vue组件中click事件失效
Posted xiaonan-elsa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue组件中click事件失效相关的知识,希望对你有一定的参考价值。
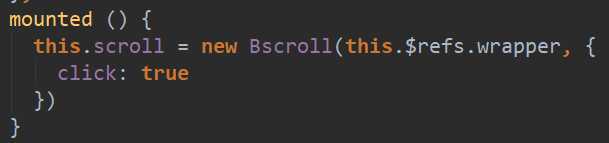
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动。在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

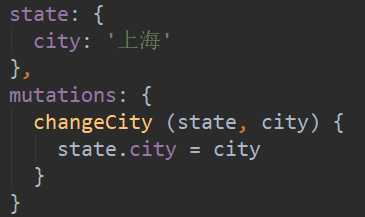
后来在使用vuex的时候一直报“[vuex] unknown mutation type: changeCity”,才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。正确写法如下:

以上是关于vue组件中click事件失效的主要内容,如果未能解决你的问题,请参考以下文章