怎么能再自己发的微信分享链接中带图片和文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么能再自己发的微信分享链接中带图片和文字相关的知识,希望对你有一定的参考价值。
别人分享的都是这样
或是这样
为什么我分享的是这样啊?
我改怎么做????

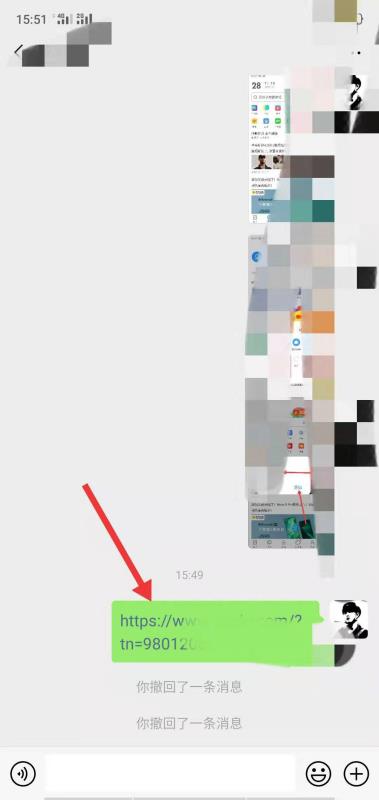
1、手机微信直接发连接就是一个网址没有文字和图片。

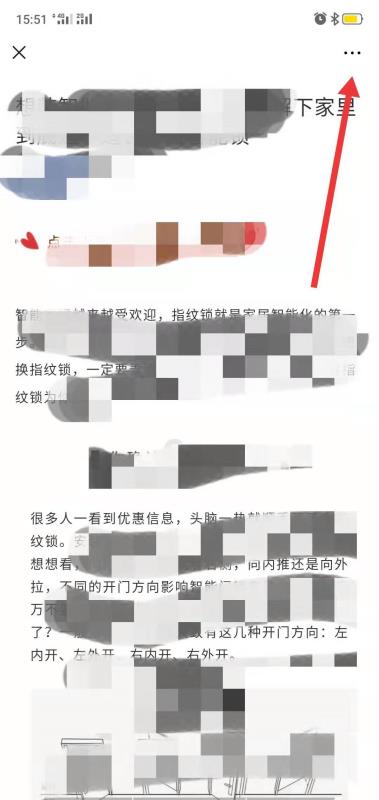
2、点击打开链接页面,点击右上角的三点图标。

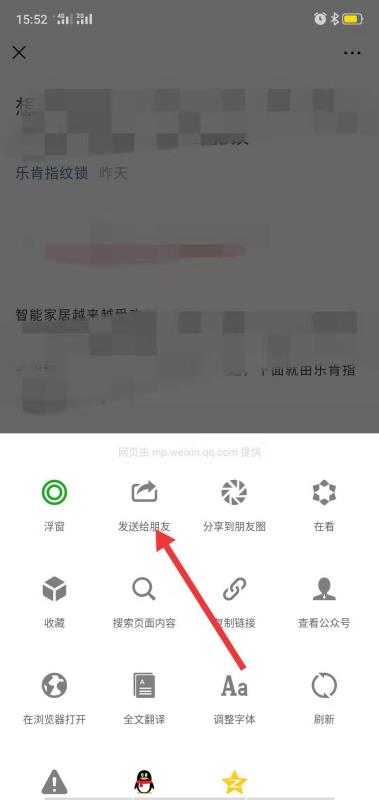
3、点击右上角的三点图标后,点击发送朋友。

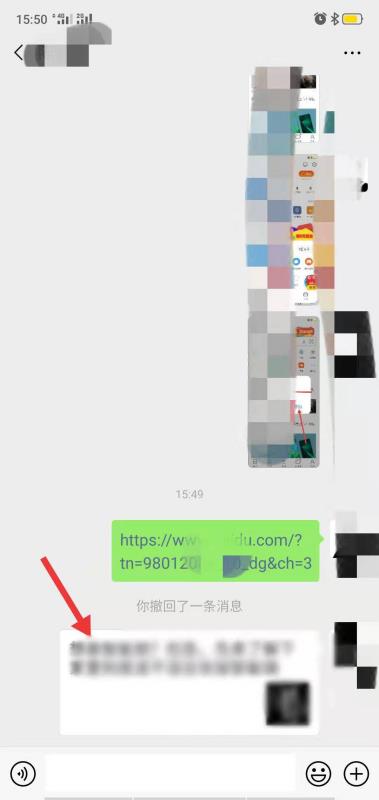
4、点击发送朋友后,选择发送的朋友,分享的链接就要文字和图片了。

可以通过微信公众平台制作生成分享链接中(标题和正文中)带图片和文字的链接,步骤如下:
1.登录公众平台。
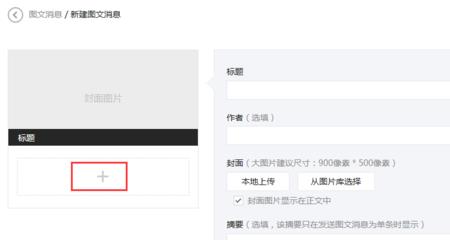
2.点击左侧素材管理,再点击新建图文消息。
3.在弹出来的编辑界面,默认为单图文,点击 + 号就可以变成多图文,最多为8篇。

4.标题为必填项目,封面也为必设置内容。
5.正文可以包含文字、音乐、视频、图片等混合内容,编辑完毕后,可以发送预览,接收方必须关注了公众号。文字可以直接输入,通过工具栏第二排图标可以对文字进行加粗、倾斜、下划线、字体颜色等版式调整,音乐、视频、图片等需要通过工具栏点击对应图标,然后选择后再插入正文。
6.编辑完毕保存后就可以进行群发了。
参考技术B 以上两种是微信公众号编辑的信息,然后进行用个人微信进行转发朋友圈实现这个功能的下面这个功能是基于微信公众号的微网站,广泛应用在服务号上。分享时候就有了。
你要实现这个功能,1、你开通一个微信公众号。2、你在百度搜索风铃系统可以自己开发一个微网站就可以实现这个功能了 参考技术C 你需要调取微信的js接口,这个需要程序员来做,不懂技术是做不了的
h5页面 微信分享 文字链接加图片
最近在做微信公众号,在设计一些html5页面时,通过微信内置浏览器访问页面分享后,希望可以自定义小图标(imgUrl)和分享链接(lineLink),下面下微信内置浏览器分享功能的JS代码,希望对大家有所帮助。

var imgUrl = "https://www.huceo.com/logo.jpg"; //注意必须是绝对路径
var lineLink = "https://www.huceo.com/wdt.html"; //同样,必须是绝对路径
var descContent = ‘最轻便的微电台精选,天天更新,你听或是不听,我都这里等着你。‘; //分享给朋友或朋友圈时的文字简介
var shareTitle = ‘微信电台精选‘; //分享title
var appid = ‘‘; //apiID,可留空
function shareFriend() {
WeixinJSBridge.invoke(‘sendAppMessage‘,{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report(‘send_msg‘, res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke(‘shareTimeline‘,{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report(‘timeline‘, res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke(‘shareWeibo‘,{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report(‘weibo‘, res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener(‘WeixinJSBridgeReady‘, function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on(‘menu:share:appmessage‘, function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on(‘menu:share:timeline‘, function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on(‘menu:share:weibo‘, function(argv){
shareWeibo();
});
}, false);
本文出自 “爱创课堂” 博客,转载请与作者联系!
以上是关于怎么能再自己发的微信分享链接中带图片和文字的主要内容,如果未能解决你的问题,请参考以下文章