Android 微信的二维码分享,分享要怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 微信的二维码分享,分享要怎么写相关的知识,希望对你有一定的参考价值。
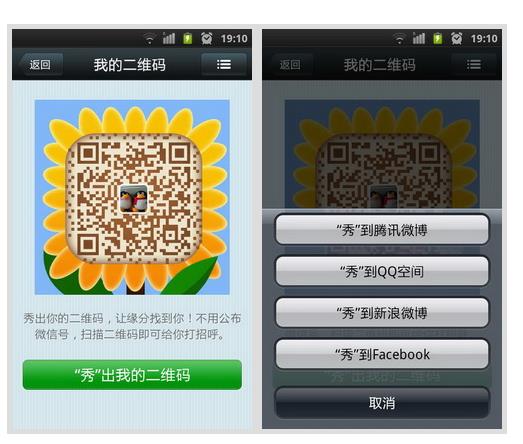
做的毕设,有个功能类似于这个地方,我的二维码都已经做好了,但是要怎么才能分享出去,我原先做的是使用百度社会化组件,定义了分享接口,但是百度的这个分享只支持图片连接,于是我就想在把生成的二维码上传到某个图片网站上,然后使用百度的接口,但是这样子分享出去的信息也显示不出来刚上传的图片,无意中看到了新版微信的分享二维码功能,生成二维码之后,点击一下就可以分享出去,貌似也不需要生成本地图片,我就想知道他这个分享是怎么做的,或者给我个demo也行,我自己研究一下

1、首先,掏出手机,登录自己的微信账号,来到微信首页。
2、点击界面下栏的我,进入个人界面,这里我们可以看到自己的微信昵称,右边还有二维码。
3、点击微信昵称,进入个人信息界面,可以看到图示的二维码名片。
4、点击二维码名片,就可以查看自己的二维码名片了,别人扫一扫你的微信二维码名片,就可以不用输入账号添加你的微信了。
5、点击界面右上角的符号,在下拉菜单中还可以看到“分享二维码”,将自己的微信二维码分享到QQ空间等地方。

不过有个shareSDK 可以一键分享http://wiki.sharesdk.cn/Android_%E5%BF%AB%E9%80%9F%E9%9B%86%E6%88%90%E6%8C%87%E5%8D%97;
一键分享就不用导入那么多包了。而且是有选择的分享,注册后有什么解决不聊的还可以和他们的技术交流本回答被提问者采纳
h5怎么做分享到QQ 朋友圈微信 微博等功能
微信已经成为我们日常聊天联系基本的必备工具,所以小菜我首先介绍一下如何调用微信的分享功能。其实除了可以在微信上分享到朋友圈和发送给好友,微信的分享接口还提供了分享到QQ和分享到腾讯微博等,就是在页面的config接口注入权限验证配置好就ok!
类似于“分享到朋友圈”按钮点击状态及自定义分享内容接口,我们调用“分享到QQ”和“分享到腾讯微博”按钮点击状态及自定义分享内容接口 。
获取“分享到QQ”按钮点击状态及自定义分享内容接口
wx.onMenuShareQQ({ title: \'\', // 分享标题 desc: \'\', // 分享描述 link: \'\', // 分享链接 imgUrl: \'\', // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } });
获取“分享到QQ空间”按钮点击状态及自定义分享内容接口
wx.onMenuShareQZone({ title: \'\', // 分享标题 desc: \'\', // 分享描述 link: \'\', // 分享链接 imgUrl: \'\', // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } });
获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口
wx.onMenuShareWeibo({ title: \'\', // 分享标题 desc: \'\', // 分享描述 link: \'\', // 分享链接 imgUrl: \'\', // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } });
以上是调用接口然后进行自定义分享。下面是关于h5分享到的两个不错的插件。
一、http://www.jiathis.com/help/html/weixin-share-code
具体事例可以查看以上网址,我这里演示一个简单的例子。
使用说明: 复制并粘贴下面的JS代码,放到您的网页,可以在和的之间网页的任意位置放置。如果您的网站使用的模板,您也可以复制代码到您的模板,按钮将在所有网页自动出现。
<!-- JiaThis Button BEGIN --><div id="ckepop"> <span class="jiathis_txt">分享到:</span> <a class="jiathis_button_weixin">微信</a> <a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jiathis_separator jtico jtico_jiathis" target="_blank">更多</a> <a class="jiathis_counter_style"></a> </div> <script type="text/javascript" src="http://v3.jiathis.com/code/jia.js?uid=1" charset="utf-8"></script> </div> <!-- JiaThis Button END -->

HTML代码
<div class="bdsharebuttonbox"> <a href="#" class="bds_more" data-cmd="more"></a> <a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a> <a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a> <a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a> <a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a> <a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a> </div>
js代码
window._bd_share_config={ "common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"}, "share":{}, "image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},
"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]} }; with(document)0[(getElementsByTagName(\'head\')[0]||body).appendChild(createElement(\'script\')).src= \'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=\'+~(-new Date()/36e5)];

如果想要查看更多的分享格式,可以查看原网址。
以上是关于Android 微信的二维码分享,分享要怎么写的主要内容,如果未能解决你的问题,请参考以下文章