swiper2.0 有没有点击左右按钮循坏滚动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swiper2.0 有没有点击左右按钮循坏滚动相关的知识,希望对你有一定的参考价值。
参考技术A swiper2,我看官网显示是没有的,swiper3有前进后退按钮,至于循环滚动,swiper2和swiper3都有这个功能的swiper按钮点击无效及控制器无效问题

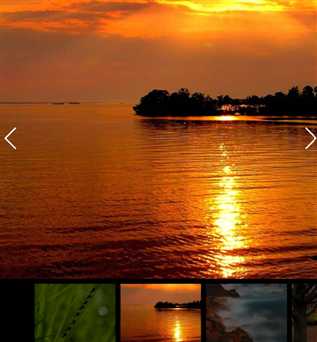
点击箭头图片切换的同时,下面小图标也会随着切换,同理下面小图标切换时,上面也随着滚动。
示例代码如下:
<!-- Swiper --> <div class="swiper-container gallery-top"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(img/nature1.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature2.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature3.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature4.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature5.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <div class="swiper-container gallery-thumbs"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(img/nature1.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature2.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature3.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature4.jpg)"></div> <div class="swiper-slide" style="background-image:url(img/nature5.jpg)"></div> </div> </div> <!-- Swiper JS --> <script src="../dist/js/swiper.min.js"></script> <!-- Initialize Swiper --> <script> var galleryTop = new Swiper(‘.gallery-top‘, { nextButton: ‘.swiper-button-next‘, prevButton: ‘.swiper-button-prev‘,
//改为:
navigation: {
nextEl: ‘.swiper-button-next‘,
prevEl: ‘.swiper-button-prev‘,
},
spaceBetween: 10, }); var galleryThumbs = new Swiper(‘.gallery-thumbs‘, { spaceBetween: 10, centeredSlides: true, slidesPerView: ‘auto‘, touchRatio: 0.2, slideToClickedSlide: true }); galleryTop.params.control = galleryThumbs; //改为controller galleryThumbs.params.control = galleryTop;//改为controller </script>
但是,在使用时,点击箭头或者下面小图标确无效。
修改了以上红色地方后,就生效了。
以上是关于swiper2.0 有没有点击左右按钮循坏滚动的主要内容,如果未能解决你的问题,请参考以下文章