点击图片跳转详情
Posted yunshangwuyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击图片跳转详情相关的知识,希望对你有一定的参考价值。

首页
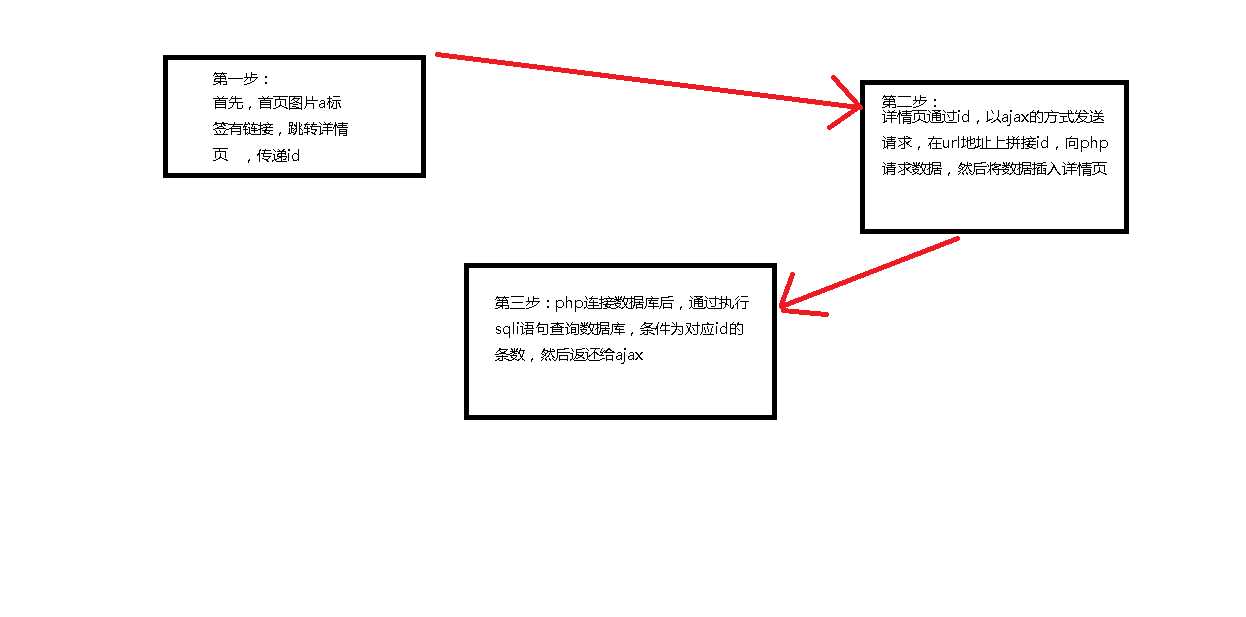
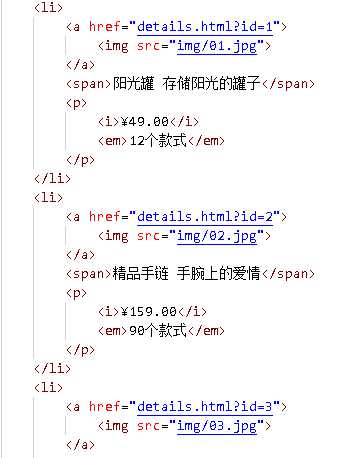
1.首先给要点击的图片添加跳转链接,?后加id,利用的是URL地址?后的字符不解析原理传递id

2.详情页用ajax连接php获取php返回的数据
function ajax(){
//获取url地址的字符串
var atr =location.search;
// 然后字符串切割返回的是数组
var num = atr.split(‘=‘)[1];
// 取数组的第二个参数
// 创建一个对象传递参数
var _default = {
method: ‘GET‘, // 请求方式为GET,还有POST方式
url: "php/gets.php?id="+num, // 请求地址可通过字符串的拼接
data:null, // 请求数据
timeout: 1000,//定时器
dataType: ‘json‘,//数据类型是json格式
success: function(json) { //成功的回调函数,data是php返回的数据
// console.log(json)
var json = JSON.parse(json);
//因为后台返回的是json字符串格式所以用JSON.parse()的方法转json对象,注:JSON.stringify()为json转字符串
var data = json.data;
// data为对象里面所需要用数据
var str =‘‘;
var box = document.querySelector(‘.kddddd‘);
str = ‘
‘+data.id+‘
<img src=‘+data.pic+‘>‘;box.innerhtml= str;
}
}
// console.log(_default.url);
var xhr =new XMLHttpRequest;
// if(_default.url.indexOf(‘?‘) == -1) {
// _default.url += ‘?‘ + Date.now();
// } else {
// _default.url += ‘&‘ + Date.now();
// }
xhr.open(_default.method,_default.url,true);//创建请求
xhr.send(null);//发送请求
// 监听状态
xhr.onreadystatechange = function(){
if(xhr.readyState ==4 && xhr.status == 200){
// 获取的json数据为xhr的responseText字符串格式;
var json = xhr.responseText;
// 获取成功执行成功的回调函数
_default.success(json);
}
}
}
ajax();
第三步:php获取id,查找数据库,返回数据给ajax
<?php
header("Content-Type:text/html;charset=UTF-8");
//转编码字符格式,识别中文
(conn = new mysqli("localhost","root","root","db_1803"); //判断数据库是否连接成功connect_error为后台的方法 if()conn->connect_error){
die("连接失败".$conn->connect_error);
}
// 连接数据库,第一个参数为ip地址,参数可变;第二个参数为数据库账号,第三个参数为密码,第四个参数为数据库名,第五个参数为;
$id = $_GET[‘id‘];// 获取ajax传递过来的id
// $id = $_COOKIE[‘id‘];后端获取cookie的id的方法
// 执行sql语句,增删改,返回的是布尔值boolen类型,查返回的是结果集
$sql = "SELECT * FROM shops WHERE id = $id";
$conn->query("SET CHARACTER SET ‘utf8‘");//读库
$conn->query("SET NAMES ‘utf8‘");//写库 ,要记住别忘了写,没写会让html拿不到数据的!!!!
$result = (conn ->Query()sql);//返回的是结果集
$row = $result -> fetch_assoc();//返回的是条数
if((row) { // msg是前端与后台要求返回的,一般失败时使用,code相当于状态,正确时为200,data为要传递的)row数据,
(array = array("msg"=>"","code"=>"200", "data"=>)row);
}else{
$array = array("code"=>"100", "msg"=> "账号或者用户名错误!!");
}
echo json_encode($array);
// json_decode (PHP 5 >= 5.2.0, PECL json >= 1.2.0) 对 JSON 格式的字符串进行编码
// 说明 :mixed json_decode ( string $json [, bool $assoc ] ) 接受一个 JSON 格式的字符串并且把它转换为 PHP 变量
// 参数
// json 待解码的 json string 格式的字符串。
// assoc
// 当该参数为 TRUE 时,将返回 array 而非 object 。
// json_decode((data,true)输出的一个关联数组,由此可知json_decode()data)输出的是对象,而json_decode("$arr",true)是把它强制生成PHP关联数组.
// json_encode (PHP 5 >= 5.2.0, PECL json >= 1.2.0) json_encode — 对变量进行 JSON 编码
// Report a bug 说明
// string json_encode ( mixed $value [, int $options = 0 ] )
// 返回 value 值的 JSON 形式
?>
以上是关于点击图片跳转详情的主要内容,如果未能解决你的问题,请参考以下文章