程序猿小白成长之路[初级框架布局]
Posted smillin2018-0803
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序猿小白成长之路[初级框架布局]相关的知识,希望对你有一定的参考价值。
html框架布局
AJAX: 是javascript中的一个技术,需要先掌握JavaScript;AJAX是请求接口用的
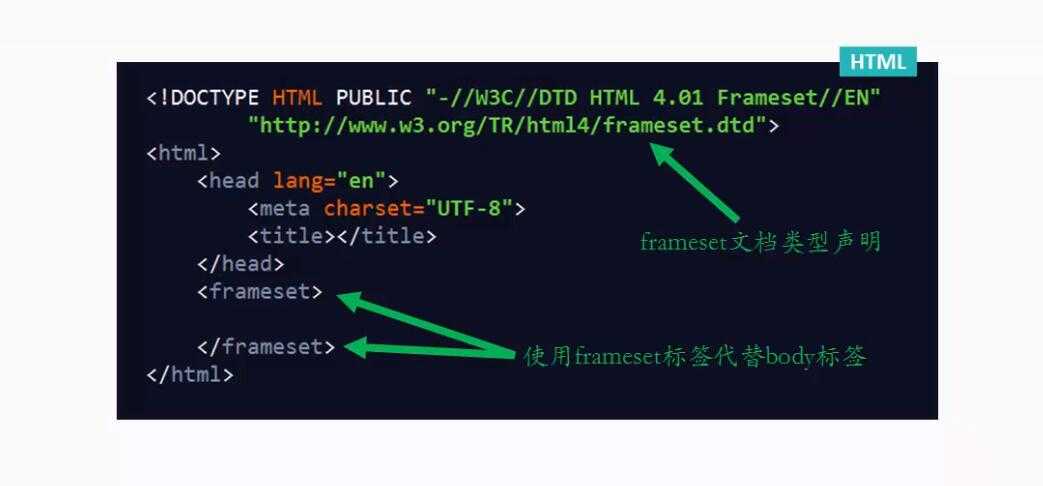
frameset标签
frame 标签
框架页面的基本架构

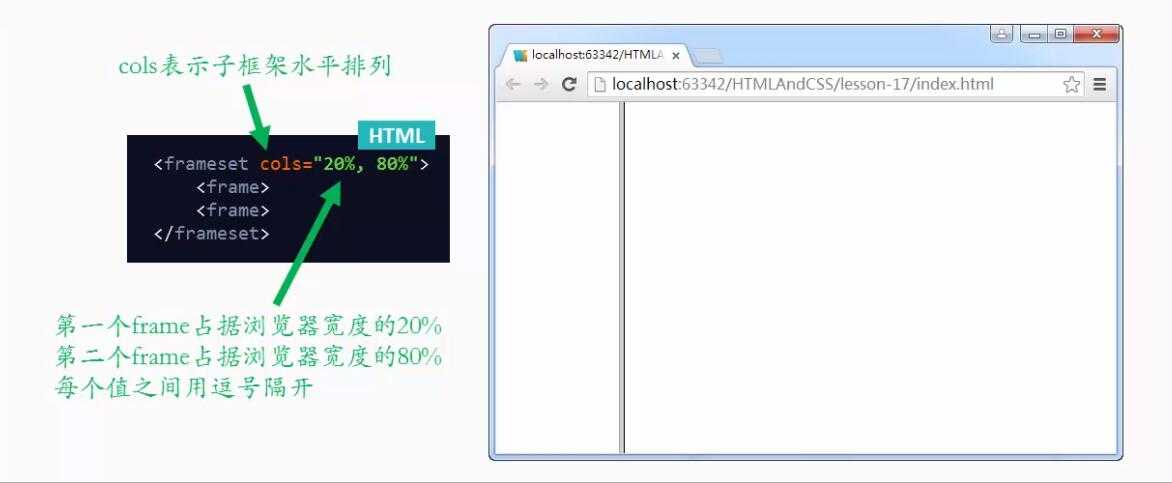
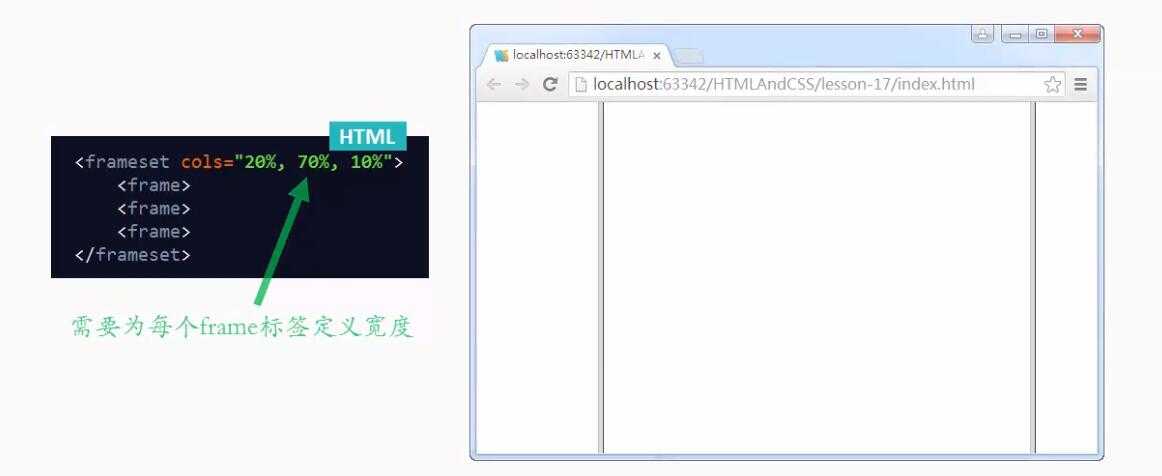
水平布局
cols:表示子框架水平排列


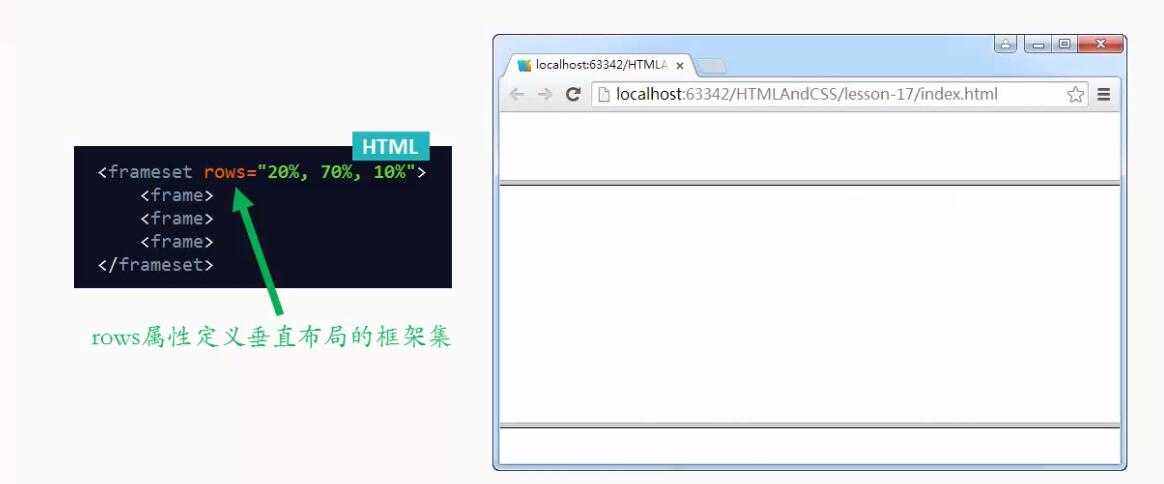
垂直布局
rows:定义垂直布局的框架集

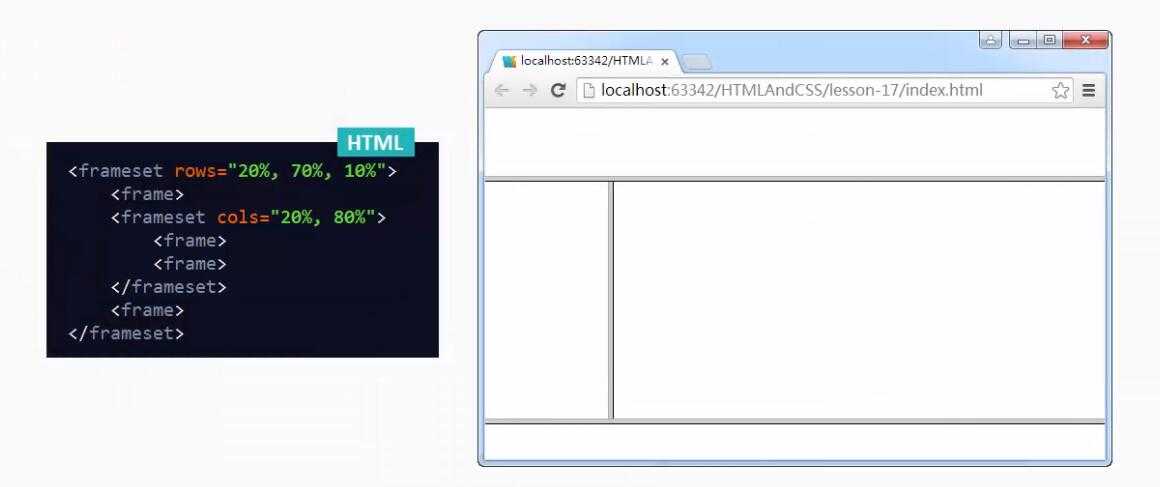
混合框架集
cols & rows

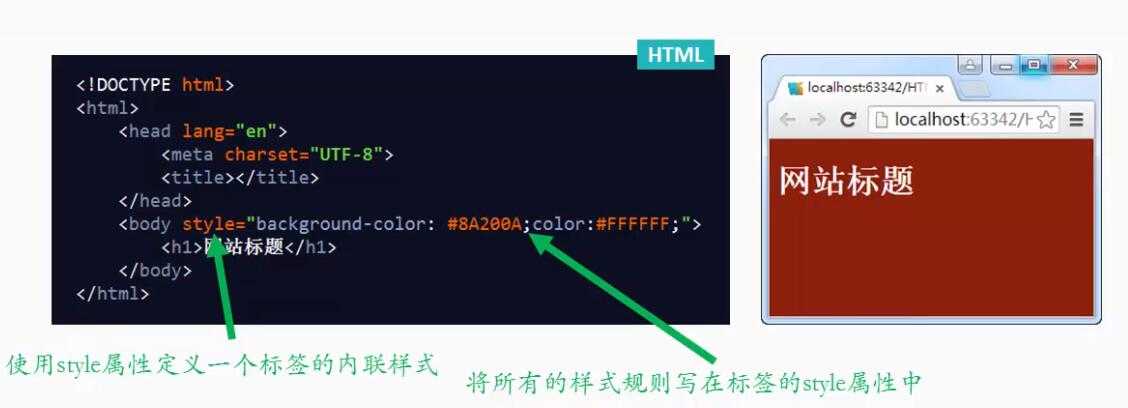
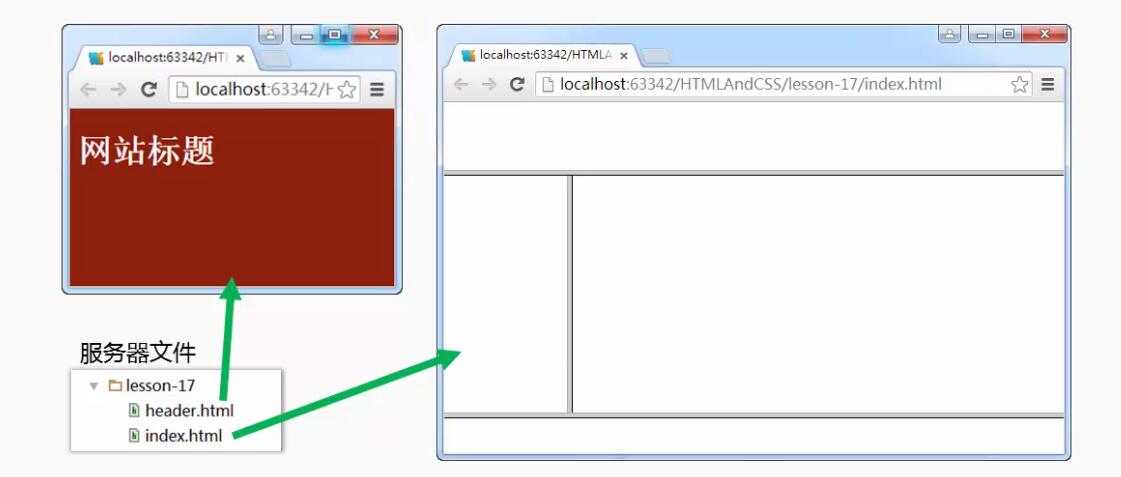
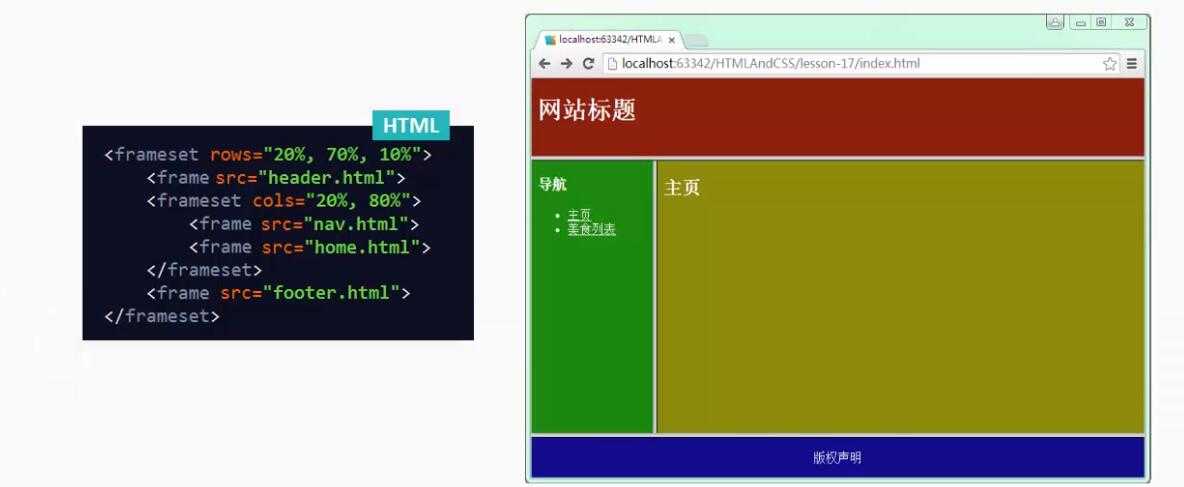
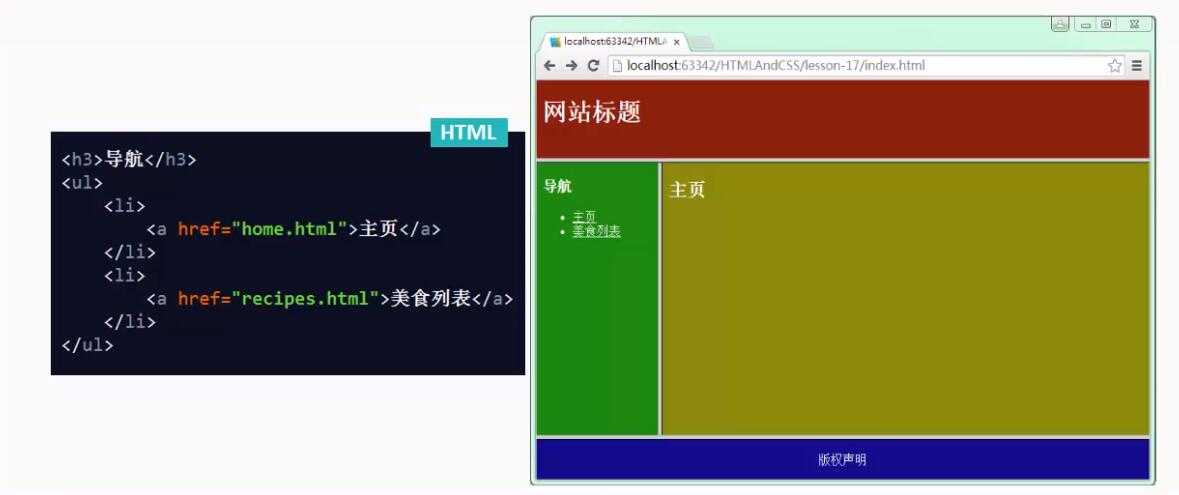
为框架添加内容
使用 style属性定义一个标签的内联样式



框架中的导航


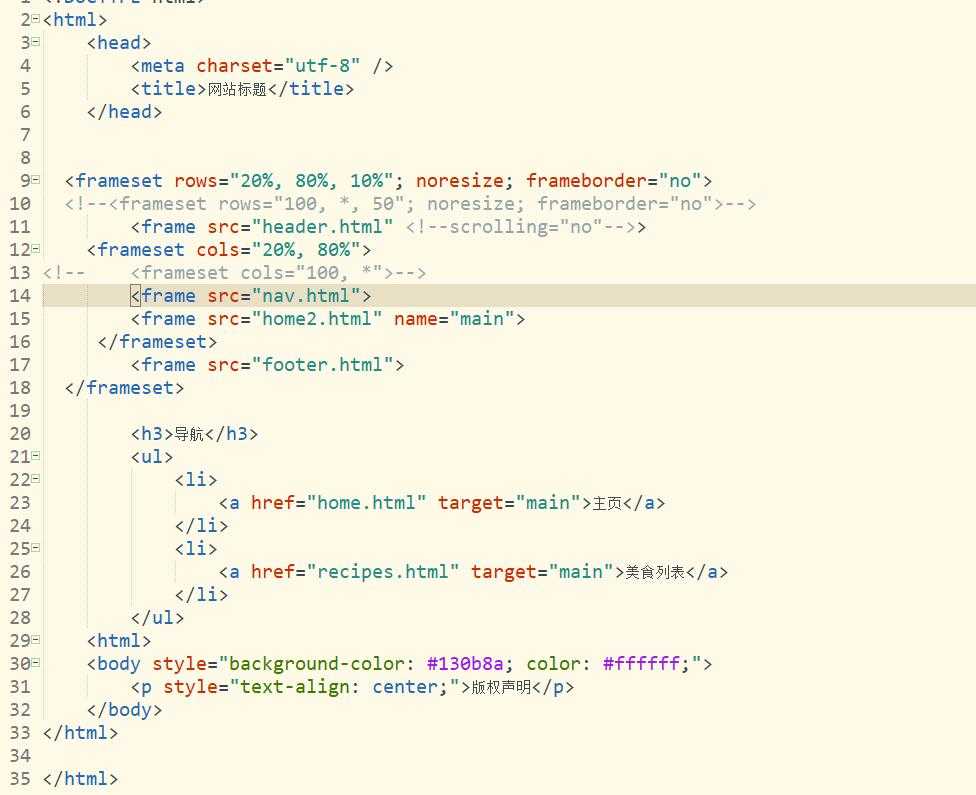
框架的尺寸可以通过拖动边框来调整的,如何是边框固定?
1-1在源代码中为 frameset标签设置 一个属性noresize
1-2不显示边框:在frameset标签中设置frameborder为no,他的默认值是yes
2-1尺寸也可以用固定值:
<frameset rows="100, * , 50"; 意思是网站的头部高度是100像素,页脚是50像素,中间是根据浏览器的大小自由伸缩的;
3如何强制不显示滚动条:添加 scrolling属性的值为no
内联框架
iframe:内联框架标签,用于在网页中任意的位置嵌入另一个网页
<iframe scr="URL地址"></iframe>
这个地址可以是相对路径也可以是绝对路径
除了 src属性以外,还有以下常用的属性
width height scrolling frameborder src
<iframe width="200" height ="200" scrolling="no" frameborder="0" src="URL地址></iframe>
width height 的值默认的单位是px 像素,也可以是% 百分比
scrolling="no" 禁用滚动条
frameborder="0" 0代表没有边框,1代表有边框

设置背景透明
默认情况下 iframe的背景是透明的
要想兼容一些版本较旧的浏览器,需要按照下面的方式编写代码
首先需要设置 iframe标签 的 allowtransparency的值为 true,允许透明的意思
<iframe src="...allowttransparency="ture"></iframe>
另外还需要在 iframe的 src属性引用的页面中,将body标签的背景颜色设置为透明的transparent
<body style="background-color: transparent;">
</body>
使用iframe标签添加一个实时的天气预报代码
百度搜索 天气预报代码-天气代码定制 有详细的iframe代码,可以拷贝到我们的html
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true"
src="http://i.tianqi.com/index.php?c=code&id=12&color=%23FFFFFF&icon=4&num=5&site=12"></iframe>
调整网页的logo大小
先给iframe属性,添加一个类名 class为 weather
然后添加样式
weather,绝对定位 position为absolute,左边left30 上面top 10像素;
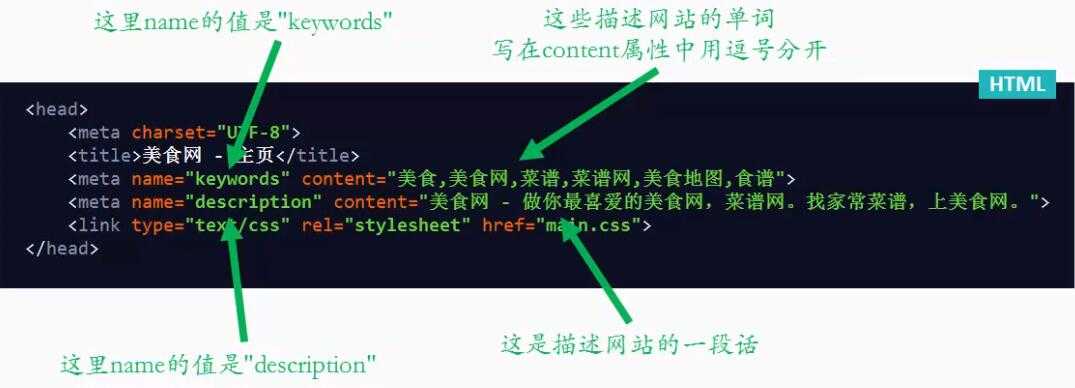
搜索引擎优化
使用meta标签提高搜索排名

除了看meta标签,还有使用HTML文档中的一下标签

可通过搜索引擎优化和SEO深入学习
以上是关于程序猿小白成长之路[初级框架布局]的主要内容,如果未能解决你的问题,请参考以下文章