如何在Github上免费部署静态网站
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Github上免费部署静态网站相关的知识,希望对你有一定的参考价值。
在github上部署静态网站非常简单 记得虚幻私塾github全面详解视频教程有系统的介绍 大致的步骤是:建立一个和自己github账号名称相同的项目
然后上传静态页面的代码即可
上传完成后呢 就可以访问了 比如 你的账户名是 xuhss那么 对应的地址即是 xuhss.github.io 参考技术A
先去注册一个github账户,然后新建一个仓库,仓库设置里有一个网站设置的,具体可以去看看别人的教程。《GitHub建站以及WordPress文章迁移》
github如何托管页面部署静态资源部署vue静态资源的步骤和遇到的问题
1. 前提:
- github能够识别gh-pages分支中的index.html
- 分支只能是gh-pages,gh-pages分支下识别的文件只能是inde.html
- 免费的github pages服务只能是公开publish项目
2. Vue项目打包成dist和传递dist文件到gh-pages分支
- npm run build ------ 过程不说了。打包完成之后把全部的dist上传到github仓库
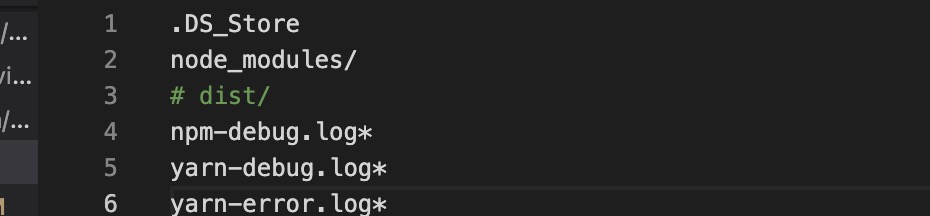
- dist文件在 .gitignore 文件中是被忽略的,所以需要在 .gitignore 文件中把 /dist去掉, 比如下图:

git subtree push --prefix dist origin gh-pages这条命令输入终端中,然后会单独把dist文件传递到gh-pages分支中(如果没有创建gh-pages分支会自动创建分支)

3. 在pages中打开

- branch一定要是 gh-pages分支
4. 托管之后页面报404的错误
- 看控制台network的请求,看错误的是不是路径错的404,。
- 我遇到的问题是路径报的错404:
打包后的index.html文件中href和src资源路径是错误的。
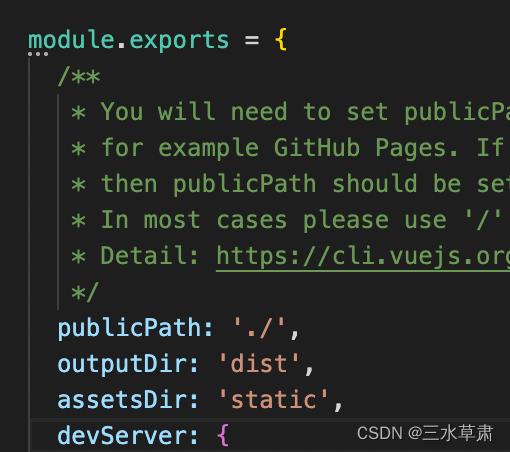
解决:我的publicPath应该是 ./ 少了一个 点
在vue.config.js加

以上是关于如何在Github上免费部署静态网站的主要内容,如果未能解决你的问题,请参考以下文章