bootstrap 一个简单的登陆页面
Posted 高空燕子飞过
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 一个简单的登陆页面相关的知识,希望对你有一定的参考价值。
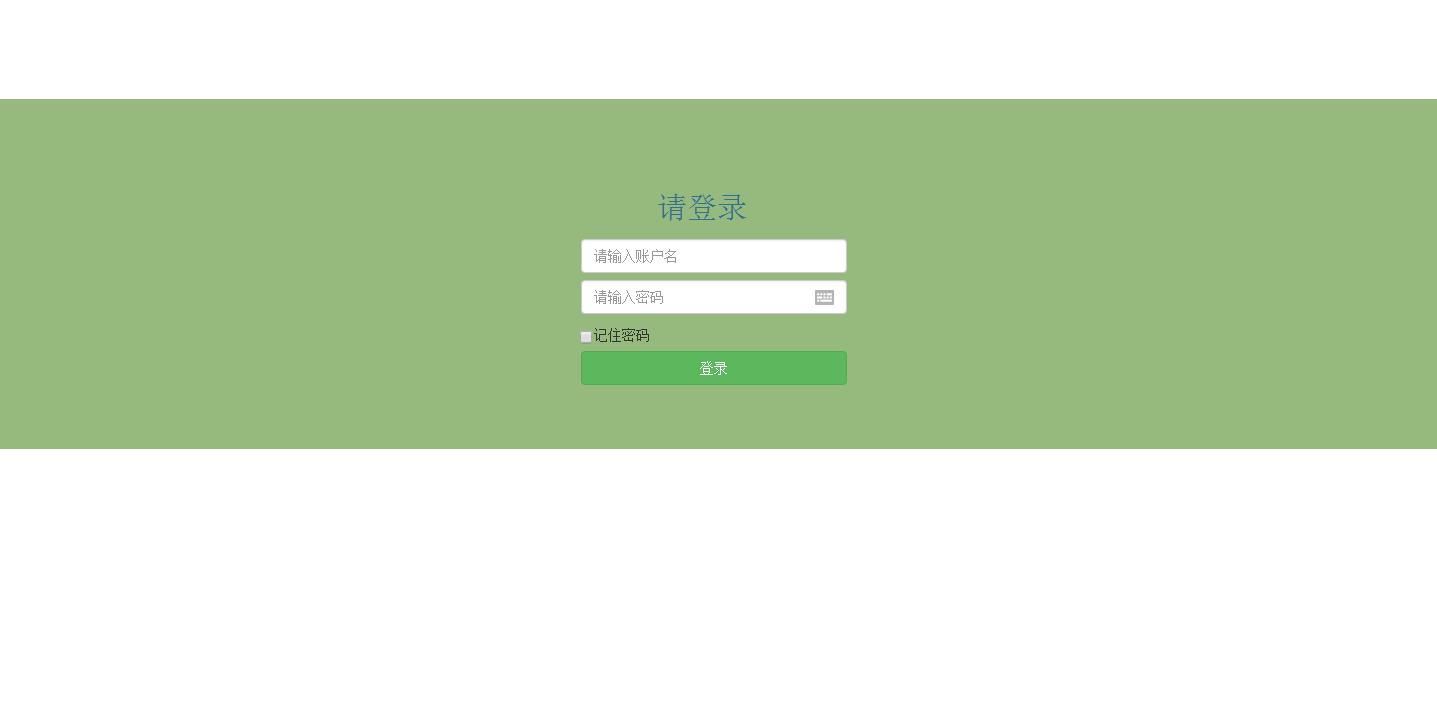
效果如图:用bootstrap 写的一个简单的登陆

一、修改样式
样式可以自己调整,例如换个背景色之类的,修改 background-color属性就可以
#from { background-color: #96b97d; }
我自己调的时候只给from加了背景色,当然可以给整个页面加背景色,设置body背景色就可以
body { background-color: #96b97d; }
当然也可以设置背景图片之类的
body { background:url(../img/login_bg_0.jpg) #f8f6e9; }
至于效果,可以自己去试验。
二、废话少说,上完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta charset="utf-8" /> <title>用户登录</title> <link rel="stylesheet" href="css/style.css" /> <script src="js/bootstrap.min.js"></script> <link href="../css/bootstrap.css" rel="stylesheet" type="text/css" /> <script src="../js/jquery-1.9.1.min.js" type="text/javascript"></script> <style> #from { background-color: #96b97d; } .mycenter { margin-top: 100px; margin-left: auto; margin-right: auto; height: 350px; width: 500px; padding: 5%; padding-left: 5%; padding-right: 5%; } .mycenter mysign { width: 440px; } .mycenter input, checkbox, button { margin-top: 2%; margin-left: 10%; margin-right: 10%; } .mycheckbox { margin-top: 10px; margin-left: 40px; margin-bottom: 10px; height: 10px; } </style> <script type="text/javascript"> $(function () { $(\'#btn\').click(function (e) { window.location.href = "main.aspx"; }); }); </script> </head> <body> <form id="from"> <div class="mycenter"> <div class="mysign"> <div class="col-lg-11 text-center text-info"> <h2> 请登录</h2> </div> <div class="col-lg-10"> <input type="text" class="form-control" name="username" placeholder="请输入账户名" required autofocus /> </div> <div class="col-lg-10"> </div> <div class="col-lg-10"> <input type="password" class="form-control" name="password" placeholder="请输入密码" required autofocus /> </div> <div class="col-lg-10"> </div> <div class="col-lg-10 mycheckbox checkbox"> <input type="checkbox" class="col-lg-1">记住密码</input> </div> <div class="col-lg-10"> </div> <div class="col-lg-10"> <button type="button" id="btn" class="btn btn-success col-lg-12"> 登录</button> </div> </div> </div> </form> </body> </html>
以上是关于bootstrap 一个简单的登陆页面的主要内容,如果未能解决你的问题,请参考以下文章