HTTP协议详解
Posted kumata
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议详解相关的知识,希望对你有一定的参考价值。
HTTP协议
- 一个基于TCP/IP通信协议来传递数据(html 文件, 图片文件, 查询结果等)
- 一个属于应用层的面向对象的协议
- 工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求,Web服务器根据接收到的请求后,向客户端发送响应信息。
需要掌握的要点总结:
- HTTP 协议虽然很常用,也很复杂,重点记住 GET、POST、 PUT、DELETE 这几个方法,以及重要的首部字段
- HTTP 2.0 通过头压缩、分帧、二进制编码、多路复用等技术提升性能
- QUIC 协议通过基于 UDP 自定义的类似 TCP 的连接、重试、多路复用、流量控制技术,进一步提升性能
下面开始HTTP详解学习:
URL
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息。
http://www.163.com 是个 URL,叫作统一资源定位符。之所以叫统一,是因为它是有格式的。HTTP 称为协议,www.163.com 是一个域名,表示互联网上的一个位置。有的 URL 会有更详细的位置标识,例如 http://www.163.com/index.html 。
HTTP 请求的准备
第一步浏览器先会将 www.163.com 这个域名发送给 DNS 服务器,让它解析为 IP 地址
第二步然后当然是要先建立 TCP 连接了,因为HTTP 是基于 TCP 协议的;
使用的 HTTP 协议大部分都是 1.1。在 1.1 的协议里面,默认是开启了 Keep-Alive 的,这样建立的 TCP 连接,就可以在多次请求中复用。
HTTP 请求的构建(Request)
建立了连接以后,浏览器就要发送 HTTP 的请求。
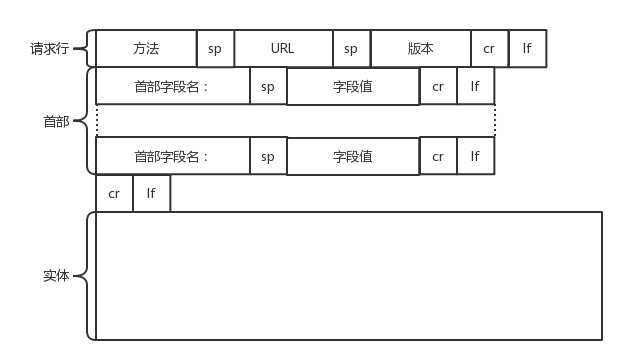
请求的格式:

HTTP 的报文大概分为三大部分。第一部分是请求行,第二部分是请求的首部,第三部分才是请求的正文实体。
第一部分:请求行
在请求行中,URL 就是 http://www.163.com ,版本为 HTTP 1.1;
方法列出以下常用方法:
- GET 请求获取Request-URI所标识的资源,对于访问网页来讲,要获取的资源往往是一个页面。 其实也有很多其他的格式,比如说返回一个 JSON 字符串,到底要返回什么,是由服务器端的实现决定的。
- POST 在Request-URI所标识的资源后附加新的数据,需要主动告诉服务端一些信息,而非获取。 要告诉服务端什么呢?一般会放在正文里面。正文可以有各种各样的格式。常见的格式也是 JSON。
- PUT 请求服务器存储一个资源,并用Request-URI作为其标识。 PUT,就是向指定资源位置上传最新内容。但是,HTTP 的服务器往往是不允许上传文件的,所以 PUT 和 POST 就都变成了要传给服务器东西的方法。
- HEAD 请求获取由Request-URI所标识的资源的响应消息报头。
- DELETE 这个顾名思义就是用来删除资源的。
补充内容见:HTTP协议中GET和POST方法的区别
方法举例:
GET方法:
在浏览器的地址栏中输入网址的方式访问网页时,浏览器采用GET方法向服务器获取资源,eg:GET /form.html HTTP/1.1 (CRLF)。
POST方法:
- 要求被请求服务器接受附在请求后面的数据,常用于提交表单。
- 再比如支付场景,客户端就需要把“我是谁?我要支付多少?我要买啥?”告诉服务器,这就需要通过 POST 方法。
- 又如在云计算里,如果我们的服务器端,要提供一个基于 HTTP 协议的创建云主机的 API,也会用到 POST 方法。
HEAD方法:
与GET方法几乎是一样的,对于HEAD请求的回应部分来说,它的HTTP头部中包含的信息与通过GET请求所得到的信息是相同的。
利用这个方法,不必传输整个资源内容,就可以得到Request-URI所标识的资源的信息。该方法常用于测试超链接的有效性,是否可以访问,以及最近是否更新。
DELETE方法:
我们要删除一个云主机,就会调用 DELETE 方法。
第二部分:首部字段
请求行下面就是我们的首部字段。首部是 key value,通过冒号分隔。这里面,往往保存了一些非常重要的字段。
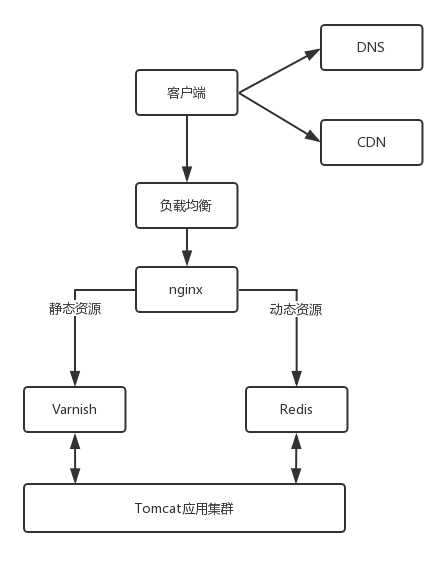
架构图:

这里主要讲nginx 这一层,Varnish和Redis缓存。
使用缓存的作用为:对于像淘宝购物车需加载大量图片与库存瞬息变化这种高并发场景下的系统,在真正的业务逻辑之前,都需要有个接入层,将这些静态资源的请求拦在最外面。
对于静态资源,有 Vanish 缓存层。当缓存过期的时候,才会访问真正的 Tomcat 应用集群。
在 HTTP 头里面
- Cache-control是用来控制缓存的。当客户端发送的请求中包含 max-age 指令时,如果判定缓存层中,资源的缓存时间数值比指定时间的数值小,那么客户端可以接受缓存的资源;当指定 max-age 值为 0,那么缓存层通常需要将请求转发给应用集群。
- If-Modified-Since也是一个关于缓存的。也就是说,如果服务器的资源在某个时间之后更新了,那么客户端就应该下载最新的资源;如果没有更新,服务端会返回“304 Not Modified”的响应,那客户端就不用下载了,也会节省带宽。
到此为止,我们仅仅是拼凑起了 HTTP 请求的报文格式,接下来,浏览器会把它交给下一层传输层。怎么交给传输层呢?其实也无非是用 Socket 这些东西,只不过用的浏览器里,这些程序不需要自己写,有人已经帮我们写好了。
HTTP 请求的发送
应用层1->传输层1:
HTTP 协议是基于 TCP 协议的,所以它使用面向连接的方式发送请求,通过 stream 二进制流的方式传给对方。当然,到了 TCP 层,它会把二进制流变成一个的报文段发送给服务器。
在发送给每个报文段的时候,都需要对方有一个回应 ACK,来保证报文可靠地到达了对方。如果没有回应,那么 TCP 这一层会进行重新传输,直到可以到达。同一个包有可能被传了好多次,但是 HTTP 这一层不需要知道这一点,因为是 TCP 这一层在埋头苦干。
传输层1->网络层1:
TCP 层发送每一个报文的时候,都需要加上自己的地址(即源地址)和它想要去的地方(即目标地址),将这两个信息放到 IP 头里面,交给 IP 层进行传输。
网络层1->**链路物理链路层**->网络层2:
IP 层需要查看目标地址和自己是否是在同一个局域网。如果是,就发送 ARP 协议来请求这个目标地址对应的 MAC 地址,然后将源 MAC 和目标 MAC 放入 MAC 头,发送出去即可;如果不在同一个局域网,就需要发送到网关,还要需要发送 ARP 协议,来获取网关的 MAC 地址,然后将源 MAC 和网关 MAC 放入 MAC 头,发送出去。
网关收到包发现 MAC 符合,取出目标 IP 地址,根据路由协议找到下一跳的路由器,获取下一跳路由器的 MAC 地址,将包发给下一跳路由器。
这样路由器一跳一跳终于到达目标的局域网。
网络层2->传输层2:
目标的机器发现 MAC 地址符合,就将包收起来;发现 IP 地址符合,根据 IP 头中协议项,知道自己上一层是 TCP 协议,于是解析 TCP 的头,里面有序列号,需要看一看这个序列包是不是我要的,如果是就放入缓存中然后返回一个 ACK,如果不是就丢弃。
传输层2->应用层2:
TCP 头里面还有端口号,HTTP 的服务器正在监听这个端口号。于是,目标机器自然知道是 HTTP 服务器这个进程想要这个包,于是将包发给 HTTP 服务器。HTTP 服务器的进程看到,原来这个请求是要访问一个网页,于是就把这个网页发给客户端。
HTTP 返回的构建(Response)
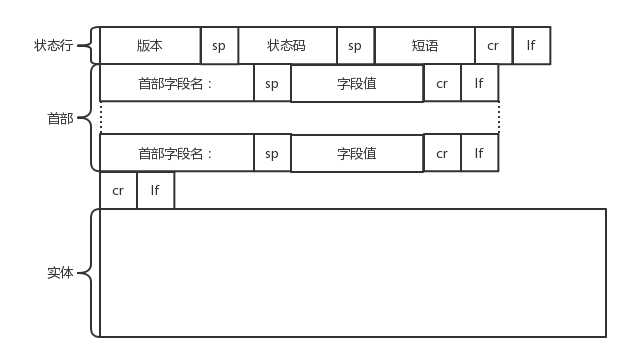
HTTP 的返回报文也是有一定格式的。这也是基于 HTTP 1.1 的。


第一部分:状态行,由HTTP协议版本号、状态码、状态消息 三部分组成。
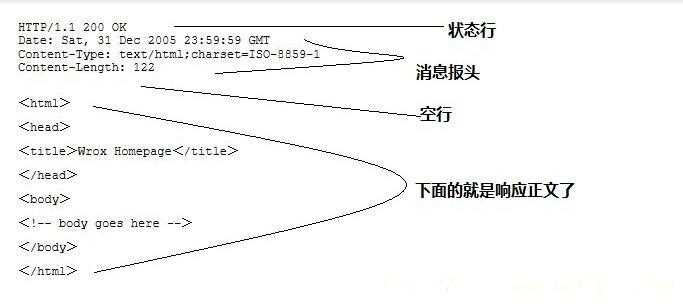
(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
状态码会反应 HTTP 请求的结果。“200”意味着大吉大利;而我们最不想见的就是“404”,也就是“服务端无法响应这个请求”
补充内容状态码见:http常见状态码
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,即返回首部的key value。
如Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
这里面也会有Content-Type,表示返回的是 HTML,还是 JSON。
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
以上报文的工作流程:
构造好了返回的 HTTP 报文,接下来就是把这个报文发送出去。还是交给 Socket 去发送,还是交给 TCP 层,让 TCP 层将返回的 HTML,也分成一个个小的段,并且保证每个段都可靠到达。
这些段加上 TCP 头后会交给 IP 层,然后把刚才的发送过程反向走一遍。虽然两次不一定走相同的路径,但是逻辑过程是一样的,一直到达客户端。
客户端发现 MAC 地址符合、IP 地址符合,于是就会交给 TCP 层。根据序列号看是不是自己要的报文段,如果是,则会根据 TCP 头中的端口号,发给相应的进程。这个进程就是浏览器,浏览器作为客户端也在监听某个端口。
当浏览器拿到了 HTTP 的报文。发现返回“200”,一切正常,于是就从正文中将 HTML 拿出来。HTML 是一个标准的网页格式。浏览器只要根据这个格式,展示出一个绚丽多彩的网页。
HTTP 2.0
当然 HTTP 协议也在不断地进化过程中,在 HTTP1.1 基础上便有了 HTTP 2.0。
HTTP 1.1 在应用层以纯文本的形式进行通信。每次通信都要带完整的 HTTP 的头,而且不考虑 pipeline 模式的话,每次的过程总是像上面描述的那样一去一回。这样在实时性、并发性上都存在问题。
为了解决这些问题,HTTP 2.0
- 对 HTTP 的头进行一定的压缩,将原来每次都要携带的大量 key value 在两端建立一个索引表,对相同的头只发送索引表中的索引。
- 将一个 TCP 的连接中,切分成多个流,每个流都有自己的 ID,而且流可以是客户端发往服务端,也可以是服务端发往客户端。它其实只是一个虚拟的通道。流是有优先级的。
- 还将所有的传输信息分割为更小的消息和帧,并对它们采用二进制格式编码。常见的帧有Header 帧,用于传输 Header 内容,并且会开启一个新的流。再就是Data 帧,用来传输正文实体。多个 Data 帧属于同一个流。
以上是关于HTTP协议详解的主要内容,如果未能解决你的问题,请参考以下文章