jQuery序列化表单
Posted smilesunday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery序列化表单相关的知识,希望对你有一定的参考价值。
一、jQuery表单系列化
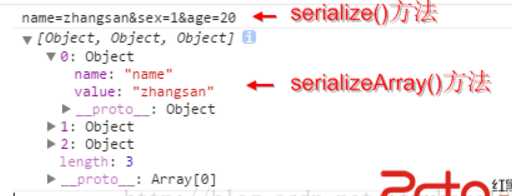
1、serialize()
描述:序列化表单内容为字符串,用于Ajax请求。
格式:var data = $(form).serialize();
功能:将表单内容序列化成一个字符串。
2.serializeArray()
描述:序列化表单元素(类似‘.serialize()‘方法)返回JSON数据结构数据。
注意,此方法返回的是JSON对象而非JSON字符串。需要使用插件或者第三方库进行字符串化操作。
格式:var jsonData = $(form).serializeArray();
功能:将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串
比如,[{"name":"lihui", "age":"20"},{...}] 获取数据为 jsonData[0].name
在使用ajax提交表单数据时,以上两种方法都可以将data参数设置为$(form).serialize()或$(form).serializeArray()。
3.Demo



$(function () { $("#ajaxBtn").click(function () { var params1 = $("#myform").serialize(); //name=zhangsan&sex=1&age=20 var params2 = $("#myform").serializeArray(); //[Object,Object, Object] $.ajax({ type : POST, url : RegisterAction.action, data : params1, success: function (msg) { alert(msg); } }); }) })
二、表单提交封装

/* 表单参数序列化 Get 字符串形式(可拓展成json形式) @id 表单id @extParam:自定义参数对象 如:{pageSize:24,pageIndex:1} 注意:调用此函数,1、需要序列号参数须在Form表单中 2、需要参数化控件须有属性name,一般等于id,如:<input type=‘text‘ name=‘a‘ id=‘a‘ /> */ function fnParamsString(id, extParam) { debugger; var json = $("#" + id).serializeToJson(); if (typeof (extParam) != "undefined") $.extend(json, extParam); var tempParam = ""; for (var item in json) { tempParam += "{0}={1}&".replace(/{0}/, item).replace(/{1}/, json[item]); } return tempParam; } /*序列化成json对象*/ function fnParamsJson(id, extParam) { var json = $("#" + id).serializeToJson(); //调用jQuey方法的扩展方法 if ($.type(extParam) != "undefined") $.extend(json, extParam); return json; } //序列化表单为Json格式 (function ($) { $.fn.serializeToJson = function () { var serializeObj = {}; //定义一个空的对象 var array = this.serializeArray(); //系列化为JSON对象 $(array).each(function () { if (serializeObj[this.name]) { //如果存在name if ($.isArray(serializeObj[this.name])) { //如果是数组 serializeObj[this.name].push(this.value.trim()); } else { //不为数组 serializeObj[this.name] = [serializeObj[this.name], this.value.trim()]; } } else { serializeObj[this.name] = this.value.trim(); } }); return serializeObj; }; })(jQuery); //扩展的jQuery对象本身的方法 (function($){})(jQuery);

$("#btnSave").click(function () {
if (result.form()) {
var f_site = 0;
var f_status = $("#f_status").prop("checked") ? 1 : 0;
$("input[name=‘f_site‘]:gt(0)").each(function () {
if ($(this).prop("checked")) {
f_site = f_site + parseInt($(this).val());
}
});
common.Ajax({
url: "@Url.Action("SaveLineManageModify")",
data: fnParamsJson("formQuery", { "f_site": f_site, "f_status": f_status})
}, function (relt) {
if (relt.Success){
parent.layer.msg(jsonCode["Font_jrcg"]);
parent.callurl();
parent.layer.close(parent.layer.getFrameIndex(window.name));
} else{
layer.msg(relt.Message);
}
});
}
});
以上是关于jQuery序列化表单的主要内容,如果未能解决你的问题,请参考以下文章
