html中body属性?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中body属性?相关的知识,希望对你有一定的参考价值。
html中body中加入<body background="tp.jpg" bgproperties="fixed">,使图片平铺,不重复,应再加入什么属性?
参考技术A 可以使用样式控制style="background-repeat:no-repeat"
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
不过你说的“平铺”又不“重复”不是矛盾吗? 参考技术B style="background-repeat:no-repeat"
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
你纠结到我了 参考技术C <body style="backgroun:url(background.gif) no-repeat fixed"本回答被提问者采纳 参考技术D 现在一般都用CSS来控制了。
<body style="background:url(tp.jpg) no-repeat;background-attachment: fixed;"></body> 第5个回答 2011-06-22 style="background-repeat:no-repeat"
body之内联标签a
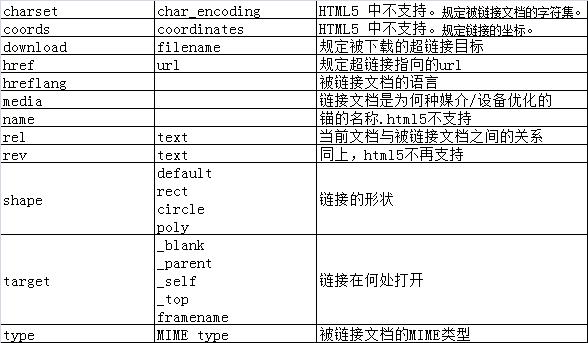
a标签:定义超链接,用于从一个页面链接到另一个页面,最重要的属性href,如果没有href属性,则不可以使用如下属性:download,hreflang,media,rel,target,type.
html4与html5的区别:
在 HTML 4.01 中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。
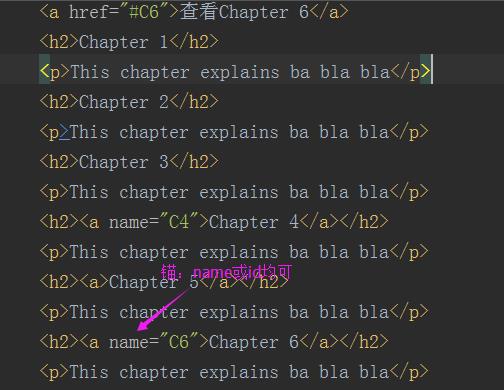
注意:官文档是这么说,但是我创建了一个html5文档仍然可以使用锚功能。>|<
HTML新特性:


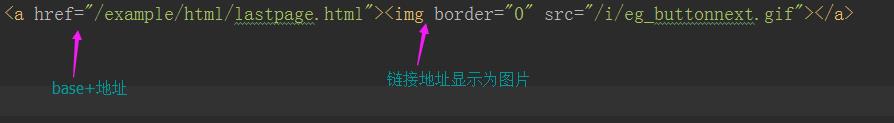
示例:超链接

示例:锚,注释掉了base标签

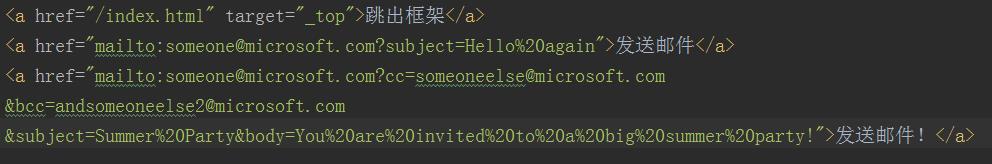
示例:跳出框架与发送邮件

以上是关于html中body属性?的主要内容,如果未能解决你的问题,请参考以下文章
Wordpress如何通过添加额外的html属性来修改页面的<body>标签