开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
Posted attuing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现相关的知识,希望对你有一定的参考价值。
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
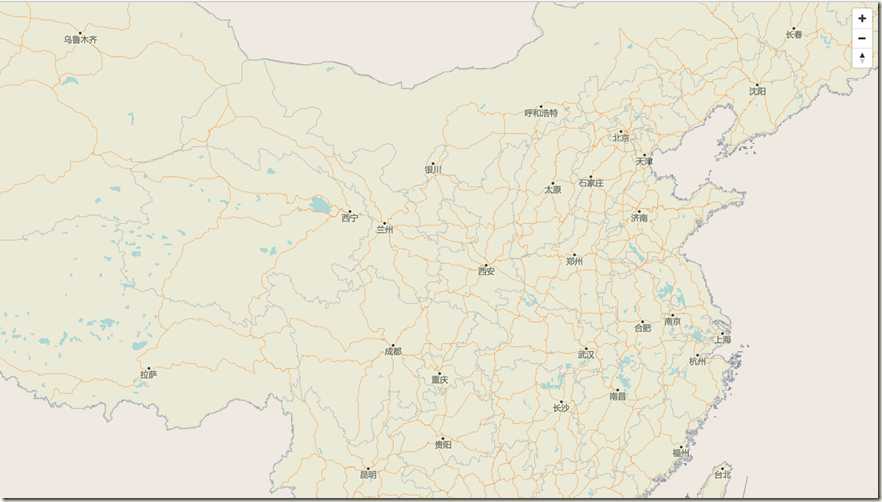
01:中国地图:http://test.sharegis.cn/mapbox/html/3china.html
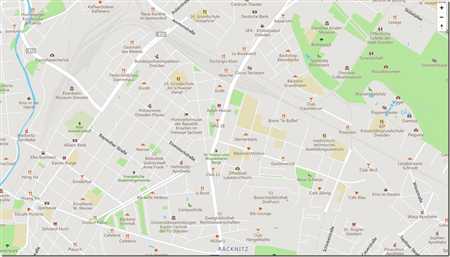
02:德国-德累斯顿市:http://test.sharegis.cn/mapbox/html/6germany.html
1.中国地图离线实例
将所有的在线资源替换为本地资源,这里主要关注一下三种矢量切片的获取方式,
1.通过tms服务http://localhost:8080/geoserver/gwc/service/tms/1.0.0/china:[email protected]:[email protected]/{z}/{x}/{y}.pbf的方式获取矢量切片,
3.以及通过XYZ:http://test.sharegis.cn/mapbox/maptile/{z}/{x}/{y}.pbf直接访问切片虚拟目录获取切片,我们提供的在线例子就是通过这种方式,因为我只有虚拟云主机不能安装Geoserver,我把切好的切片放到网站根目录,通过XYZ直接请求切片文件。
这里mapbox样式代码省略,具体Mapbox样式请下载源码,或者参考上一篇文章-Mapbox样式设计进行设计。源码中maptile文件下包含所有中国地图离线矢量切片。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>中国地图</title> <meta charset="utf-8" /> <!--<script src=‘https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js‘></script>--> <script src="../js/mapbox-gl.js"></script> <link href="../css/mapbox-gl.css" rel="stylesheet" /> <style> html, body { padding: 0; margin: 0; height: 100%; overflow: hidden; } #map { height: 100%; z-index: 0; } </style> </head> <body> <div id=‘map‘></div> <script> var map = new mapboxgl.Map({ container: ‘map‘, center: [105.7350860781, 34.3459367715], zoom: 3, style: { "version": 8, //我使用的这个版本sprite要写全路径 "sprite": "http://localhost:63336/sprites/sprite", //字体.pbf文件获取 "glyphs": "../fonts/{fontstack}/{range}.pbf", "sources": { "china": { //矢量类型 "type": "vector", //服务类型 tms,要使用wmts服务请换成wmts "scheme": "tms", "tiles": [ //获取GeoServer 矢量切片服务,可以是一下几种方式 //"http://localhost:8080/geoserver/gwc/service/tms/1.0.0/china:[email protected]:[email protected]/{z}/{x}/{y}.pbf", "http://localhost:61477/maptile/{z}/{x}/{y}.pbf" //"http://127.0.0.1:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=china:china_map&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}" ] } }, "layers": [{ "id": "background", //地图背景 "type": "background", "layout": {}, "paint": { "background-color": { "base": 1, "stops": [ [ 11, "hsl(35, 32%, 91%)" ], [ 13, "hsl(35, 12%, 89%)" ] ] } }, "interactive": true }, { "id": "river", "type": "line", "source": "china", "source-layer": "river", "minzoom": 5, "maxzoom": 15, "paint": { "line-color": "#a0cfdf", "line-width": { "base": 1.4, "stops": [ [ 8, 0.5 ], [ 20, 15 ] ] } } } //篇幅限制,其他样式这里不做展示了,详细的请看代码……. ], "_ssl": true } }); //添加缩放控件 map.addControl(new mapboxgl.NavigationControl()); </script> </body> </html>
2.德国-德累斯顿市实例
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>德国-dresden</title> <meta charset="utf-8" /> <!--<script src=‘https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js‘></script>--> <script src="../js/mapbox-gl.js"></script> <link href="../css/mapbox-gl.css" rel="stylesheet" /> <style> html, body { padding: 0; margin: 0; height: 100%; overflow: hidden; } #map { height: 100%; z-index: 0; } </style> </head> <body> <div id=‘map‘></div> <script> var map = new mapboxgl.Map({ container: ‘map‘, center: [13.741891, 51.054211], zoom: 10, style: { "version": 8, //我使用的这个版本sprite要写全路径 "sprite": "http://localhost:61477/sprites/sprite", //字体.pbf文件获取 "glyphs": "../fonts/{fontstack}/{range}.pbf", "sources": { "germany": { //矢量类型 "type": "vector", //服务类型 tms,要使用wmts请换成wmts "scheme": "tms", "tiles": [ //获取GeoServer 矢量切片服务,可以是一下几种方式 "http://localhost:8080/geoserver/gwc/service/tms/1.0.0/germany:[email protected]:[email protected]/{z}/{x}/{y}.pbf", //虚拟目录 //"http://test.sharegis.cn/mapbox/maptile1/{z}/{x}/{y}.pbf" //"http://localhost:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=germany:germany_map&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORMAT=application/x-protobuf;type=mapbox-vector&TILECOL={x}&TILEROW={y}" ] } }, "layers": [ { "id": "background", "type": "background", "layout": {}, "paint": { "background-color": { "base": 1, "stops": [ [ 11, "hsl(35, 32%, 91%)" ], [ 13, "hsl(35, 12%, 89%)" ] ] } }, "interactive": true }, { //水面 "id": "water", "type": "fill", "source": "germany", "source-layer": "gis_osm_water_a_07_1", "layout": {}, "paint": { "fill-color": "hsl(196, 80%, 70%)" }, "interactive": true }, { //墓地 "id": "cemetery", "type": "fill", "source": "germany", "source-layer": "gis_osm_pofw_a_07_1", "layout": {}, "paint": { "fill-color": "hsl(75, 37%, 81%)" }, "interactive": true }, { //建筑物 "id": "building", "type": "fill", "source": "germany", "source-layer": "gis_osm_buildings_a_07_1", "minzoom": 15, "layout": {}, "paint": { "fill-color": { "base": 1, "stops": [ [ 15, "hsl(35, 11%, 88%)" ], [ 16, "hsl(35, 8%, 85%)" ] ] }, "fill-opacity": { "base": 1, "stops": [ [ 15.5, 0 ], [ 16, 1 ] ] }, "fill-outline-color": "hsl(35, 6%, 79%)" }, "interactive": true } ], "_ssl": true } }); map.addControl(new mapboxgl.NavigationControl()); </script> </body> </html>
3小结
这篇主要讲了一下Mapbox离线项目的两个例子,将我们提供的两个在线项目例子的源码分享给大家,相信大家通过这几篇文章会对Mapbox js离线项目部署有了清晰的认识,下篇我主要分享一下常用的Mapbox .pbf字体库。
源码链接:https://pan.baidu.com/s/16a48D7Qodf4xX-3YZOX7ZQ 密码:po5s
github地址:https://github.com/HuHongYong/Mapbox-js-offline
待续。。。。。。。。。。。。。。。。。。。。。
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
以上是关于开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现的主要内容,如果未能解决你的问题,请参考以下文章
开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库