html页面比较长,body里的background图片比较短,如何设置属性使图片以拉伸方式占满页面?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面比较长,body里的background图片比较短,如何设置属性使图片以拉伸方式占满页面?相关的知识,希望对你有一定的参考价值。
就是要新浪首页里的背景那样的效果。
新浪里面那个背景效果,并不是将图片拉长实现的。它只是在上方有图片,而下方使用了和图片底部颜色一致的背景颜色而已。你可以仔细观察一下,将页面拉到下部的时候,再没有了渐变效果,只是纯色而已。 参考技术A 设置background image属性round:背景图像自动缩放直到适应且填充满整个容器。
space:背景图像以相同的间距平铺且填充满整个容器或某个方向。 参考技术B 如果图片可以拉伸
background-repeat:repeat
如果图片是一张大图,拉伸后效果很差
给一个你需要的背景颜色
background: #00FF00 url(bgimage.gif) no-repeat
或者让背景图片随滚动条移动 background-attachment:fixed; 参考技术C background:url(xxx) repeat; 或者background:url(xxx) repeat-y; 或者background:url(xxx) repeat-x;
从解析HTML开始,破解页面渲染时间长难题
摘要:在本文中,将重点关注网页的初始渲染,即它从解析 HTML 开始。 我将探索可能导致高渲染时间的问题,以及如何解决它们。
本文分享自华为云社区《页面首屏渲染性能指南》,作者:Ocean2022。
我们知道渲染页面是一个将服务器的响应内容翻译成图片的过程。但是,如果你页面的渲染性能比较糟糕的话,可能会带来相对较高的跳出率。
在本文中,我将重点关注网页的初始渲染,即它从解析 HTML 开始。 我将探索可能导致高渲染时间的问题,以及如何解决它们。
关键渲染路径(CRP)
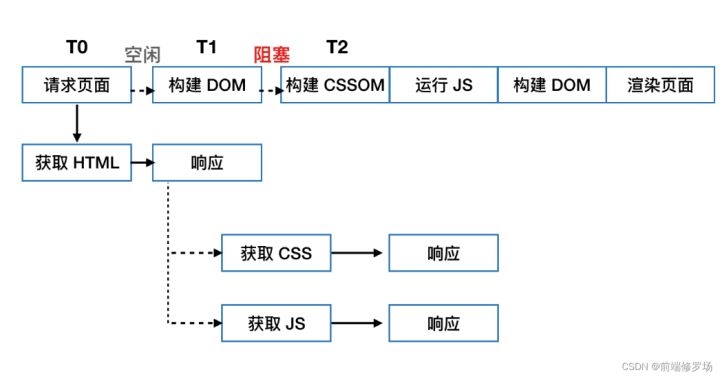
关键渲染路径 (CRP) 是浏览器将代码转换为屏幕上可显示像素的过程。 它有几个阶段,其中一些可以并行执行以节省时间,但有些部分必须依次完成。 如下图所示:

首先,一旦浏览器得到响应,它就会开始解析它。 当它遇到依赖项时,它会尝试下载它。 如果它是一个样式表文件,浏览器必须在渲染页面之前完全解析它,这就是为什么 CSS 会阻塞渲染的原因。
如果是脚本,浏览器必须:停止解析,下载脚本,然后运行。 只有在那之后它才能继续解析,因为 JavaScript 程序可以改变网页的内容(尤其是 HTML)。 这就是为什么 JS 会阻塞解析的原因。
完成所有解析后,浏览器将构建文档对象模型 (DOM) 和级联样式表对象模型 (CSSOM)。 将它们组合在一起得到渲染树。 页面的不显示部分不会进入渲染树,因为它只包含绘制页面所需的数据。
倒数第二步是将渲染树进行布局, 这个阶段也称为回流:就是计算每个渲染树节点的每个位置及其大小的地方。
最后一步是绘制。 它会根据浏览器在前一阶段计算得到的数据对像素进行着色。
优化相关结论
因此,根据这一过程,我们在优化性能方面,得出了一些结论。如果你要提升页面初始化渲染的性能,你需要:
- 减少传输的数据量
- 减少浏览器必须下载的资源数量(尤其是阻塞的资源)
- 减小 CRP 的长度
同时,我们会根据下面 3 个指标来衡量优化的效率:
- FP(First Paint)
- FCP(First Contentful Paint)
- FMP(First Meaningful Paint)
除了渲染时间之外,还有其他一些因素也需要考虑。例如,你的页面使用了多少阻塞资源以及下载它们需要多长时间。
性能优化策略
鉴于我们在上面得出的结论,我们得出网站性能优化有三种主要策略:
- 尽量减少通过网络传输的数据量;
- 减少通过网络传输的资源总数;
- 缩短关键渲染路径;
1. 减少要传输的数据量
首先,移除所有未使用的部分,例如 JavaScript 中无法访问的函数、带有从不匹配任何元素的选择器的样式以及被 CSS 永远隐藏的 HTML 标签。 其次,删除所有重复项。
然后,我建议建立一个自动压缩过程。 例如,它应该从你的后端服务中删除所有注释(但不是源代码)以及每个不包含附加信息的字符(例如 JS 中的空白字符)。
完成后,我们剩下的可以是文本字符串。 这意味着我们可以安全地应用诸如 GZIP(大多数浏览器都理解)之类的压缩算法。
最后,还有缓存。 浏览器第一次呈现页面时它不会有帮助,但它会在以后的访问中节省很多。 但是,记住两点至关重要:
- 如果你使用 CDN,请确保支持缓存并在正确设置。
- 与其等待资源的到期,不如 将文件的“指纹”嵌入到其 URL 中,以使本地缓存无效。
当然,应该为每个资源定义缓存策略。 有些可能很少改变或根本不会改变,有的则是变化的很快,还有些文件包含敏感的信息(可以使用 “private” 防止 CDN 缓存私有数据)。
2. 减少关键资源的总数
“关键”仅指网页正确呈现所需的资源。 因此,我们可以直接跳过所有流程中没有涉及的样式以及脚本文件。
样式
为了告诉浏览器不需要特定的 CSS 文件,我们应该为所有引用样式表的链接设置媒体属性。 使用这种方法,浏览器将只根据需要处理与当前媒体(设备类型、屏幕尺寸)匹配的资源,同时降低所有其他样式表的优先级。 例如,如果你将 media=“print” 属性添加到引用样式以打印页面的样式标记,则这些样式不会在不打印媒体时干扰你的关键渲染路径。
为了进一步改进该过程,你还可以将一些样式内联,这可以为我们节省了至少一次到服务器的往返行程。
脚本
如上所述,脚本会阻塞解析,因为它们可以改变 DOM 和 CSSOM。 为了避免这一点,所有脚本标签都必须用属性标记——异步或延迟。
标有 async 的脚本不会阻塞 DOM 构建或 CSSOM,因为它们可以在 CSSOM 构建之前执行。 但请记住,内联脚本无论如何都会阻止 CSSOM,除非你将它们放在 CSS 之上。相比之下,标有 defer 的脚本将在页面加载结束时进行执行。
换句话说,使用 defer,脚本直到页面加载事件被触发后才会执行,而 async 让脚本在文档被解析时就会在后台运行。
3.缩短关键渲染路径长度
最后,应将 CRP 长度缩短到可能的最小值。
作为样式标签属性的媒体查询将减少必须下载的资源总数。 script 标签属性 defer 和 async 将防止相应的脚本阻塞解析。
使用 GZIP 压缩、压缩和归档资源将减少传输数据的大小(从而也减少数据传输时间)。
内联一些样式和脚本也可以减少浏览器和服务器之间的往返次数。
按照最新的最佳性能实践理念,一个网站应该做的最快的第一件事就是展示 ATF 内容。 ATF 代表首屏。 这是立即可见的区域,无需滚动。 因此,最好以首先加载所需样式和脚本的方式重新排列与渲染相关的所有内容,而其他所有内容都停止(既不解析也不渲染)。
结尾
总而言之,网站性能优化包含了网站响应的各个方面,例如缓存、设置 CDN、重构、资源优化等,但是所有这些都可以逐步完成。 作为 Web 开发人员,你可以将本文作为参考,并始终记住在实验之前和之后测量性能。
浏览器开发人员尽最大努力优化你访问的每个页面的网站性能,这就是浏览器通常实现所谓的“预加载器”的原因。 这部分程序会在你以 HTML 格式请求的资源之前进行扫描,以便一次发出多个请求并让它们并行运行。 这就是为什么在 HTML(逐行)以及脚本标签中保持样式标签彼此靠近的原因。
此外,尝试批量更新 HTML 以避免多个布局事件,这些事件不仅由 DOM 或 CSSOM 中的更改触发,而且在设备方向更改和窗口大小调整时也会触发。
以上是关于html页面比较长,body里的background图片比较短,如何设置属性使图片以拉伸方式占满页面?的主要内容,如果未能解决你的问题,请参考以下文章
html页面比较长,如何用js实现网页一打开显示在网页的中部?
js如何不用body里的onload事件实现页面加载自动调用该方法