VUE设置浏览器icon图标
Posted huchong-bk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE设置浏览器icon图标相关的知识,希望对你有一定的参考价值。
Vue怎么设置左上角icon图标呢?步骤如下:
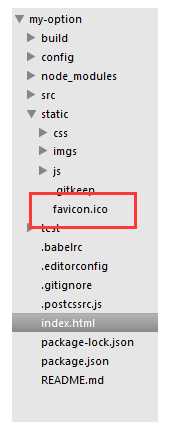
(1)、提前把icon图标copy到static目录下

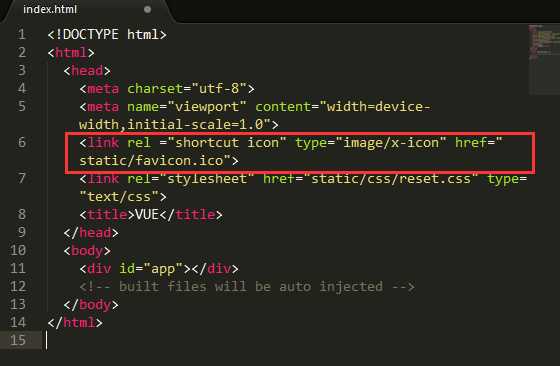
(2)、在index.html页面添加 <link rel ="shortcut icon" type="image/x-icon" href="static/favicon.ico">

(3)、保存页面刷新浏览器即可

经过测试可行

以上是关于VUE设置浏览器icon图标的主要内容,如果未能解决你的问题,请参考以下文章