IconFont在APP中的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IconFont在APP中的使用相关的知识,希望对你有一定的参考价值。
参考技术A http://www.iconfont.cn/这里是阿里巴巴UED部门开发的IconFont平台,目前阿里系的重量级产品都在使用,里面有很多资源可供使用。这里说说如何在客户端内使用。
IconFont虽然看起来是图标,实际原理跟字体的实现方式是一样的,所以我们把每个Icon当作一个特殊的文字来理解和处理。
微信小程序使用iconfont
1.到iconfont官网下载图标![]()
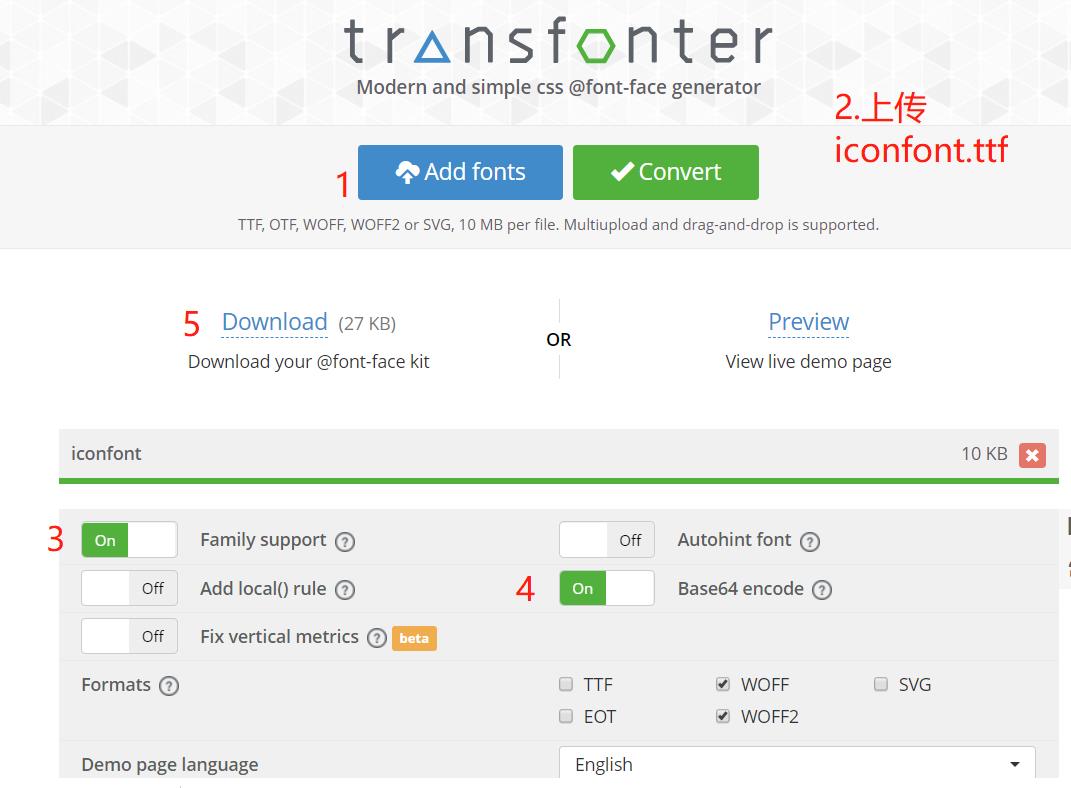
2.将下载好的文件解压,将iconfont.ttf转64码,https://transfonter.org/

3.将未解压的iconfont.css文件复制到项目中(不管是哪个位置,在app.wxss中引入的路径对就行),并修改后缀为wxss(即iconfont.wxss)
4.删除iconfont.wxss中@font-face {}的内容,由转码后的stylesheet.css文件里的内容@font-face {}替换
5.最后全局使用,在app.wxss引入 @import "./utils/iconfont.wxss";
6.使用 <text class="iconfont icon-wanshanziliao" style="font-size: 30px"></text>
以上是关于IconFont在APP中的使用的主要内容,如果未能解决你的问题,请参考以下文章