初识vue
Posted shimeng123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识vue相关的知识,希望对你有一定的参考价值。
本文主要介绍一下使用npm搭建vue脚手架。(以下是windows系统下的操作,win7+)
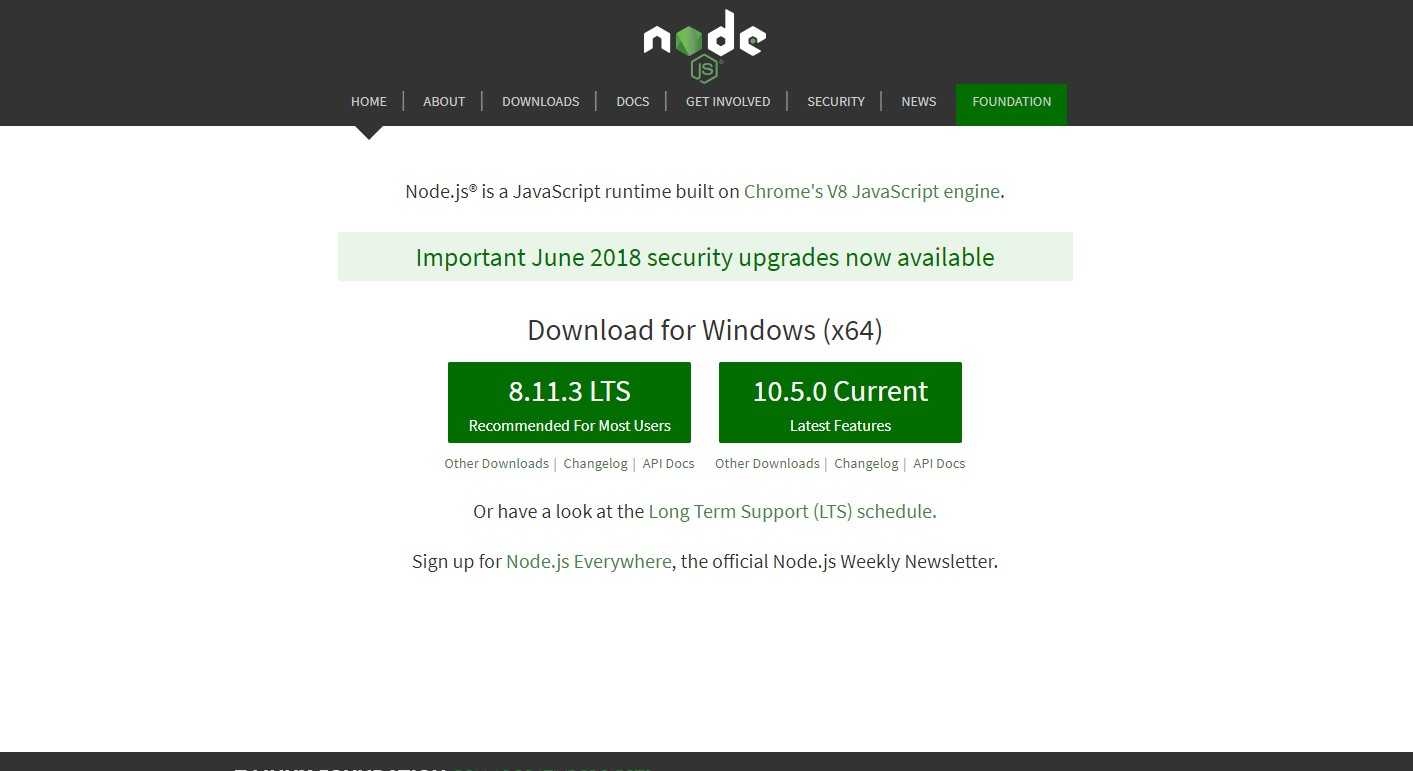
1. npm是个命令行工具,在搭建vue脚手架之前首先要安装node.js 下载地址为 https://nodejs.org/en/,如下图

左边的8.11.3是我写博文这个时候的最稳定版本, 生产环境请下载这个,实验学习阶段随意。右边是当前最新版本。下载完成后,点击安装文件然后下一步下一步就可以了,比较简单。
另外, vue官网有详细的搭建命令介绍: http://doc.vue-js.com/v2/guide/installation.html
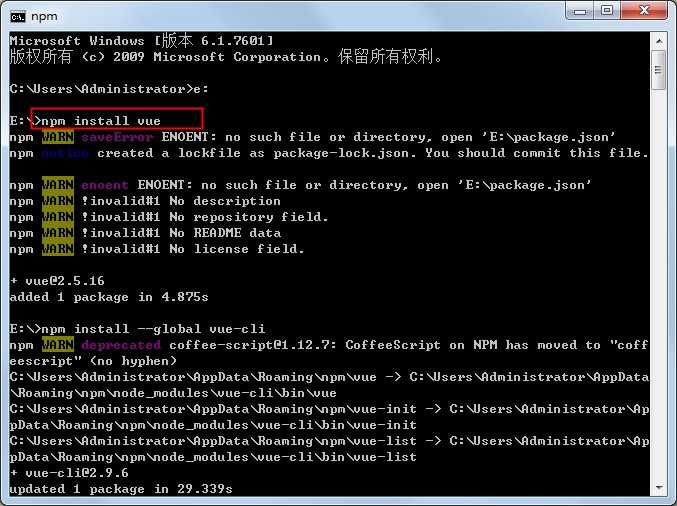
2. 接下来我们打开dos 输入命令 安装最新稳定版本的vue : $ npm install vue

3.我们使用vue提供的官方命令行工具来快速搭建
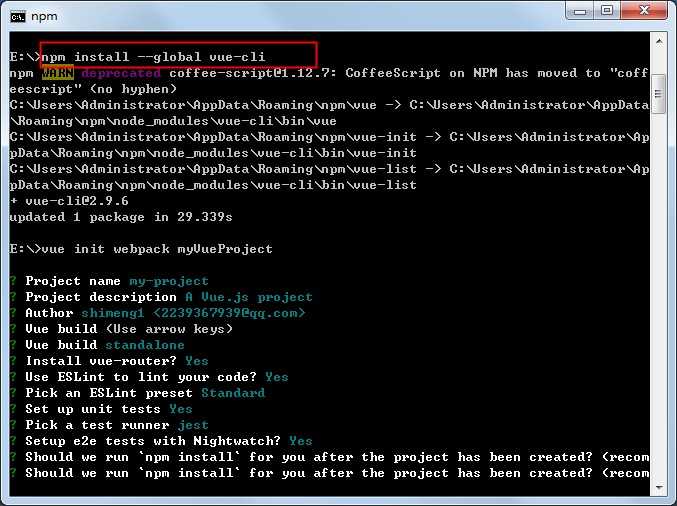
首先 需要 全局安装 vue-cli 输入命令如下: $ npm install --global vue-cli dos命令执行如下图所示

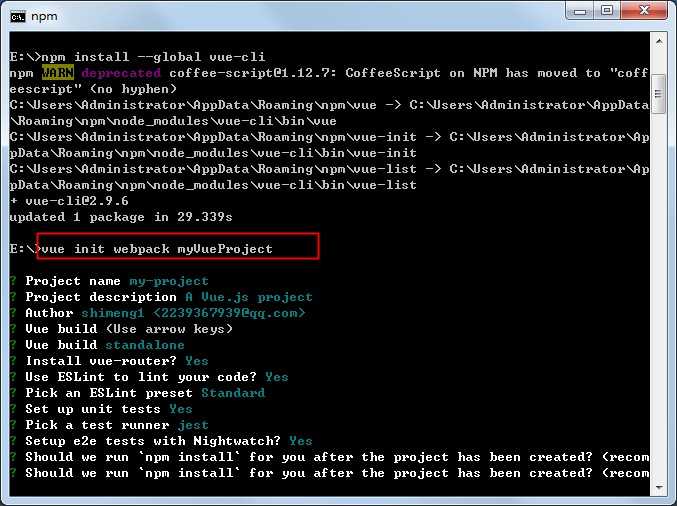
然后 创建一个基于 webpack 模板的新项目 输入命令如下:$ vue init webpack 项目名称
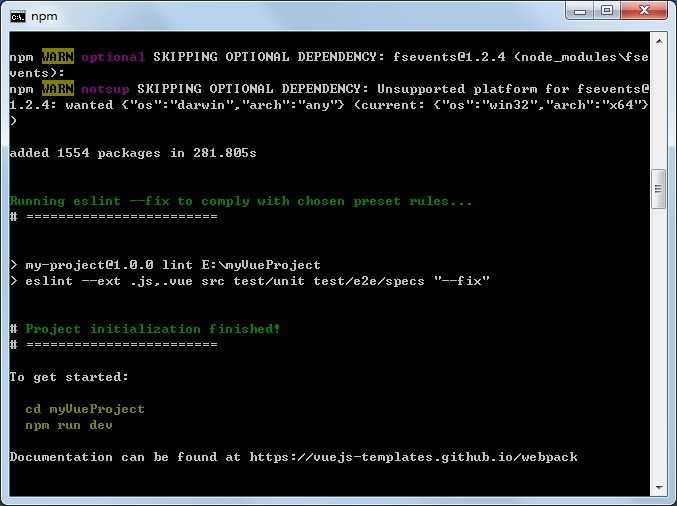
dos不动的时候,建议一直敲回车 表示安装附带的一些插件(也可以选N,后期有需要的话也可以再安装,但是建议一直选yes就好),如下图所示:


如上图,看到黄色的命令代表已经安装完成,但是需要注意的是,命令行工具里还有一个 cd 项目名称 ,是进入指定目录的意思
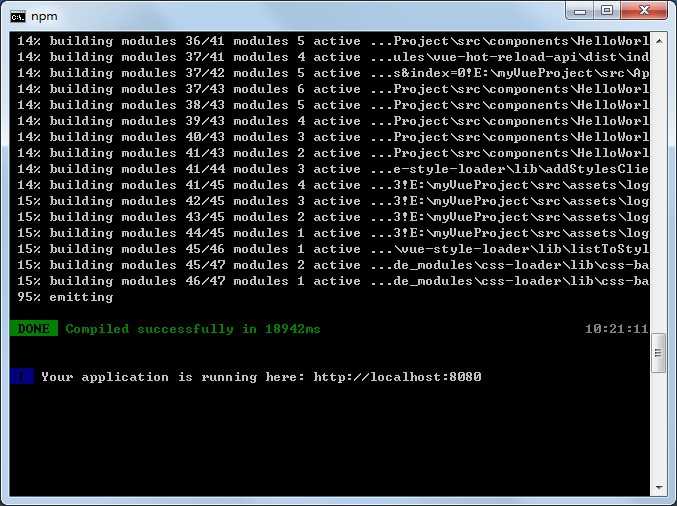
然后再输入 npm run dev 运行项目, 命令执行完之后如下图所示,

浏览器访问上图中地址 就可以看到如下图所示的页面

(注意哈,上面的dos别关闭,这个时候关闭了项目就停止运行了!)
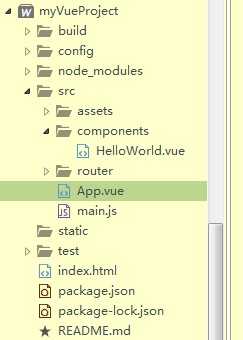
搭建的项目如下图所示

以上,我们就完成了vue项目的脚手架的搭建。
关于更多vue知识,未完待续。。。
以上是关于初识vue的主要内容,如果未能解决你的问题,请参考以下文章