相对定位and绝对定位总结之路
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相对定位and绝对定位总结之路相关的知识,希望对你有一定的参考价值。
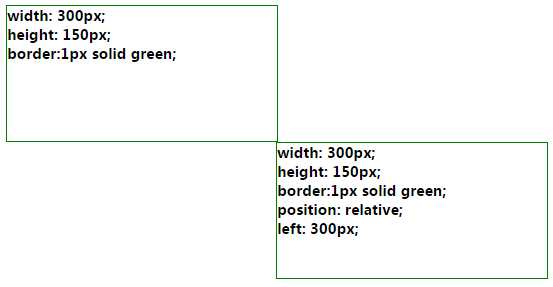
相对定位(relative)
相对定位是相对元素本身偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>relative</title> <style> .box1{ width: 300px; height: 150px; border:1px solid green; font-weight: bold; } .box2{ width: 300px; height: 150px; border:1px solid green; position: relative; left: 300px; /*相对于自身向右移了300px*/ font-weight: bold; } </style> </head> <body> <div class="box1"> width: 300px;<br> height: 150px;<br> border:1px solid green; </div> <div class="box2"> width: 300px;<br> height: 150px;<br> border:1px solid green;<br> position: relative;<br> left: 300px; </div> </body> </html>
运行结果

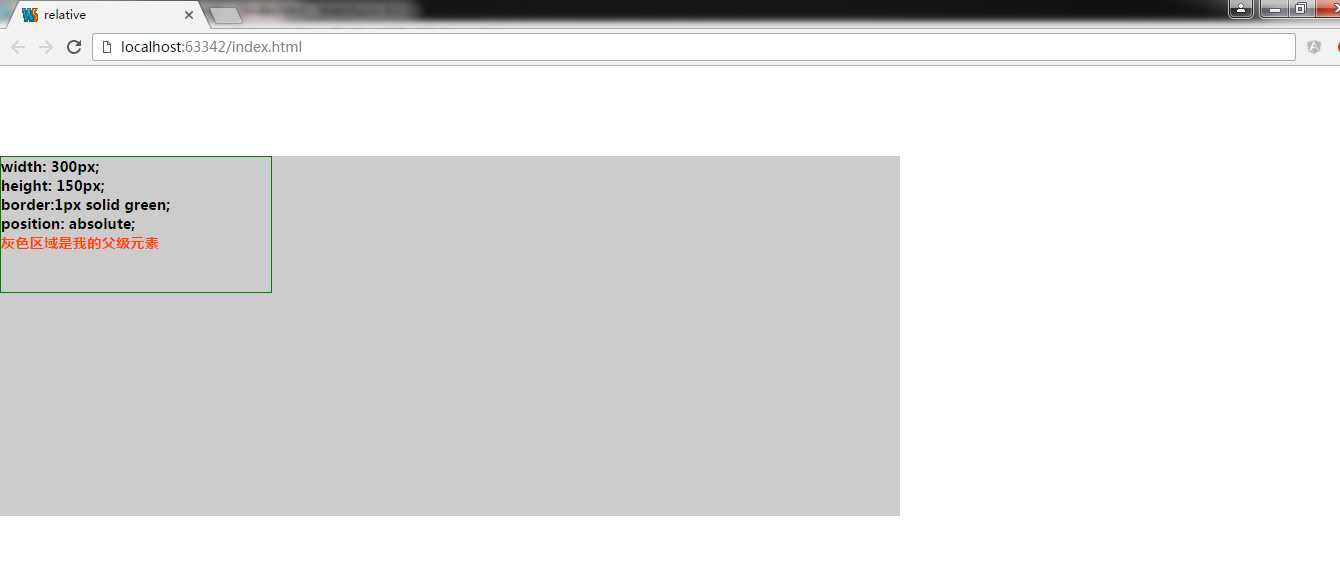
绝对定位(absolute)
设置绝对定位后,脱离了文本流(即在文档中已经不占据位置)
1 当没有设置TRBL是以父级对象的坐标为原点 [TRBL: (Top、Right、Bottom、Left)的简称]

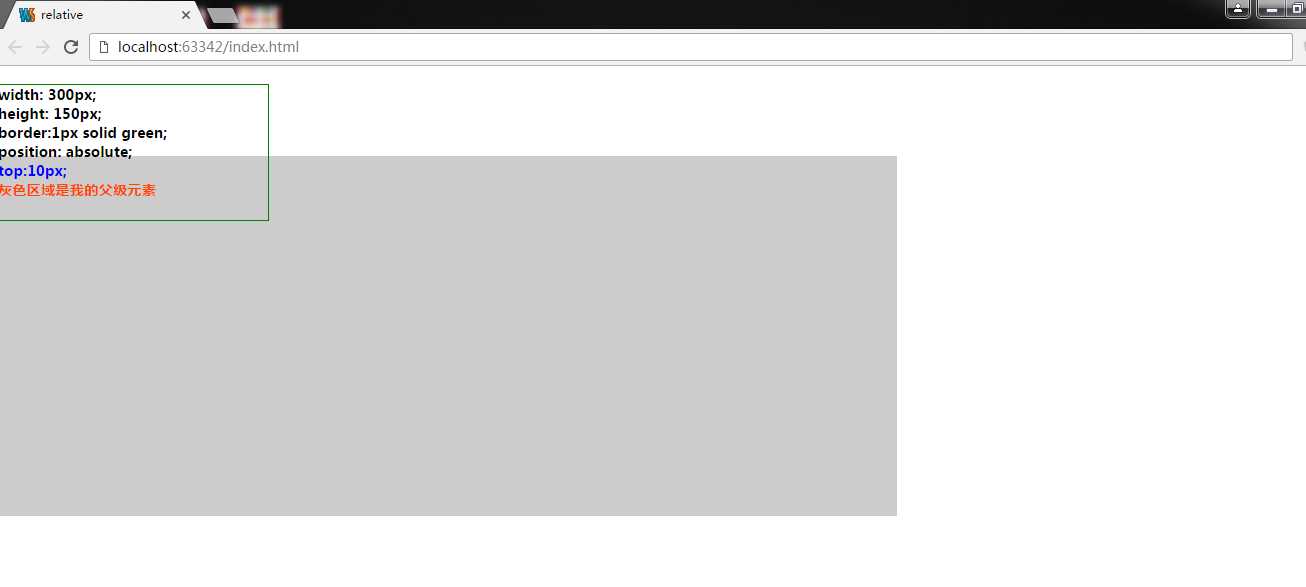
2 设定TRBL之后,以浏览器左上角为原点

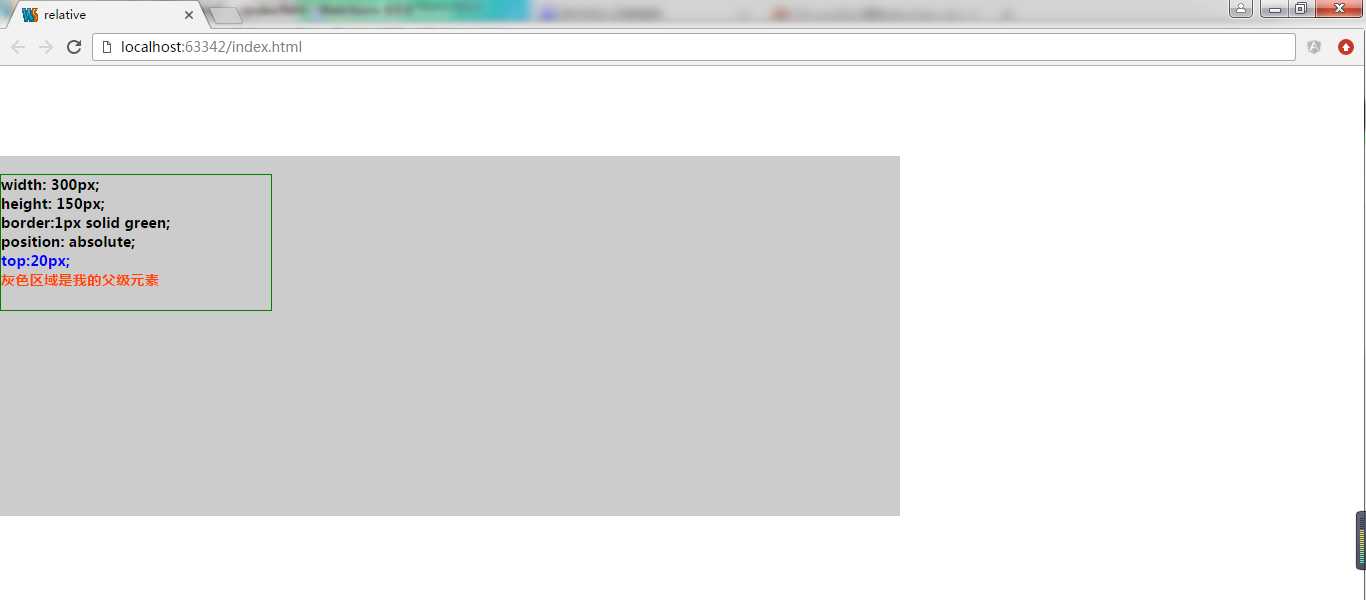
绝对定位与相对定位结合
当父元素设置relative定位后,里面所有的子元素在设置absolute定位后都会相对父元素进行定位
此时设置top值就不会像2中那样相对浏览器定位

以上是关于相对定位and绝对定位总结之路的主要内容,如果未能解决你的问题,请参考以下文章