盒模型的再认识
Posted progress-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型的再认识相关的知识,希望对你有一定的参考价值。
1.盒子模型:就是html页面中布局元素看做是一个举行的盒子,css盒子包括:content内容、padding内边距、margin外边距、border边框
1.1 border、padding、margin的参数为
值的个数:
| padding、margin值的个数 | 表达的意思 |
| padding:5px | 1个值,代表上下左右都为5像素 |
| padding:5px 10px | 2个值,代表上下为5,左右为10像素 |
| padding:5px 10px 15px | 3个值,代表上5,所有为10项目,下15像素 |
| padding:5px 10px 15px 20px | 4个值,代表上5,右10,下15,左20像素 |
1.2外边距合并:
1.2.1 相邻元素垂直的外边距合并,当两个上下相邻的快元素,如果上面的块级有margin-bottom,下面的块级元素有margin-top,这是两个块级元素之间的垂直距离不是两个margin的和,而是两个margin中较大者为垂直距离,
解决:只给你个块级元素margin,
1.2.2 嵌套块元素垂直外边距塌陷:对于两个嵌套关系(父子关系)的块级元素,父元素设置margin-top,子元素也设置margi-top,这时候父级元素也会跟着下来,就叫外边距塌陷
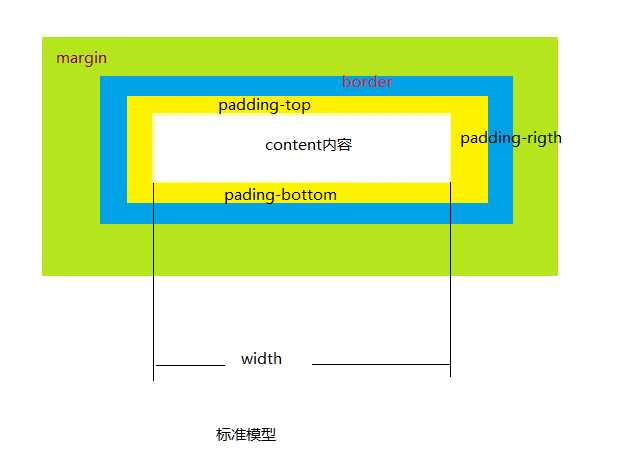
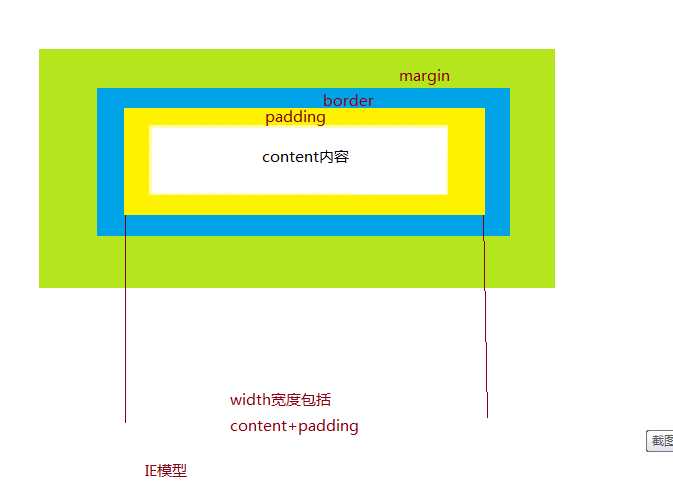
2.盒子有两种标准:一个是标准模型,一个是IE模型
2.1 标准模型,宽度就等于content,IE模型宽度包括,content+padding


2.2css3的属性box-sizing
标准模型:box-sizing:content-box
IE模型 :box-sizing :border-box
以上是关于盒模型的再认识的主要内容,如果未能解决你的问题,请参考以下文章