css中的几种控制页面布局的定位机制(相对定位与绝对定位)
Posted 572354941hnit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中的几种控制页面布局的定位机制(相对定位与绝对定位)相关的知识,希望对你有一定的参考价值。
CSS中几种控制页面布局的定位机制
对于web的初学者来说,CSS中的几种定位方式经常让人摸不着头脑,从而达不到想要的页面布局效果,趁有时间就好好总结一下CSS中的几种定位方式,也当自己再巩固一下。
CSS中包含三种控制页面布局的定位机制:普通流、相对定位、绝对定位。在CSS中通过position属性表明定位机制。此外还可以使用float属性来让元素浮动
普通流
相应语法(默认)
position:static;
所谓的普通流就是根据块级元素以及内联元素自身的属性来进行布局,而不人为的进行控制。每个块级元素都换行显示,每个项目都显示在前一个项目的下一行。即使你制定了盒子的宽度,并且也有足够的宽度让两个元素并排显示,他们还是不会出现在同一行。这是浏览器处理HTML元素的默认方式,不必使用CSS属性表明元素应该出现在普通流里面
以下的所有示例都使用此HTML5代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Happy kitchen</title> 6 <link href="test.css" rel="stylesheet" type="text/css"> 7 </head> 8 <body> 9 <div id="div1">Div1</div> 10 <div id="div2">Div2</div> 11 <div id="div3">Div3</div> 12 13 </body> 14 </html>
CSS代码
1 body 2 3 width: 750px; 4 color: black; 5 6 div 7 8 border: solid; 9 width: 400px; 10 height: 200px; 11 text-align: center; 12 13 #div1 14 15 background-color: red; 16 17 #div2 18 19 background-color: green; 20 21 22 #div3 23 24 background-color: blue; 25
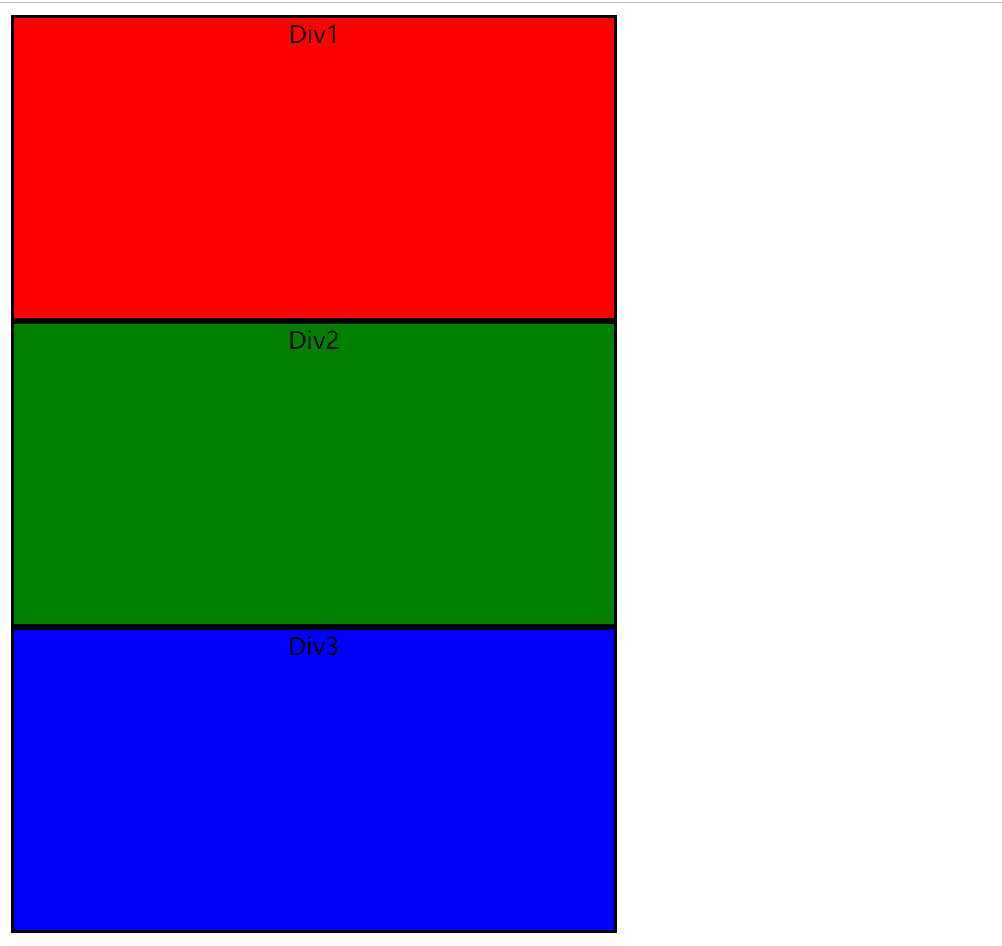
效果图:

相对定位
相应语法
position:relative
相对定位将一个元素从它在普通流所处的位置上进行移动,并且这种移动不会影响周围元素的位置,它们还是处于在普通流中所处的位置。
CSS代码:

1 body 2 3 width: 750px; 4 color: black; 5 6 div 7 8 border: solid; 9 width: 400px; 10 height: 200px; 11 text-align: center; 12 13 #div1 14 15 background-color: red; 16 17 #div2 18 19 background-color: green; 20 position: relative; 21 top:100px; 22 left:100px; 23 24 #div3 25 26 background-color: blue; 27
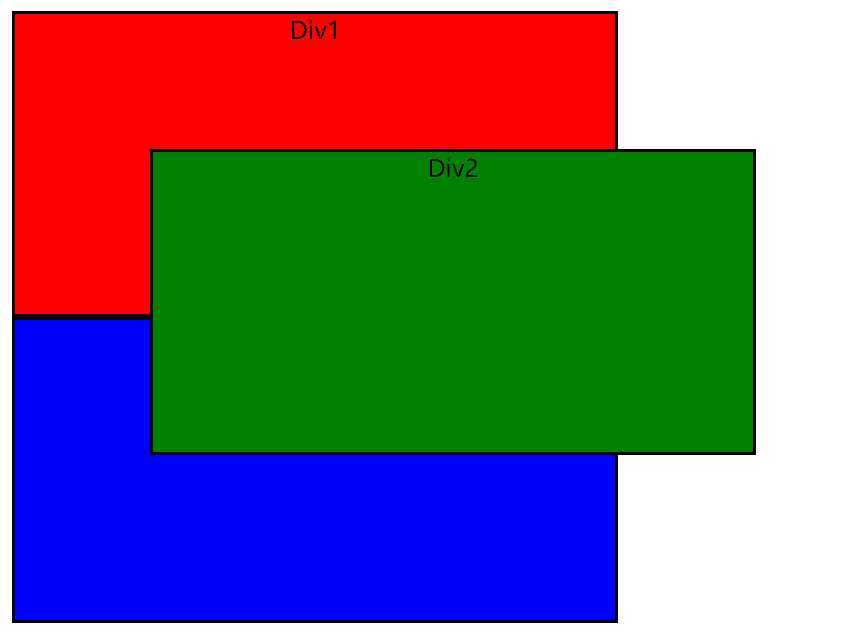
效果图:

理解:最重要的一点,相对是相对于其在普通流中的位置来说的,就是使用浏览器默认布局效果来说的。此时的Div2在其原来的位置上分别向下、向右移动了100px。并且另外一点,它不会影响Div3的位置,Div3还是在原来的位置上。
绝对定位
相应语法
position:absolute;
绝对定位的元素相对于它的包含元素,包含元素可能是文档中的另一个元素或者是初始包含元素,说白了,就是沿着其父层找已经定位的元素。它完全脱离了普通流,也就是说不会影响到周围任何元素的位置(就像是直接忽略掉它所占据的空间)。

1 body 2 3 width: 750px; 4 color: black; 5 6 div 7 8 border: solid; 9 width: 400px; 10 height: 200px; 11 text-align: center; 12 13 #div1 14 15 background-color: red; 16 17 #div2 18 19 background-color: green; 20 position: absolute; 21 top:100px; 22 left:100px; 23 24 #div3 25 26 background-color: blue; 27
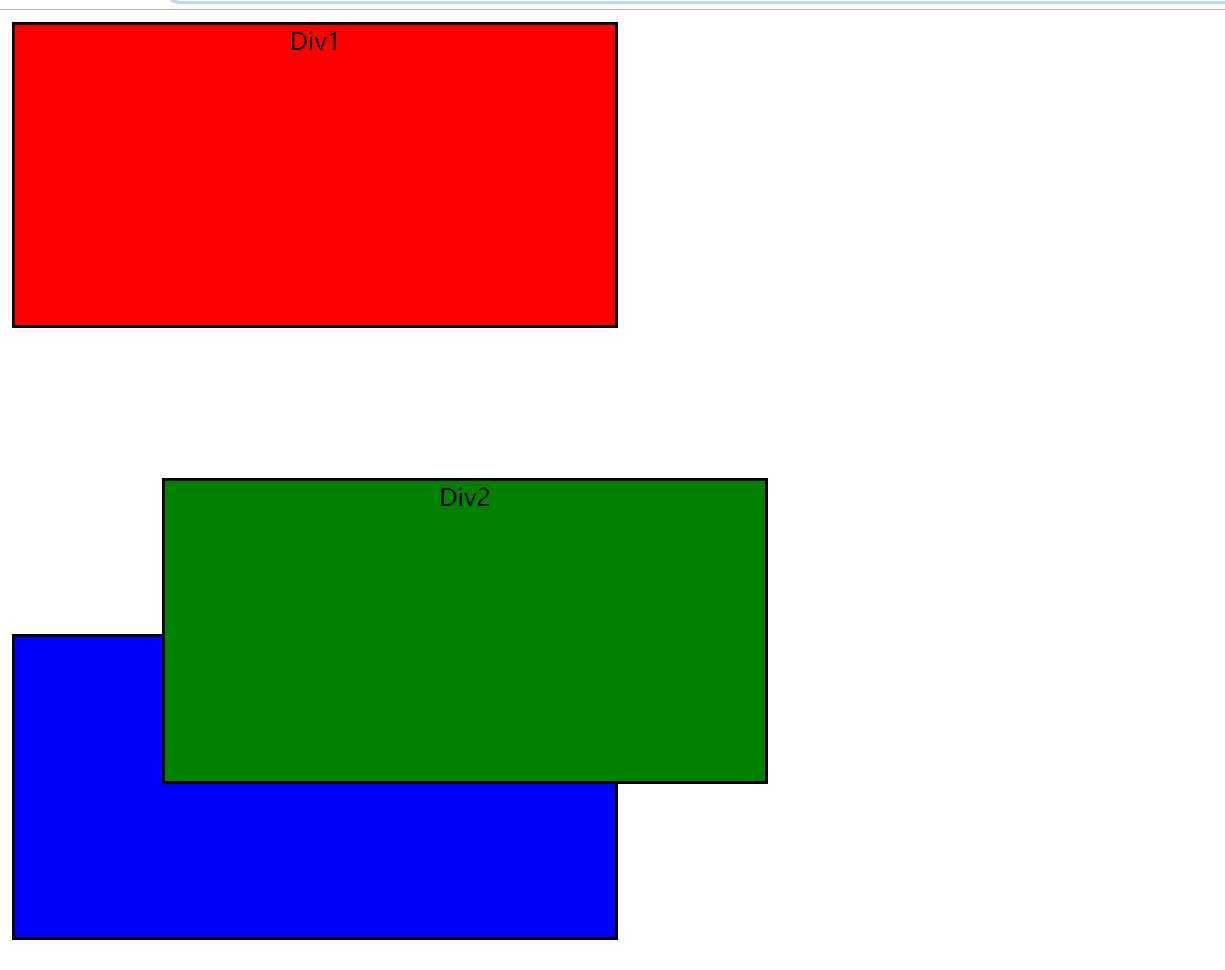
效果图:

理解:Div2的父层元素body没有使用定位,而body没有再往上的父层元素了,因此Div2实际上是相对于屏幕左上角分别向下、向右移动了100px。而Div2使用了绝对定位之后,从普通流中脱离,不再在流中占据空间,此时的Div3的上一个元素变成了Div1,因此Div3就按照普通流的顺序排在了Div1的后面。
假如我们给body元素也是定位,使用如下的CSS代码,效果就又不一样了

1 body 2 3 width: 750px; 4 color: black; 5 position: relative; 6 top:100px; 7 8 div 9 10 border: solid; 11 width: 400px; 12 height: 200px; 13 text-align: center; 14 15 #div1 16 17 background-color: red; 18 19 #div2 20 21 background-color: green; 22 position: absolute; 23 top:100px; 24 left:100px; 25 26 #div3 27 28 background-color: blue; 29

理解:此时body不在屏幕的左上角了,相对于屏幕左上角分别向下、向右移动了100px,前一份代码body是位于屏幕左上角的。此时Div2的父层元素body使用了定位,因此Div2相对于body的起始位置分别向下、向右移动了100px,达到了现在的效果
对于绝对定位来说,使用了绝对定位的元素的位置相对于最近的已定位的祖先元素,如果没有已定位的祖先元素,那么它的位置相对于最初的包含块
以上是关于css中的几种控制页面布局的定位机制(相对定位与绝对定位)的主要内容,如果未能解决你的问题,请参考以下文章
