jquery问题购物车加减按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery问题购物车加减按钮相关的知识,希望对你有一定的参考价值。
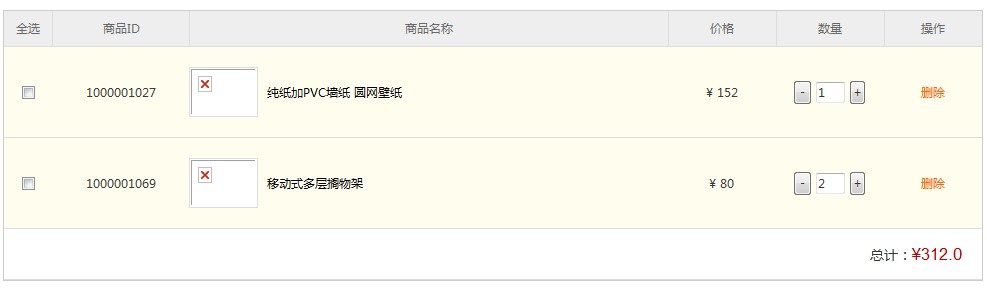
这组数据是循环出来的,点击第一行的加减按钮,可以,但是点击第二行的加减按钮就没反映 是什么原因,代码如下;
<input id="min" name="" type="button" value="-" />
<input id="text_box" name="goodnum" type="text" value="$item.value.quantity " style="width:25px;" />
<input id="add" name="" type="button" value="+" /></td>
<script>
$(function()
var t = $("#text_box");
$("#add").click(function()
t.val(parseInt(t.val())+1)
setTotal();
)
$("#min").click(function()
t.val(parseInt(t.val())-1)
setTotal();
)
function setTotal()
var tt = $("#text_box").val();
var pbinfoid=$("#pbinfoid").val();
if(tt<=0)
alert('输入的值错误!');
t.val(parseInt(t.val())+1)
else
window.location.href = "shopping!updateMyCart.action?pbinfoid="+pbinfoid+"&number="+tt;
)
</script>
欢迎指错,谢谢。

所以你要把这些 input 的 id 都改为 class,text_box 的值也要根据每次点击来判断
<input class="min" name="" type="button" value="-" />
<input class="text_box" name="goodnum" type="text" value="$item.value.quantity " style="width:25px;" />
<input class="add" name="" type="button" value="+" />
$(".add").click(function()
// $(this).prev() 就是当前元素的前一个元素,即 text_box
$(this).prev().val(parseInt($(this).prev().val()) + 1);
setTotal();
);
$(".min").click(function()
// $(this).next() 就是当前元素的下一个元素,即 text_box
$(this).next().val(parseInt($(this).next().val()) - 1);
setTotal();
);本回答被提问者和网友采纳
以上是关于jquery问题购物车加减按钮的主要内容,如果未能解决你的问题,请参考以下文章