jQuery尺寸
Posted 1016391912pm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery尺寸相关的知识,希望对你有一定的参考价值。
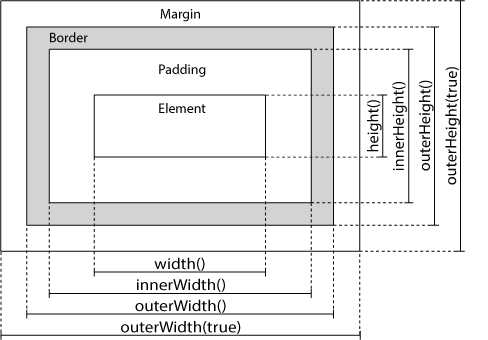
jQuery 尺寸

jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
设置:$("#div1").width(300);
获取:var h = $("#div1").height();
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
注:添加参数true才包括外边距。
$("#div1").outerWidth(400); //设置内容+内边距+边框的总宽度为400
$("#div1").outerWidth(400,true); //设置内容+内边距+边框+外边距的总宽度为400
var w = $("#div1").outerWidth(true); //获取总宽度(包含外边距)
以上是关于jQuery尺寸的主要内容,如果未能解决你的问题,请参考以下文章