用Vue来实现音乐播放器(四十):歌单详情页布局以及Vuex实现路由数据通讯
Posted cmy1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Vue来实现音乐播放器(四十):歌单详情页布局以及Vuex实现路由数据通讯相关的知识,希望对你有一定的参考价值。
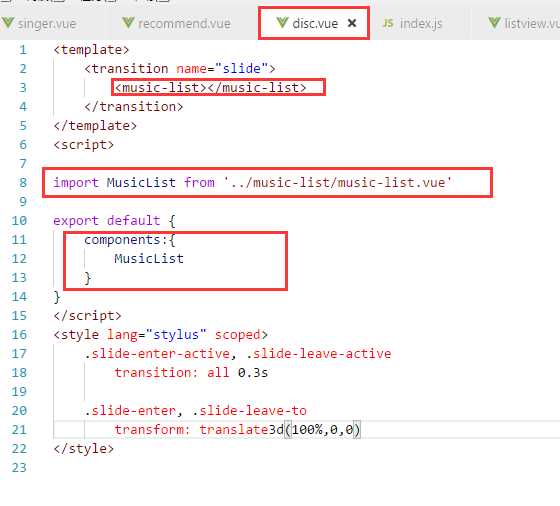
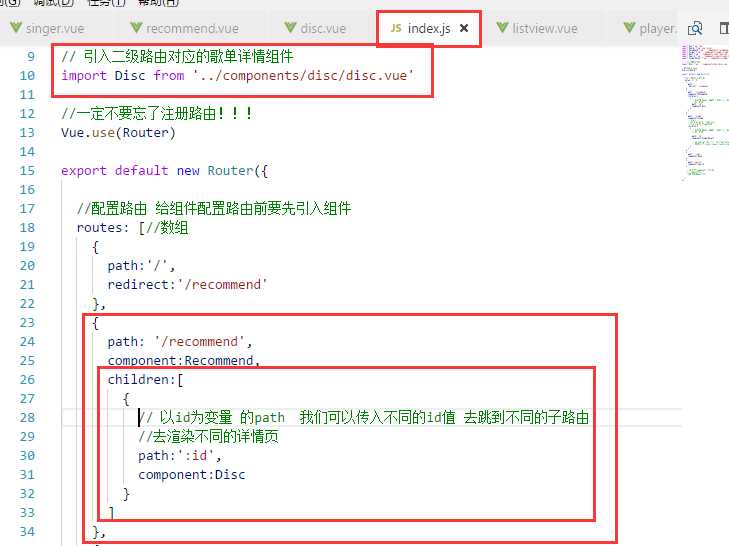
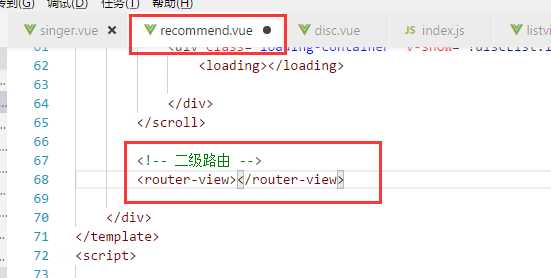
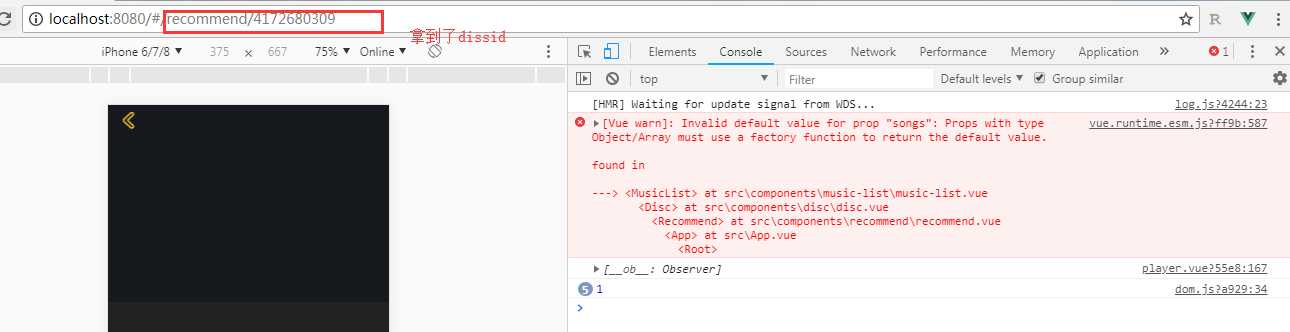
1、歌单详情页是推荐页面的二级路由页面






将推荐页面歌单的数据传到歌曲详情页面 利用vuex
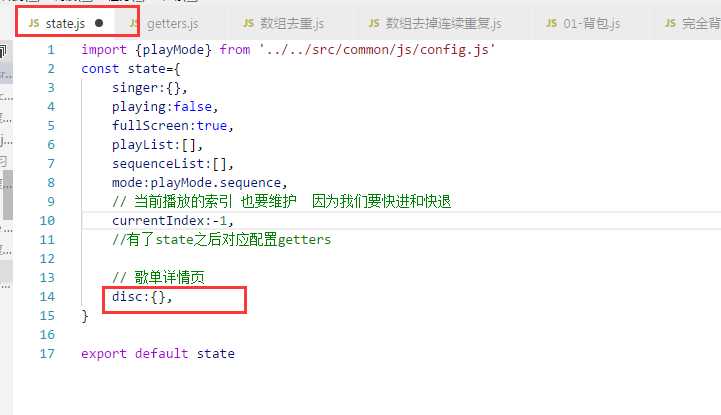
1、首先在state下定义一个歌单对象 disc{}

2、在mutaions-types中 定义一个别名

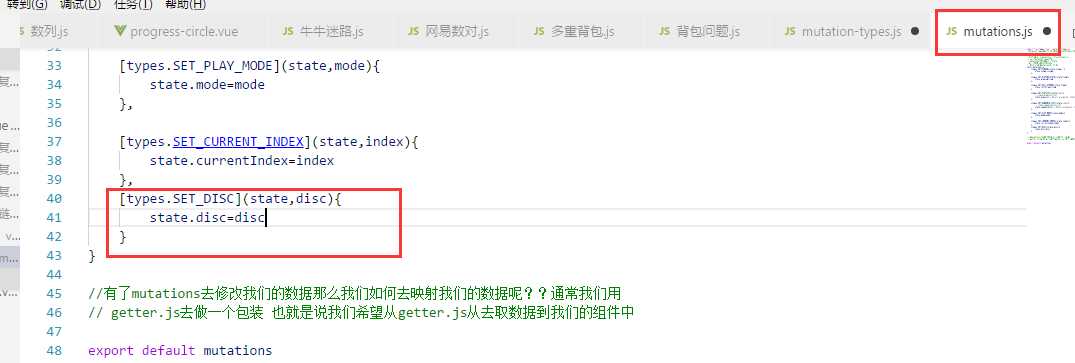
3、在mutations里面创建更改函数

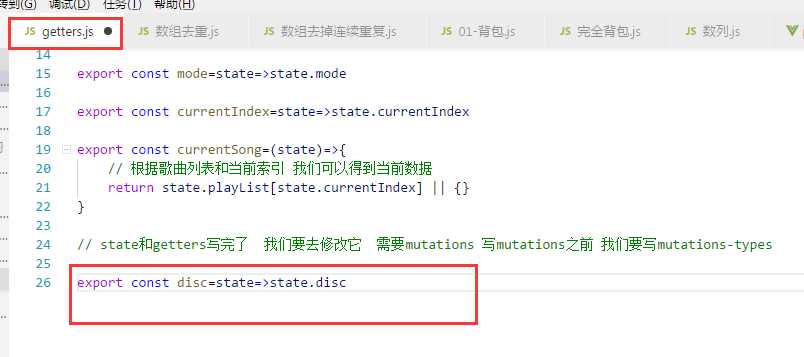
4、在getters里面将该状态与组件映射

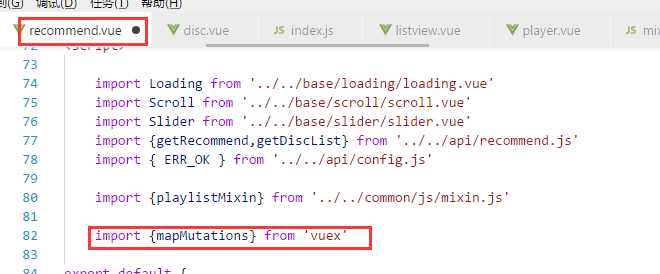
4、在recommed推荐主页引入mapMutations

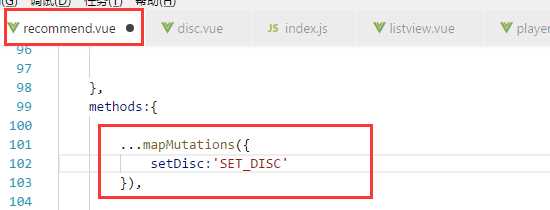
5、在methods中去拓展mapMutations ...mapMutations({自定义函数名:‘ mutations-types中的别名 ‘ }) 将自定义函数与matutations-types中的函数相映射

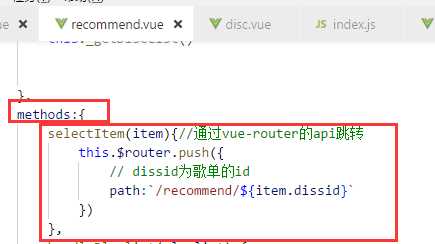
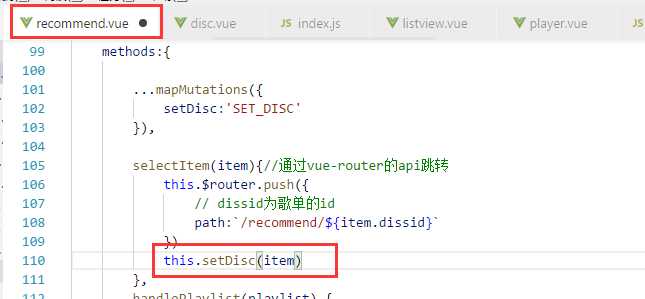
6、在对应的事件中调用自定义函数 从而可以修改mutations 此时state中的disc就被修改了

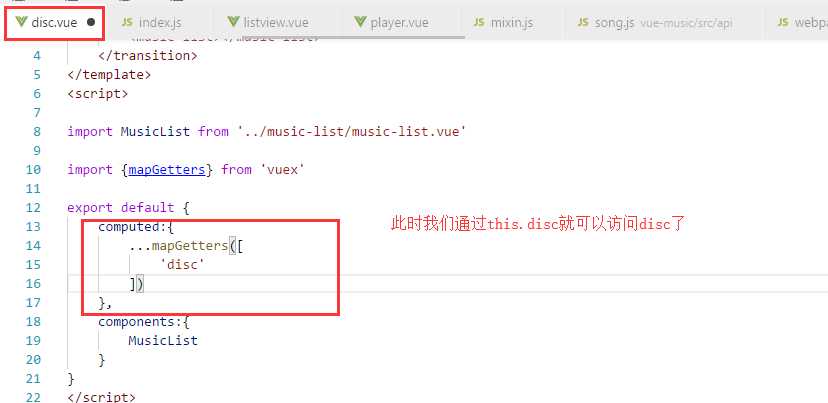
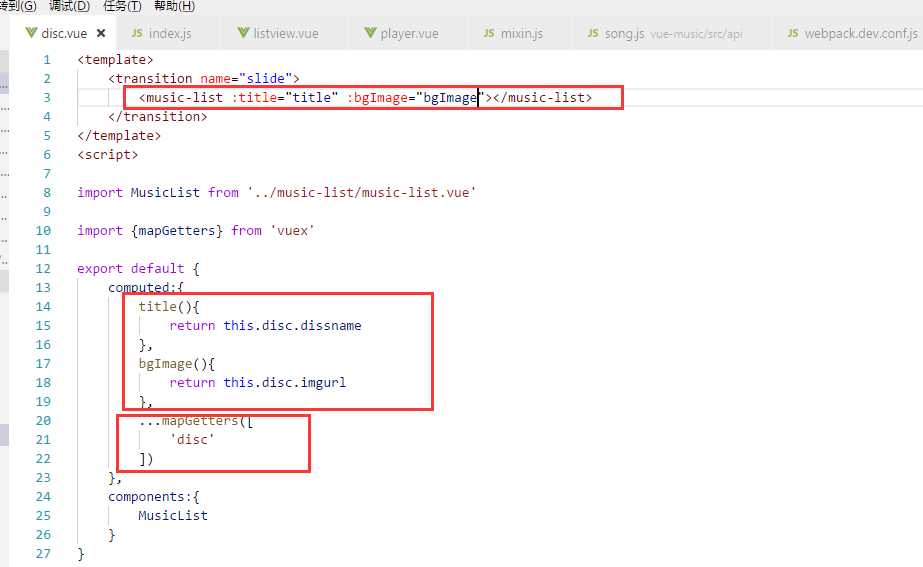
7、在disc组价中通过import mapGetter也可以拿到vuex中的数据



以上是关于用Vue来实现音乐播放器(四十):歌单详情页布局以及Vuex实现路由数据通讯的主要内容,如果未能解决你的问题,请参考以下文章
推荐一个SpringBoot + Vue + MyBatis 音乐网站项目
推荐一个SpringBoot + Vue + MyBatis 音乐网站项目
推荐一个SpringBoot + Vue + MyBatis 音乐网站项目