chrome下如何实现ajax的跨域访问
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome下如何实现ajax的跨域访问相关的知识,希望对你有一定的参考价值。
方法: 打开浏览器时追加--allow-file-access-from-files参数步骤: 在CMD中,
1. 指定chrome根目录为当前操作目录下
2. 输入指令 chrome.exe --allow-file-access-from-files 参考技术A --disable-web-security 参考技术B 用jsonp http://www.ibm.com/developerworks/cn/web/wa-aj-jsonp1/ 参考技术C 用js创建script标签,指定src
chrome实现全浏览器跨域ajax请求

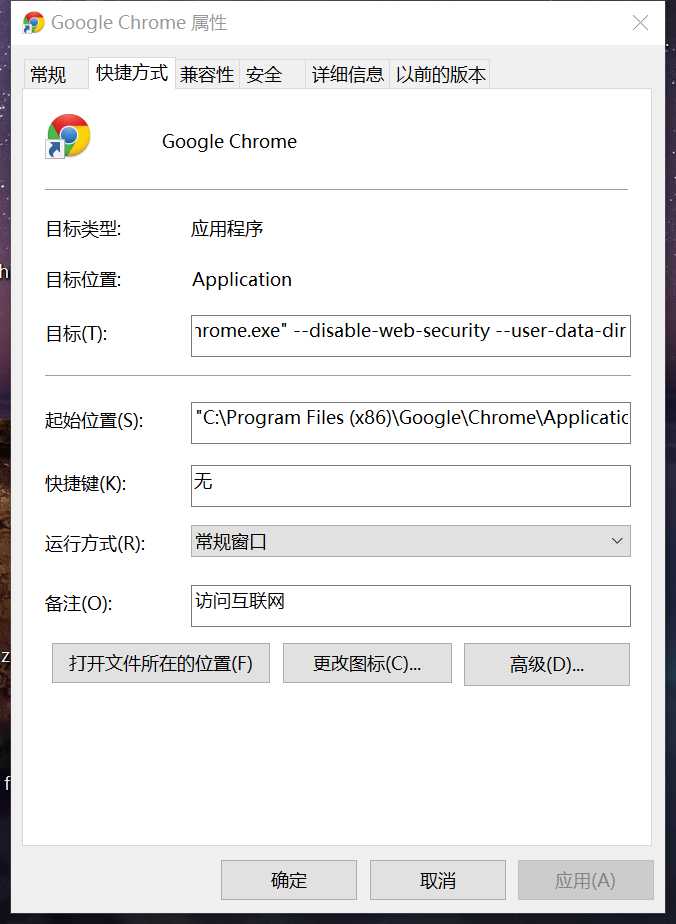
如图,在chrome快捷方式上打开属性栏,在‘目标’栏加上后缀--disable-web-security --user-data-dir。即可实现在此浏览器上所有网页的跨域请求。
以上是关于chrome下如何实现ajax的跨域访问的主要内容,如果未能解决你的问题,请参考以下文章