都进行到什么程度。
确定好任务细节,明确如何去完成一项任务。
计划
是否有充足的时间来做计划?
- 是的,有充足的时间,在Alpha版本阶段之前,我们就已经开始制定计划,确定好Alpha版本需要做的事情,并把每个任务细化到每个功能,界面等的实现,并且制作了燃尽图,用于记录整个团队项目的任务完成情况。
团队在计划阶段是如何解决同事们对于计划的不同意见的?
- 进行开会并一起讨论,分析不同意见的利与弊,最后做出合适的选择,或者是投票进行表决。
你原计划的工作是否最后都做完了? 如果有没做完的,为什么?
- 基础部分是做完了,但在细节的实现上不是很好,例如web时间的实时变化,用户名的变化等等都没有加进去,-.-时间有点紧,重心放在了核心功能上,细节后续慢慢修改。
有没有发现你做了一些事后看来没必要或没多大价值的事?
- 有,例如刚开始使用XMLHTTPrequest写了接口,后来后端部署好之后,又修改为ajax。后端和前端一定要多交流!!!
是否每一项任务都有清楚定义和衡量的交付件?
- 并没有完全清楚定义。前端部分,只是进行了任务的细分,并没有清楚定义具体需要如何去完成和相应的工作量,在布置任务后才进行了具体的讨论。在后端部分,虽然在计划时就已经考虑如何去实现每个功能,并且确定方法,但是核心功能还是没能够找到合适的接口。所以在Alpha版本的整个开发过程中,任务和进度并没有很精确。
是否项目的整个过程都按照计划进行,项目出了什么意外?有什么风险是当时没有估计到的,为什么没有估计到?
并没有完全按照计划进行,比如出现了前端登入前后界面不搭,在后端部分出现了还没能找到合适的接口去实现核心功能,并且在实现PPT一键生成的时候意外地发现排版部分实现起来非常难等情况,整个项目在相互联系方面并没有一个明确的规范,不同人完成的任务会有一定程度上的差异,需要统一,这个情况归结到底还是计划不够细致和沟通问题。
风险的话是安全性方面做得不够,网站安全系数低,后期时间足够的话会考虑服务器安全部分加强安全性的途径,以及数据库部分没有用户认证,同样也是在后期时间充足的情况下会进行数据库完善和升级。原因的话是首先考虑了如何去实现各个功能和完成每个界面,在这一步就已经花费了大量的时间,很难再匀出时间去做进一步的考虑和解决问题。
在计划中有没有留下缓冲区,缓冲区有作用么?
计划的实施分为两步,大家首先自行进行自己负责部分的相关学习并初步完成相应的任务,接着会有组员负责找出已经完成的任务中的问题和不足,发布出来,并且选择大家都有空的时候,在活动室一起讨论和解决问题,并根据问题接着完成自己负责的任务。因此可以说是有留下缓冲区的,在每个任务的完成之后都会进行第二步操作,进行相应部分的完善和调整。
缓冲区的作用就是可以帮助我们更好地发现问题和更高效地解决问题,进行交流弥补沟通不足和不明确各部分任务完成情况的缺陷。
将来的计划会做什么修改?(例如:缓冲区的定义,加班)
- 在计划的实施方面其实我们团队的方式在下个阶段是可以延续的,加班的时间也是能够接受的,因为这确实能够帮助我们更加明确接下来计划的实现思路,推动项目的发展。但还是存在需要修改的地方的,一是在计划的时候明确工作量和实现方式,进行足够的沟通,制定统一的规范,确定细节,就能减少一些需要调整和修改的时间,也就减少了加班的时间。
我们学到了什么? 如果历史重来一遍, 我们会做什么改进?
我们学到了分步实施计划的好处,这是在Alpha版本开发阶段才开始采取的方法,对于找出问题解决问题,弥补团队成员间交流不足有很大的帮助,并且能够推动项目的进行,让组员明白接下来计划应该如何实施。
明确工作量和实现方式,采取逐步追问的方式,基本明确每一步应该如何实现。
进行足够的沟通,有不同的意见及时提出,进行意见的统一,及时让组内成员知道目前任务进行到什么程度。
制定统一的规范,确定细节,减少队每个组员完成部分进行统一的工作。
资源
我们有足够的资源来完成各项任务么?
- 对于人力,前端与后端都有较足的人手;对于学习资源,网上的资料也足够解决大部分难题;唯独我们需要用到的python-pptx包的社区支持不太友好
各项任务所需的时间和其他资源是如何估计的,精度如何?
- 一开始我们对于开发基本都是零经验,对于各项任务难以估计出精确时间,一般只精确到天。随着开发的进行,对于每个任务的耗时大概有了概念,能够精确到小时
测试的时间,人力和软件/硬件资源是否足够?
- 大家都有课业上的压力,对于测试,时间、人力都不太够,我们的精力主要投入在功能的实现,对于产品的安全性和健壮性不太有把握
对于那些不需要编程的资源 (美工设计/文案)是否低估难度?
- 是,对于UI的原型设计往往与实际开发时的需求不太吻合
你有没有感到你做的事情可以让别人来做(更有效率)?
- 由于大家都在开发中学习,每个任务对于每个队员而言没有太大区别。一开始的分工已经考虑到每个人的特性,比较合理了
有什么经验教训? 如果历史重来一遍, 我们会做什么改进?
- 线下的技术层面的交流,对于解决技术性的问题,往往比个人钻研,效率更高,也更利于团队的思路统一,相互理解。若重来一遍,应该更注重线下的交流,多组织现场编程。
变更管理
每个相关的员工都及时知道了变更的消息?
- 我们有站立会议,也有便利的线上交流的途径,因此变更消息都能及时传达。
我们采用了什么办法决定“推迟”和“必须实现”的功能?
- 通过商量讨论,将那些核心功能和实现起来困难程度较小的功能作为必须实现;将那些实现起来难度较大、难以在alpha冲刺内实现的推迟
项目的出口条件(Exit Criteria – 什么叫“做好了”)有清晰的定义么?
没有非常清晰的定义,一般要求:
能实现理想情况下的功能
通过自己设计的一些样例测试
对于可能的变更是否能制定应急计划?
- 产品的业务逻辑在初期就已经敲定,一般不太可能出现太大的变更,对于小变更也可以根据当时的人手和情况进行应急处理
员工是否能够有效地处理意料之外的工作请求?
- 部分员工的效率较高,可以处理额外的工作请求
我们学到了什么? 如果历史重来一遍, 我们会做什么改进?
- 对于业务逻辑和产品细节要求应该一开始尽可能的确定,且充分考虑其可行性,预估可能遇到的困难,才能减小变更发生的可能性
设计/实现
设计工作在什么时候,由谁来完成的?是合适的时间,合适的人么?
- 设计工作在选题报告的时候就开始了,由庄锡荣和林鑫灿实现最初的原型设计。是合适的时间,也是合适的人
设计工作有没有碰到模棱两可的情况,团队是如何解决的?
- 有吧。一开始的页面配色、排版都是各人有个人的看法,最后取得了一个统一。
团队是否运用单元测试(unit test),测试驱动的开发(TDD)、UML, 或者其他工具来帮助设计和实现?这些工具有效么?
- 进行了各个功能的分别的单元测试,由各个功能的开发者完成。有效,在整合前和整合后都能实时地对各个模块的正确性进行验证。
比较项目开始的 UML 文档和现在的状态有什么区别?这些区别如何产生的?是否要更新 UML 文档?
- UML文档与之前的相比有一些更新,因为在开发过程中对功能进行了一些调整,所以相应的文档也发生了一些改变,需要更新UML文档
什么功能产生的Bug最多,为什么?在发布之后发现了什么重要的bug? 为什么我们在设计/开发的时候没有想到这些情况?
前后端交互间产生较多的bug,因为大部分成员都是第一次用python做后端和前端交互,初期踩的坑较多
发布后尚未发现什么重大的bug
设计/开发时有专人测试,不断提出错误
代码复审(Code Review)是如何进行的,是否严格执行了代码规范?
- 由整合交接的人统一进行代码复审,大部分的代码是有按照代码规范实现的
我们学到了什么? 如果历史重来一遍, 我们会做什么改进?
掌握了不断学习新技能的能力和各方面的基础知识
如果历史重来一遍,我们还是要不断踩坑才能获取相应的经验,只是我们会更早开始踩坑吧
测试/发布
团队是否有一个测试计划?为什么没有?是否进行了正式的验收测试?
有测试计划
先进行了发布前的较为简单的测试验收
团队是否有测试工具来帮助测试?
- 会使用Selenium进行自动化测试
团队是如何测量并跟踪软件的效能的?从软件实际运行的结果来看,这些测试工作有用么?应该有哪些改进?
服务器控制台
有用,还应该在多用户使用的场景进行测试
在发布的过程中发现了哪些意外问题?
- 后端文件部署在服务器上一开始不能正确调用
我们学到了什么? 如果历史重来一遍, 我们会做什么改进?
我们学到了测试是软件开发的重要环节,好的测试是软件能成功发布的很重要的因素
如果历史重来一遍,我们会尽早完成项目的初期部署,在测试环节多花一些时间不断改良产品
团队的角色,管理,合作
团队的每个角色是如何确定的,是不是人尽其才?
队员的姓名、队内身份、主要任务和确定原因如下,尽可能地做到了人尽其才。
队员姓名 队内身份 主要任务 确定原因 庄锡荣 产品经理(组长)、后端工程师 规划项目进程组织会议、分配任务;配合技术人员进行开发;判断和修改已有的产品;决定是否返工。 组织协调能力较强,思维比较活跃,能力在团队中也处于较高的水平,善于提出自己的思想,较好地进行分工,在人工智能实验班也培养了较高的实践能力。 林晓锋 前端工程师 负责前端的开发;辅助pm进行项目规划;参与文档拟写;参与博客的评分与评论;熟悉其他组文档,提出问题。 较善于文字的编辑和前端界面的设计,同时比较细心,参与一些常规任务的完成。 侯雅倩 前端工程师 负责前端与后端的接口设计、编写;辅助pm进行项目规划;参与文档拟写;参与博客的评分与评论;熟悉其他组文档,提出问题。 自学能力较强,在人工实验班培养了较高的实践能力,编程能力较强,同时参与一些常规工作。 陈珊珊 原型+ui设计师 负责项目原型的逻辑功能设计;负责项目的ui设计;熟悉其他组文档,提出问题;注意并提醒各项DDL;参与博客的评分与评论。 前两次的编程为ui的设计和原型的设计积累了一定的经验,同时比较细心认真,参与一些常规事务。 吴珂雨 原型+ui设计师 负责项目原型的逻辑功能设计;负责app的ui设计;参与文档拟写;熟悉其他组文档,提出问题;编写博客。 大一在厦门工艺美院,审美有较高的水平,因此负责ui设计的把关。同时对于编写博客有一定的经验,也参与一些常规事务。 林鑫灿 接口开发工程师、后端工程师 负责后端的编写;参与博客的评分与评论;负责后台的设计、搭建;熟悉其他组文档,提出问题。 有较强的编程能力,编程效率较高,效果较好。在各项编程作业中可以体现出来。 陈金杰 后端工程师 负责后台的设计、搭建;设计评审表、设计项目开发思路;总结开发项目需要的库及源代码。 平时学习较好,且参与较多的竞赛,有一定的经验和较高的编程水平,也能进行较好的统筹。 曾世缘 后端工程师 负责后台的设计、搭建;参与文档拟写;总结开发项目需要的库及源代码。 同时在实验班和人工实验班学习,具备较丰富的经验,平时参与很多各种各样的竞赛,且专业基础扎实,懂得很多专业知识,编程能力强。 许煌标 后端工程师 负责后台的设计、搭建;参与文档拟写;制作一分钟短视频;制作答辩PPT;使用数据库。 自学能力较强,在实验班中学习也积累了较强的实践能力,懂得较多的专业知识。同时过去的学生工作也积累了较高的制作PPT水平。 王钟贤 后端工程师 负责后台的设计、搭建;负责制作需求问卷;监督项目完成进度;制作评分表和提问表。 在实验班中学习,具备较强的实践能力。有提出制作需求文件的想法。 蔡峰 后端工程师 负责后台的设计、搭建;注意并提醒各项DDL;熟悉其他组文档,提出问题;负责PPT答辩。 口才好,逻辑思维强,能够随机应变,回答各类问题。同时做事情认真负责,十分细心,参与了ddl的提醒工作。
团队成员之间有互相帮助么?
当然有!而且是一件十分平常的事。
前端的界面之间需要统一样式,要进行各界面的讨论、分工,遇到一些问题,也会互相询问是否遇到类似的问题,在讨论中解决。
有时也有成员会遇到之前未接触过的任务,不知从何下手时,也会互相讨论如何实现。
后端工程师们也会互相交流自己的想法,如何实现这一项难度很大,前无古人的工程。
当出现项目管理、合作方面的问题时,团队成员如何解决问题?
我感谢金杰大佬对我的帮助,因为前端接口问题完全不知道如何查错,然后他使用了一些方法让我学会了查错!
学会了一些报错的查看,然后数据的前后端传递基本了解,对js更加熟悉了,如果历史重来一遍,我们会更加注重细节上的问题!
总结
经过六个阶段的Alpha冲刺,我组取得了一定的进展,除开因接口缺失而无法实现的ppt排版问题,基本完成了其余功能。下面将对我组此阶段的所做工作做如下总结:
我组的前端界面已编写完成,实现了需求分析阶段的全部功能。
ppt生成功能也日趋完善,现以能够按需生成ppt。
服务器与数据库的搭建与连接也已完成,目前处在测试阶段。
logo生成已基本完成,目前可实现对于输入文本与选择风格生成一枚logo。
然我组仍有许多后续工作需要完善。
前端界面功能按钮拓展,页面的渲染和优化。
ppt布局风格的优化,向细致化精细化方向发展,对元素的粗调上升到微调。
服务器与数据库的安全性完善,加入验证等安全性检测的方法。
增加的文本预处理的力度,尽可能地优化内容与风格的参数。或是更换生成方法,目标则是向logo的美观方向发展。但无论如何,生成时间实为瓶颈(目前版本生成时间为4分钟)。
照片

答辩总结
作业贡献比例
工作流程
- 先设计页面和功能同步进行 ,然后后端写接口,连接前后端,测试
组员分工
- 前端:林晓锋、陈珊珊、吴珂雨、侯雅倩
- 后端:许煌标、林鑫灿、庄锡荣、蔡峰、王钟贤、曾世缘、陈金杰
3.组员工作量比例
| 姓名 | 比例 | 工作量 |
|---|---|---|
| 许煌标 | 7 % | 制作答辩PPT以及数据库 |
| 林鑫灿 | 10.5% | 后端实现一键转换 |
| 庄锡荣 | 11% | 服务器部署 |
| 陈珊珊 | 9.5% | 前端部分页面的编写 |
| 吴珂雨 | 8% | 前端部分页面的编写 |
| 蔡峰 | 11% | PPT演讲人以及Alpha冲刺阶段博客编写 |
| 林晓锋 | 6.5% | 前端部分页面的编写 |
| 侯雅倩 | 10.5% | 接口的编写及网页逻辑连接 |
| 王钟贤 | 4% | 评分表的制作 |
| 曾世缘 | 9.5% | 后端实现一键生成logo |
| 陈金杰 | 12.5% | 后端实现一键生成PPT |
现场答辩得分
每组给分
- 85+82+82.4+90+82+92+98+86+89+75+81+72=1014.4
去除最高分,去除最低分
85+82+82.4+90+82+92+86+89+81+72=841.4
841.4/10=84.1
最终得分
- 84.1
收集问题并回答
只能markdown格式转,对于平常不用这个格式的人来说体验感会不好,有改进措施吗?
- 在下一阶段的时候,我们会尽可能地提供对输入格式更加容易掌握的方法,对于markdown的格式,可能在Alpha阶段,我们的成果对文档内容的输入格式比较严格一点,但是之后,我们会尽可能的减少对格式的要求,让用户使用起来更加的方便,具体是怎么样进行格式的输入会在使用说明界面上进行详细的介绍,让用户更加轻松地掌握。
如今ppt模板其实很多,但是有时候也并不能满足,你觉得你们这个可以满足吗
- 我们会通过自己设计一些模板以及借鉴目前有的一些模板的方式,尽可能提供不同风格的PPT模板,让用户有更多的选择, 满足不同用户的需求,让用户更加愿意使用我们的产品。
如何保证ppt的美观性?写markdown也蛮麻烦
- 我们会提供尽可能多的不同风格的PPT模板,让用户有更多的选择权。用户如果对一种模板不满意,可以重新生成。而且对于每一种模板,都会经过我们组员的审核,当符合全体组员的审美时,我们才会给予采用,相信我们组员的审美不会差。目前只是Alpha阶段的成果,内容输入格式可能有点死板,但是在下一阶段,我们会提供对用户更加友好的方式。而且我们会在使用说明界面中说明每一种功能的具体使用方式,让用户使用起来更加的流畅。
如何满足对字体大小和字体颜色的需求?
- 对于字体大小和颜色,我们会选择目前大众比较喜欢的字体大小和颜色,如果用户不满意的话,可以在生成之后自己进行修改,达到自己想要的效果,当然我们希望我们采用的字体大小和颜色能够满足大部分用户的需求,为用户提供便捷。
写markdown会使得用户使用门槛很高,即使用户会用markdown也难以保证符合你们的格式要求,beta版本能否
- 对纯文字和图片的PPT进行模板套用和排版可能对于我们目前的能力来说还无法达到,对于输入的内容还是需要一定的标志,我们才能进行转换,在目前的阶段我们所采用的markdown格式可能对格式要求比较的严格,在下一阶段,我们会减少对格式的要求,让用户掌握得更加的容易,当然对于一开始不知道如何使用的用户,可以在登录之后到使用说明界面进行了解每种功能的具体使用方法。
既然是一键转换,为什么前端页面繁琐得我不想用
- 如果只发一段文字都觉得麻烦的话,那你可能就不是我们的受众。为了满足不同用户的需求,在使用我们的产品时,需要提供相应的资料,这样我们能根据用户的资料为用户提供更好的服务。相信仔细了解我们产品的使用方法,会发现操作其实很简单,用户用起来也会很方便。
对普通用户能不能友好一点?
- 我们会在使用说明界面中提供产品中每一项功能的使用方法,让用户能够快速地明白每一种功能是如何使用的,在下一阶段我们也会更加完善我们的功能,尽可能让每一种功能的使用方法更加的简单,对普通用户更加的友好。
能否直接用doc或txt等直接生成ppt
- 可以把内容复制出来,按照我们要求的格式填入,这样我们能为用户提供更好的服务,尽最大的努力去满足不同用户的需求。
ppt一键生成功能之后将会如何优化?昨天看你们的现场展示似乎有些字体配色不是那么美观
- 在下一阶段,对于PPT一键生成功能,在字体配色方面我们会采用目前大众比较喜欢的字体大小以及配色,如果用户对我们所选择的字体大小及颜色不满意时,可以在下载之后自己进行调整,选择自己喜爱的字体大小和颜色。而在文档的输入格式方面,我们争取提供更加简单的输入格式,让用户可以轻松地掌握,当然在使用说明界面也会提供每一种功能的具体使用方法。
一键转换对文件的格式有输入要求,有些学生不懂makedown格式,是否考虑一下格式的要求
- 我们会考虑格式的要求,目前只是Alpha阶段的成果,可能markdown的格式对某些用户来说有些困难,但是在下一阶段,我们提供更加简单的输入格式,让用户能够更加快速地掌握,而且我们会在使用说明界面中提供每一种功能的使用方式,让用户学习起来没有任何困难,从而吸引更多的用户,为他们提供更好的服务。
用markdown的人在用ppt的人中占比没多少吧。。
- 学会了markdown的格式,对于他们来说是有利而无害,这样子他们在发表博客时会更加的流利。目前我们要求的格式比较的严格,但是在下一阶段,我们会尽可能地去减少对格式的要求,让用户使用起来更加的方便。
PPT生成的格式要求较多,是否考虑更加智能化和用户友好的方式?
- 满足用户的需求。但是在下一阶段,我们会考虑更加智能化而且对用户更加友好的方式,对格式进行调整,让用户使用起来更加的便捷,为更多的用户提供更好的服务。
PSP与学习进度条
- 个人PSP
| PSP2.1 | Personal Software Process Stages |
预估耗时 (分钟) |
实际耗时 (分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 20 |
| · Estimate | · 估计这个任务 需要多少时间 |
20 | 20 |
| Development | 开发 | 130 | 255 |
| · Analysis | · 需求分析 (包括学习新技术) |
50 | 120 |
| · Design Spec | · 生成设计文档 | 50 | 30 |
| · Design Review | · 设计复审 | 50 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发 制定合适的规范) |
10 | 40 |
| · Design | · 具体设计 | 35 | 50 |
| · Coding | · 具体编码 | 15 | 20 |
| · Code Review | · 代码复审 | 20 | 50 |
| · Test | · 测试(自我测试, 修改代码,提交修改) |
30 | 35 |
| Reporting | 报告 | 40 | 50 |
| · Test Repor | · 测试报告 | 10 | 20 |
| · Size Measurement | · 计算工作量 | 10 | 5 |
| · Postmortem & Process ? Improvement Plan |
· 事后总结, 并提出过程改进计划 |
30 | 35 |
| ? | 合计 | 370 | 520 |
- 个人学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 10 | 10 | 学会markdown写博客 |
| 2 | 500 | 500 | 26 | 36 | 学会json格式使用 使用request库调用API |
| 3 | 0 | 0 | 21 | 57 | 使用Axure进行原型设计 设计出十三水原型 |
| 4 | 600 | 1100 | 16 | 73 | 使用GUI进行UI设计 设计出十三水UI |
| 5 | 0 | 1100 | 10 | 88 | 学会软件的选题分析 |
| 6 | 0 | 1100 | 13 | 101 | 学会软件的需求分析 |
| 7 | 1200 | 2300 | 12 | 113 | 学会对爬取数据进行 处理并分析利用 |
| 8 | 0 | 2300 | 10 | 123 | 了解前端接口,事务监听器等,学习js |
| 9 | 250 | 2550 | 40 | 163 | 了解学习设计图形验证码,解决bug |
| 10 | 150 | 2700 | 40 | 203 | 强化网页逻辑,修改图形验证码错位问题 |
| 11 | 200 | 2900 | 60 | 263 | 完善细节性的问题 |
| 12 | 400 | 3300 | 80 | 283 | 连接前端后端,进行数据交互 |
以上是关于第08组 Alpha事后诸葛亮的主要内容,如果未能解决你的问题,请参考以下文章