vue无缝滚动插件左右切换按钮不显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue无缝滚动插件左右切换按钮不显示相关的知识,希望对你有一定的参考价值。
参考技术A 如果无缝滚动插件的左右切换按钮不显示,可以尝试检查是否正确地引入了插件的相关文件,或者检查插件配置是否正确,以保证按钮正常显示。vue基于vue-seamless-scroll实现无缝滚动效果
前言
最近在做大屏相关的项目中有一个无缝滚动的效果,我也是立马就想到了一个可以基于vue实现的插件vue-seamless-scroll,下面一起看看实操吧。
1.首先安装vue-seamless-scroll插件,可以选择npm/cnpm安装
npm i vue-seamless-scroll --save
cnpm i vue-seamless-scroll --save
2.接着在入口文件main.js中引入并全局注册组件
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)
3.组件内使用
<template>
<div class="outerBox">
<!-- //表头标题 -->
<div class="topTitle">
<div>班级</div>
<div>姓名</div>
<div>语文</div>
<div>数学</div>
<div>英语</div>
<div>政治</div>
<div>总分</div>
<div>平均分</div>
</div>
<!-- // :class-option 绑定的配置项 -->
<vue-seamless-scroll :data="listData" class="seamless-warp" :class-option="classOption">
<div class="contantRoll" v-for="(item,index) in listData" :key="index">
<div>item.class</div>
<div>item.name</div>
<div>item.language</div>
<div>item.mathematics</div>
<div>item.english</div>
<div>item.politics</div>
<div>item.average</div>
<div>item.total</div>
</div>
</vue-seamless-scroll>
</div>
</template>
<script>
export default
data()
return
// 模拟数据
listData: [
'class': '三年一班',
'name': '张三',
'language': '81',
'mathematics': '88',
'english': '88',
'politics': '100',
'total': '357',
'average': '89.25',
,
'class': '三年一班',
'name': '李四',
'language': '98',
'mathematics': '100',
'english': '78',
'politics': '85',
'total': '361',
'average': '90.25',
,
'class': '三年一班',
'name': '小红',
'language': '45',
'mathematics': '60',
'english': '56',
'politics': '62',
'total': '223',
'average': '55.75',
,
'class': '三年一班',
'name': '小明',
'language': '90',
'mathematics': '87',
'english': '90',
'politics': '96',
'total': '363',
'average': '90.75',
,
'class': '三年一班',
'name': '小绿',
'language': '31',
'mathematics': '34',
'english': '23',
'politics': '80',
'total': '168',
'average': '42',
,
'class': '三年一班',
'name': "小兰",
'language': '28',
'mathematics': '45',
'english': '21',
'politics': '85',
'total': '179',
'average': '44.75',
,
'class': '三年一班',
'name': '小胖',
'language': '85',
'mathematics': '70',
'english': '90',
'politics': '80',
'total': '325',
'average': '81.25',
,
'class': '三年一班',
'name': '小赵',
'language': '88',
'mathematics': '76',
'english': '76',
'politics': '80',
'total': '320',
'average': '80',
,
'class': '三年一班',
'name': '小周',
'language': '95',
'mathematics': '88',
'english': '99',
'politics': '100',
'total': '382',
'average': '95.5',
]
,
computed:
classOption()
return
step: 1.1, //滚动的速度
limitMoveNum: 1, //开始无缝滚动的数据量 this.dataList.length
hoverStop: true, //鼠标悬停,true/false
direction: 1, //滚动的方向,0向下 1向上 2向左 3向右
openWatch: true, //开启数据实时监控刷新dom,true/false
singleHeight: 0, //滚动多少高度停留一次
singleWidth: 0, //无缝不停止的滚动
waitTime: 1000 //单步运动停止的时间(默认值1000ms)
</script>
<style scoped>
.seamless-warp
height: 300px;
overflow: hidden;
.topTitle
/* 表头样式 */
display: flex;
height: 40px;
align-items: center;
background: rgb(55, 121, 245);
color: white;
font-weight: 900;
.topTitle div
/* 每一个表头的样式 */
width: 12.5%;
text-align: center;
.contantRoll
/* 滚动内容样式 */
display: flex;
border: 1px solid rgb(98, 111, 178);
.contantRoll div
/* 滚动内容每一个项的样式 */
width: 12.5%;
height: 40px;
line-height: 40px;
text-align: center;
background: rgb(16, 19, 45);
color: rgb(66, 255, 255);
font-size: 14px;
</style>
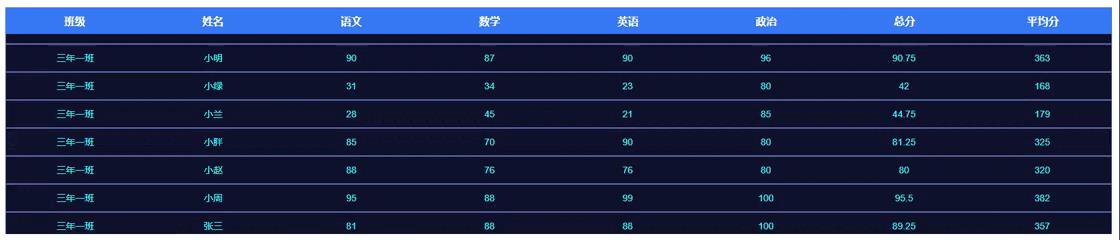
至此,你就可以得到一个无缝滚动的效果啦!

以上是关于vue无缝滚动插件左右切换按钮不显示的主要内容,如果未能解决你的问题,请参考以下文章