推荐一个SpringBoot + Vue + MyBatis 音乐网站项目
Posted Java架构师追风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐一个SpringBoot + Vue + MyBatis 音乐网站项目相关的知识,希望对你有一定的参考价值。
项目说明
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。
项目功能
-
音乐播放
-
用户登录注册
-
用户信息编辑、头像修改
-
歌曲、歌单搜索
-
歌单打分
-
歌单、歌曲评论
-
歌单列表、歌手列表分页显示
-
歌词同步显示
-
音乐收藏、下载、拖动控制、音量控制
-
后台对用户、歌曲、歌手、歌单信息的管理
技术栈
后端
SpringBoot + MyBatis
前端
Vue + Vue-Router + Vuex + Axios + ElementUI
开发环境
-
JDK:jdk-8u141
-
mysql:mysql-5.7.21-1-macos10.13-x86_64
-
node:v12.4.0
-
IDE:IntelliJ IDEA 2018、VSCode
项目预览
后台管理
项目源码
github.com/Yin-Hongwei/music-website
推荐一个基于SpringBoot + MyBatis + Vue 的代码生成器
简介
只需要一个Java8环境,下载后即可运行使用。
步骤简单,只需配置一个数据源,然后勾选模板即可生成代码。
默认提供了通用的实体类、mybatis接口、mybatis配置文件模板,可以快速开发mybatis应用。
使用步骤
前往发行版页面,下载最新版本zip文件
解压zip,如果是Mac/Linux操作系统,运行startup.sh文件启动,Windows操作系统运行cmd输入java -jar gen.jar启动
浏览器访问http://localhost:6969/
默认端口是6969,更改端口号按如下方式
Mac/Linux操作系统:打开startup.sh文件,修改–server.port参数值
Windows操作系统:可执行:java -jar gen.jar –server.port=端口号
工程说明
front:前端vue
gen:后端服务
db:数据库初始化文件
script:辅助脚本
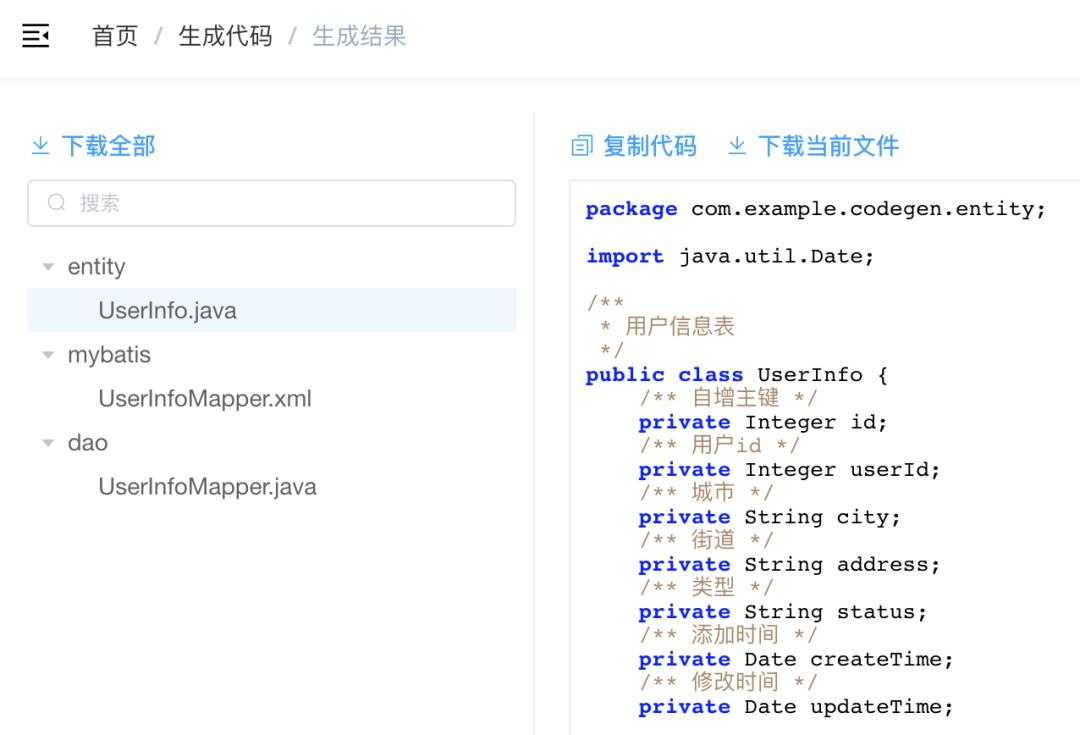
效果图

项目地址
遗漏热文?赶紧标星
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
以上是关于推荐一个SpringBoot + Vue + MyBatis 音乐网站项目的主要内容,如果未能解决你的问题,请参考以下文章