一个页面中有多个图片,然后点击每一个图片就会有显示一个带有图片的div出现,这种情况用js怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个页面中有多个图片,然后点击每一个图片就会有显示一个带有图片的div出现,这种情况用js怎么做?相关的知识,希望对你有一定的参考价值。
一个页面中有多个图片,然后点击每一个图片就会有显示一个带有图片的div出现,这种情况用js怎么做?求大神帮忙

"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Lightbox JS v2.0</title>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<meta http-equiv="content-language" content="en" />
<meta name="description" content="Lightbox JS v2.0 is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers." />
<meta name="keywords" content="lightbox, lightbox2, lightbox v2.0, lightbox js, lokesh, dhakar" />
<link rel="shortcut icon" type="image/ico" href="/images/favicon.gif" />
<link rel="stylesheet" href="css/screen.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script src="js/prototype.js" type="text/javascript"></script>
<script src="js/scriptaculous.js?load=effects" type="text/javascript"></script>
<script src="js/lightbox.js" type="text/javascript"></script>
</head>
<body>
<div id="topborder"></div>
<div id="sidebar">
<h1><a href="http://www.huddletogether.com/projects/lightbox2/">Lightbox JS <em>v2.0</em></a></h1>
<p><a href="http://www.huddletogether.com">by Lokesh Dhakar</a> 译: <a href="mailto:minicroc@gmail.com">croc</a></p>
<p><a href="http://www.huddletogether.com/projects/lightbox2/">点此查看原文</a></p>
<ul id="nav">
<li><a href="#overview">概要</a></li>
<li><a href="#example">例子</a></li>
<li><a href="#how">如何使用</a></li>
<li></li>
<li></li>
<li></li>
</ul>
<!-- <div>
<a href="http://digg.com/submit?phase=2&url=http://www.huddletogether.com/projects/lightbox2/"><img src="/images/digg.gif" width="16" height="16" alt="Digg icon" /></a>
<a href="http://del.icio.us/post?url=http://www.huddletogether.com/projects/lightbox2/&title=Lightbox%20JS%20v2.0"><img src="/images/delicious.gif" width="16" height="16" alt="Delicious icon" /></a>
</div>-->
</div>
<div id="content">
<a name="overview"></a>
<div class="section first">
<h2>概要</h2>
<p>Lightbox JS 是一个简单而又谦恭的用来把图片覆盖在当前页面上的脚本. 它能被快速安装并且运作于所有流行的浏览器.</p>
<h3>最新更新 Version 2.0</h3>
<ul>
<li><strong>图片集:</strong> 分组相关的图片并且能轻松的导航它们</li>
<li><strong>视觉特效</strong>: 奇特的自适应调整</li>
<li><strong>向后兼容</strong>: yes!</li>
</ul>
</div><!-- end .section -->
<a name="example"></a>
<div class="section clearfix">
<h2>例子</h2>
<h3>单一图片</h3>
<div>
<a href="images/image-1.jpg" rel="lightbox"><img src="images/thumb-1.jpg" width="100" height="40" alt="" /></a>
</div>
<div>
<a href="images/image-2.jpg" rel="lightbox" title="Optional caption."><img src="images/thumb-2.jpg" width="100" height="40" alt="" /></a>
</div>
<h3 style="clear: both;">图片集</h3>
<div>
<a href="images/image-3.jpg" rel="lightbox[plants]" title="Mouseover image to move forward."><img src="images/thumb-3.jpg" width="100" height="40" alt="Plants: image 1 0f 4 thumb" /></a>
</div>
<div>
<a href="images/image-4.jpg" rel="lightbox[plants]" title="Alternatively you can press the N key." ><img src="images/thumb-4.jpg" width="100" height="40" alt="Plants: image 2 0f 4 thumb" /></a>
</div>
<div>
<a href="images/image-5.jpg" rel="lightbox[plants]" title="The script preloads the next image in the set as you're viewing."><img src="images/thumb-5.jpg" width="100" height="40" alt="Plants: image 3 0f 4 thumb" /></a>
</div>
<div>
<a href="images/image-6.jpg" rel="lightbox[plants]" title="Press X to close"><img src="images/thumb-6.jpg" width="100" height="40" alt="Plants: image 4 0f 4 thumb" /></a>
</div>
</div><!-- end .section -->
<a name="how"></a>
<div>
<h2>如何使用:</h2>
<h3>步骤 1 - 安装 </h3>
<ol>
<li>Lightbox v2.0 使用 Prototype 框架和 Scriptaculous 效果库. 你将需要外调这三个 Javascript 文件在你的 header.
<pre><code><script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
</code></pre>
</li>
<li>外调 Lightbox CSS 文件 (或添加 Lightbox 样式到你现行的样式表中).
<pre><code><link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
</code></pre>
</li>
<li>检查 CSS 并确定调用的 <code>prev.gif</code> 和 <code>next.gif</code> 文件在正确的位置. 同样要确定调用的 <code>loading.gif</code> 和 <code>close.gif</code> 文件及 <code>lightbox.js</code> 文件在正确的位置.</li>
</ol>
<h3>步骤 2 - 激活</h3>
<ol>
<li>添加 <code>rel="lightbox"</code> 属性到任何一个链接标签去激活lightbox. 例如:
<pre><code><a href="images/image-1.jpg" rel="lightbox" title="my caption">image #1</a>
</code></pre>
<em>可选择项: </em>使用 <code>title</code> 属性加上说明. </li>
<li>如果你有一套你想分组的相关图片, 接着上一部并且又在 rel 属性中添加一个带方括号的组名. 例如:
<pre><code><a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a>
<a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a>
<a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a>
</code></pre>
没有限定每个页面的图片组数量和每个图片组图片的数量. 疯了!</li>
</ol>
</div>
<!-- end .section --><!-- end .section --><!-- end .section -->
</div><!-- end #content -->
</body>
</html>
文件上传-------头像上传预览
这次来讲怎么来用代码完成头像更换
在上篇博客中也说了图片上传,但选择文件的之后,在网页上并没有显示这张图片,如果是要做头像的话,最好有头像预览
就像平时我们换QQ头像那样,一点图片就会出来文件预览,然后再选择一张图片,点击,页面就会换成你刚刚点击的那张图片
来看一下做法,先说第一个页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #yl{ width:200px; height:300px; background-image:url(file/20170112113928n2.png); background-size:200px 300px;} 这里是选背景图的路径,到时候引用的话别忘了改 #file{ width:200px; height:300px; float:left; opacity:0;} <!--使按钮的大小和上面的背景图一样大,把按钮设置为透明--> </style> </head> <body> <form id="sc" action="yulan2.php" method="post" enctype="multipart/form-data" target="shangchuan"> <input type="hidden" name="tp" value="" id="tp" /> <div id="yl"> <input type="file" name="file" id="file" onchange="document.getElementById(\'sc\').submit()" /> <!-- form表单,在iframe里面提交,target属性 浏览器的打开方式,处理页面是到iframe运行,后面那句话是选中后,用submit方法提交--> </div> </form> <iframe style="display:none" name="shangchuan" id="shangchuan"> <!--隐藏掉--> </iframe> </body> <script type="text/javascript"> //回调函数,调用该方法传一个文件路径,该变背景图 function showimg(url) { var div = document.getElementById("yl"); div.style.backgroundImage = "url("+url+")"; document.getElementById("tp").value = url; } </script> </html>
运行后

点击图片

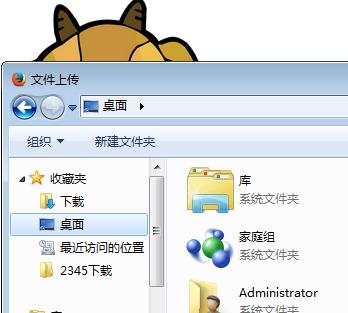
就会弹出来文件上传的窗口
再来看第二个页面
<?php if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) { $fname = "./img/".date("YmdHis").$_FILES["file"]["name"]; //在同一路径下再建一个img 的文件,到时候上传的文件就保存在这个文件夹下 $filename = iconv("UTF-8","gb2312",$fname); if(file_exists($filename)) { echo "<script>alert(\'该文件已存在!\');</script>"; } else { move_uploaded_file($_FILES["file"]["tmp_name"],$filename); unlink($_POST["tp"]); //删除原来的文件 echo "<script>parent.showimg(\'{$fname}\');</script>"; } } }
可以来看一下运行的效果

点击任意一张图片

头像成功更换
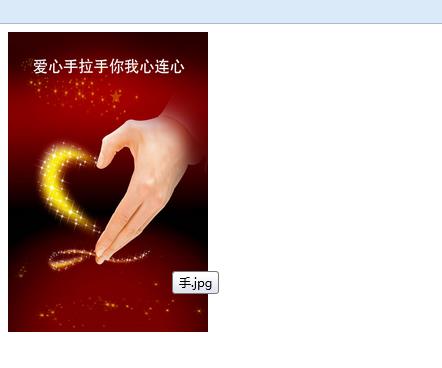
再来看一下img ,文件夹

有这张图片,再把头像更换一次

更换成这个,再来看一下img 文件夹

原来的文件被删除,只保存当下的文件,这样可以避免占用多的内存
以上是关于一个页面中有多个图片,然后点击每一个图片就会有显示一个带有图片的div出现,这种情况用js怎么做?的主要内容,如果未能解决你的问题,请参考以下文章