vue 子组件绑定事件无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 子组件绑定事件无效相关的知识,希望对你有一定的参考价值。
参考技术A在 vue-cli 脚手架下,在父组件引入子组件时,给元素标签绑定了一个 click 事件,但是实际页面中点击子组件却并没有触发事件指向的方法。
此时点击子组件,却并没有在控制台中输出\'触发了父组件方法\'。
解决方法:
将 @click="funcName" 写为 @click.native="funcName" ,子组件不变
vue通俗易懂的子组件向父组件传值
不多BB直接上图:

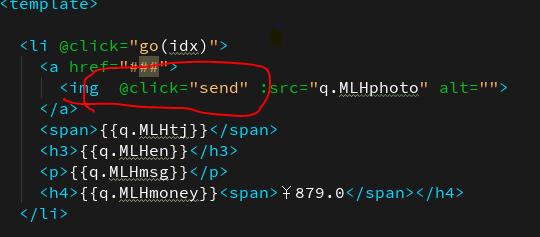
如上图:为子组件绑定点击事件

如上图:send方法触发父组件绑定的事件

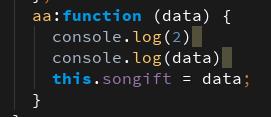
如上图:为父组件绑定触发事件@myEvent="aa"

aa方法接受子组件传过来的值
以上是关于vue 子组件绑定事件无效的主要内容,如果未能解决你的问题,请参考以下文章