Vue项目中引入阿里icon图标
Posted 长不大的大灰狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目中引入阿里icon图标相关的知识,希望对你有一定的参考价值。
Vue项目中引入阿里icon图标
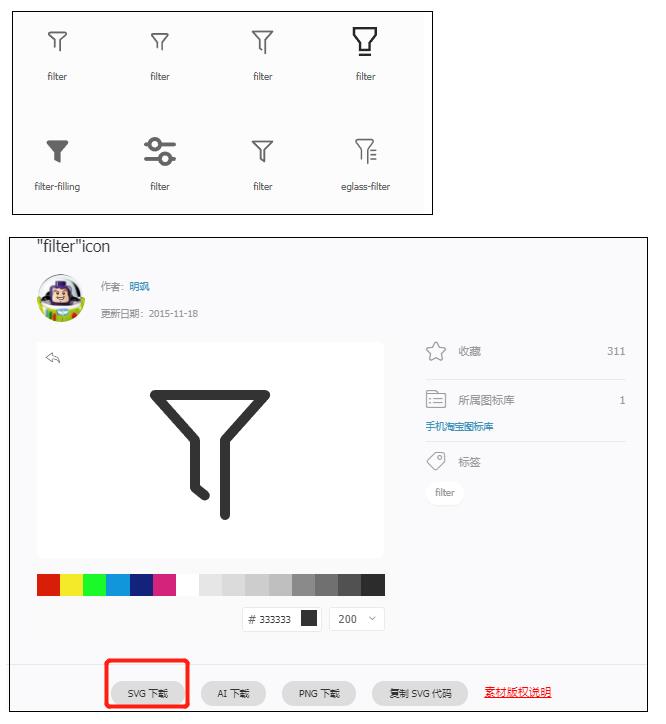
iconfont——国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
链接:iconfont官方地址
一、创建Svglcon组件
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script>
export default
name: 'svg-icon',
props:
iconClass:
type: String,
required: true
,
className:
type: String
,
computed:
iconName()
return `#icon-$this.iconClass`
,
svgClass()
if (this.className)
return 'svg-icon ' + this.className
else
return 'svg-icon'
</script>
<style scoped>
.svg-icon
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
</style>
二、创建icons文件夹

svg文件夹中用来存放各种扩展的.svg图标, 点击下载后,将下载好的fiter.svg复制到svg文件夹中即可。

index.js:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\\.svg$/)
requireAll(req)
三、main.js中引入
#下载插件
cnpm i svg-sprite-loader --save
import './icons'
四、配置
在build/webpack.base.conf.js文件中,加入:
test: /\\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('src/icons')],
options:
symbolId: 'icon-[name]'
并在以下配置中添加exclude: [resolve('src/icons')]:
test: /\\.(png|jpe?g|gif|svg)(\\?.*)?$/,
loader: 'url-loader',
exclude: [resolve('src/icons')],
options:
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
,
五、使用
通过icon-class属性来引用svg文件的名称。
<svg-icon icon-class="user" />
以上是关于Vue项目中引入阿里icon图标的主要内容,如果未能解决你的问题,请参考以下文章