html动态点击按钮加1减1如何实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html动态点击按钮加1减1如何实现相关的知识,希望对你有一定的参考价值。
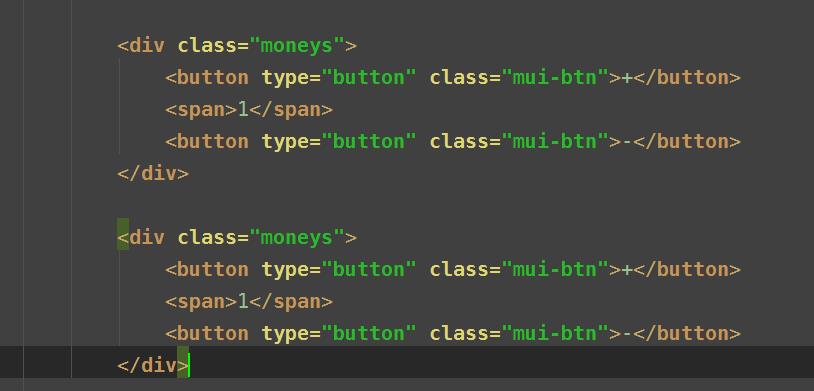
如图,假如我点第二个div里面的+号按钮,第二个div的span加1,相反点击-号,第二个div的span减1,假如有很多同样的div,随便点击第几个div的按钮改变点击那个div的span值,我需要动态事件该怎么做

需要准备的材料分别有:电脑、浏览器、html编辑器。
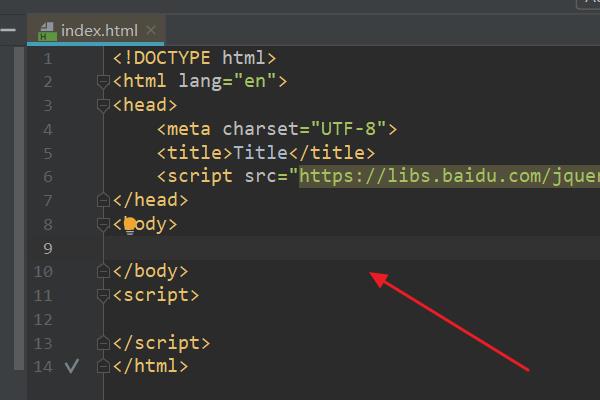
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:
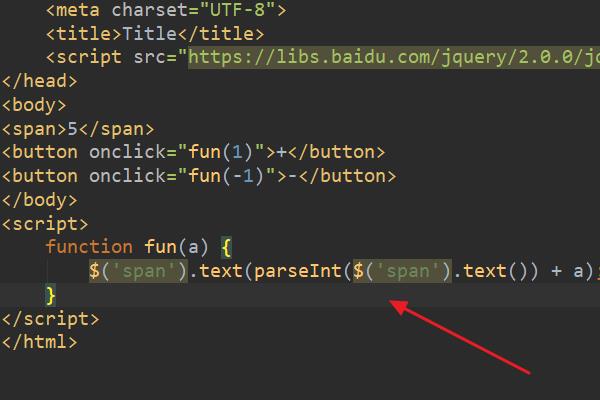
<span>5</span>
<button onclick="fun(1)">+</button>
<button onclick="fun(-1)">-</button>
再输入js代码:
function fun(a)
$('span').text(parseInt($('span').text()) + a);

3、浏览器运行index.html页面,此时点击加号按钮会增加span文本的数值,点击减号按钮会减少span文本的数值。

<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript">
function jia()
var zhi = document.getElementById("zhi");
zhi.value=parseInt(zhi.value)+1;
function jian()
var zhi = document.getElementById("zhi");
zhi.value=parseInt(zhi.value)-1;
</script>
</head>
<body>
<input type="button" value="+" onclick="jia()">
<input id="zhi" type="text" value="0">
<input type="button" value="-" onclick="jian()">
</html>
直接js取值然后赋值加减就行本回答被提问者和网友采纳
vue.js如何实现点击按钮动态添加li
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="todo-list-example">
<button v-on:click="ss">保存 </button>
<ul>
<li is="todo-item" v-for="(todo, index) in todos" v-text="sv" v-on:click="hh"></li>
</ul>
</div>
</body>
<script>
Vue.component(‘todo-item‘, {
template: `
<li v-on:click="$emit(‘click‘)">
{{ text }}
</li>`,
props: [‘text‘]
})
new Vue({
el: ‘#todo-list-example‘,
data: {
todos: [
‘+添加‘
],
sv:‘+添加‘
},
methods: {
ss: function() {
this.todos.push(this.sv)
},
hh:function(){
alert(1)
}
}
})
</script>
</html>
以上是关于html动态点击按钮加1减1如何实现的主要内容,如果未能解决你的问题,请参考以下文章