jQuery 样式属性元素操作动画效果尺寸位置操作
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 样式属性元素操作动画效果尺寸位置操作相关的知识,希望对你有一定的参考价值。
文章目录
jQuery样式操作
操作CSS方法
1、获取样式属性的值
$(selector).css('样式属性名')
2、设置样式属性的值对象方式:属性名和属性值用冒号隔开, 属性可以不用加引号
$(selector).css({'样式属性' : '值'})
3、函数传值方式:属性必须加引号,值如果是数字可以不用跟单位和引号
$(selector).css('样式属性','值')
设置样式类方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点 .
| 方法 | 语法 |
|---|---|
| 添加样式类 | $(selector).addClass(样式类名) |
| 删除样式类 | $(selector).removeClass(样式类名) |
| 判断元素是否含有给定样式类 | $(selector).hasClass(样式类名) |
| 交替添加(删除)样式类 | $(selector).toggleClass(样式类名) |
tab栏切换案例:
参考案例:JavaScript 操作元素案例练习

jQuery核心代码:
$(function(){
//1、点击上部li,当前li添加current类,其余兄弟移除current类
$('.tab_list li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
//2、点击同时,得到当前li的索引号
var index=$(this).index();
//3、让下部相应索引号的item显示,其余item隐藏
$('.tab_con .item').eq(index).show().siblings().hide();
});
})
类操作与className区别:
- 原生 JS 中 className 会覆盖元素原先里面的类名
- jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。 addClass相当于追加类名
jQuery属性操作
操作元素固有属性
1、获取元素的固有属性值
$(selector).prop('属性')
2、设置元素的固有属性值
$(selector).prop('属性名','属性值')
操作元素自定义属性
1、获取元素自定义属性值
$(selector).attr('属性名') //类似于原生getAttribute()
2、设置元素自定义属性值
- 对象方式:
$(selector).attr({'属性名':'属性值'})
- 键值对方式:
$(selector).attr('属性名','属性值')//类似于原生setAttribute()
- 回调函数方式:
$(selector).attr('属性名',function(){
return '属性值'
})
3、删除元素自定义属性
$(selector).removeAttr('属性名')
数据缓存
data()方法:
- 用来设置和获取元素上的值,不影响DOM结构。
- 类似给元素绑定了一个变量,而变量存在内存中,html中是看不到。
- 一旦页面刷新,之前存放的数据都将被移除。
1、添加数据
$(selector).data('name','value')
2、获取数据
$(selector).data('name')
jQuery元素操作
jQuery内容文本值
主要针对元素的内容还有表单的值操作
1、操作HTML:作用类似于innerHTML
- 获取html代码
$(selector).html()
- 设置html代码
$(selector).html('html代码')
2、操作文本:作用类似于innerText
- 获取标签文本
$(selector).text()
- 设置标签文本
$(selector).text('文本')
3、操作值:相当于原生value
- 获取val值
$(selector).val()
- 设置val值
$(selector).val('值')
遍历、创建、添加、删除元素
遍历元素: 给同一类元素做不同操作,就需要用到遍历
$(selector).each(function (index, domEle) { })
- $(selector).each() 方法遍历匹配的每一个元素。主要用DOM处理。
- each 每一个 里面的回调函数有2个参数: index是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 要使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
$.each(object,function (index, element) { })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
创建元素: 动态创建了一个<li>元素
$('<li></li>')
添加元素:
| 添加方式 | 添加方法 | 说明 |
|---|---|---|
| 内部添加 | element.append(‘内容’) | 匹配元素内部最后面。类似于原生appendChild |
| 内部添加 | element.prepend(‘内容’) | 匹配元素内部最前面 |
| 外部添加 | element.after(‘内容’) | 目标元素后面 |
| 外部添加 | element.before(‘内容’) | 目标元素前面 |
- 内部添加元素,生成之后,它们是父子关系
- 外部添加元素,生成之后,他们是兄弟关系
删除元素:
| 删除方法 | 说明 |
|---|---|
| element.remove() | 删除匹配的元素(本身) |
| element.empty() | 删除匹配的元素集合中所有的子节点 |
| element.html(’ ') | 清空匹配的元素内容 |
- empty () 和 html(’ ') 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容
jQuery动画效果
显示隐藏
| 语法 | 说明 |
|---|---|
| show ([speed, [easing], [fn]]) | 显示 |
| hide ([speed, [easing], [fn]]) | 隐藏 |
| toggle ([speed, [easing], [fn]]) | 切换 |
参数说明:
- 参数都可以省略, 无动画直接显示
- speed:三种预定速度之一的字符串(‘slow’,‘normal’, ‘fast’) 或 表示动画时长的毫秒数值(如:1000)
- easing:(Optional)用来指定切换效果,默认是’swing’(先快后慢),可用参数’linear’(匀速)
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次
滑动和事件切换
滑动:
| 语法 | 说明 |
|---|---|
| slideDown ([speed, [easing], [fn]]) | 下滑 |
| slideUp ([speed, [easing], [fn]]) | 上滑 |
| slideToggle ([speed, [easing], [fn]]) | 滑动切换 |
参数说明同上
事件切换: hover([over,]out)
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
tab下拉菜单案例(jQuery事件切换实现):
jQuery核心代码:
$('.nav>li').hover(function(){
$(this).children('ul').stop().slideToggle();
});
动画队列: 动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
停止排队: stop() 方法 用于停止动画或效果
- stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画
淡入淡出
| 语法 | 说明 |
|---|---|
| fadeIn ([speed, [easing], [fn]]) | 淡入 |
| fadeOut ([speed, [easing], [fn]]) | 淡出 |
| fadeToggle ([speed, [easing], [fn]]) | 切换 |
| fadeTo([[speed], opacity, [easing], [fn]]) | 渐进方式(opacity透明度0-1必须写,speed必须写) |
参数说明同上
自定义动画
animate(params,[speed],[easing],[fn])
参数说明:
- params: 想要更改的样式属性,以对象形式传递,必须写
- 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法
- 其余参数同上,且都可以省略
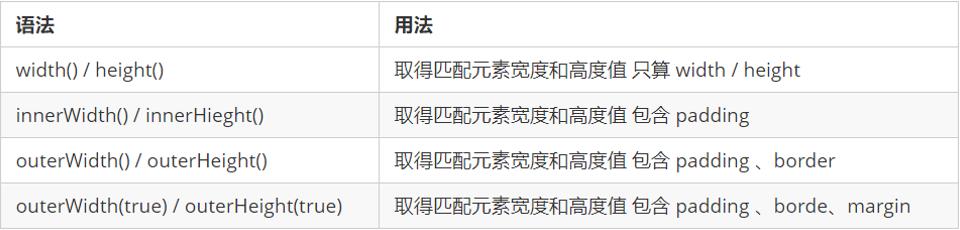
jQuery尺寸、位置操作
jQuery尺寸

- 以上参数为空,则是获取相应值,返回的是数字型
- 如果参数为数字,则是修改相应值
- 参数可以不必写单位
jQuery位置
offset(): 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系
- 该方法有2个属性 left、top。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离
- 可以设置元素的偏移:offset({ top: 10, left: 30 });
position() : 获取元素偏移
- position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准
- 该方法有2个属性left、top。position().top 用于获取距离定位父级顶部的距离,position().left用于获取距离定位父级左侧的距离
- 该方法只能获取,不能设置
scrollTop()/scrollLeft() : 设置或获取元素被卷去的头部和左侧
- scrollTop() 方法设置或返回被选元素被卷去的头部
- 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部
以上是关于jQuery 样式属性元素操作动画效果尺寸位置操作的主要内容,如果未能解决你的问题,请参考以下文章