jQuery序列化表单
Posted banma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery序列化表单相关的知识,希望对你有一定的参考价值。
前台向后台传值的方法主要有两种,一种是通过form表单的action来传值,另一种是通过ajax、url的方式传值。
第一种方式会刷新页面,第二种方式页面会局部刷新,但如果向后台传的参数过多的话会造成代码的冗余,维护不便,而序列化表单很好的解决了这个问题。
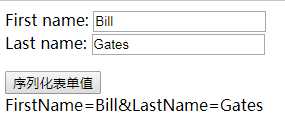
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("div").text($("form").serialize()); }); }); </script> </head> <body> <form action=""> First name: <input type="text" name="FirstName" value="Bill" /><br /> Last name: <input type="text" name="LastName" value="Gates" /><br /> </form> <button>序列化表单值</button> <div></div> </body> </html>
代码返回结果如下:

以上是关于jQuery序列化表单的主要内容,如果未能解决你的问题,请参考以下文章