开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)
Posted attuing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)相关的知识,希望对你有一定的参考价值。
先不说废话直接上地址:(所有东西都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
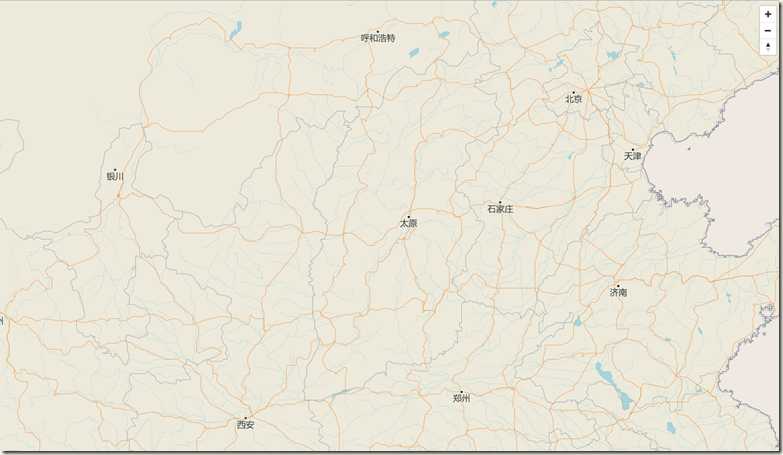
01:中国地图:http://test.sharegis.cn/mapbox/html/3china.html
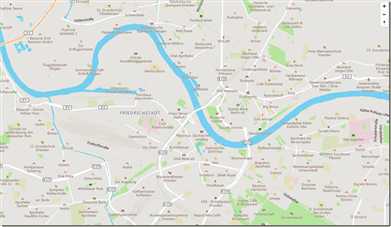
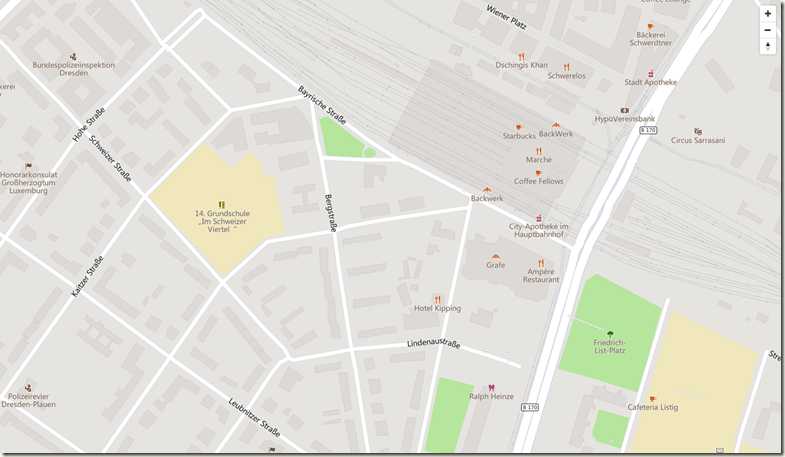
02:德国-德累斯顿市:http://test.sharegis.cn/mapbox/html/6germany.html
1.技术路线
本系列教程主要使用的开源技术有下面三点
1.基于postgresql数据库的postgis空间数据插件,主要存储空间地理信息,也可加快矢量切片的速度。
2.GeoServer进行图层数据的管理,以及矢量切切片的生成。
3.Mapbox进行图层样式的设计,以及地图展示与操作功能。
2.从矢量切片谈起
移动互联网的到来,大家每天都离不开地图服务,从2005年谷歌推出谷歌地图服务后,地图服务经历了一代又一代的发展,从简单的基于图片的切片到现在进入了个性化定制的地图的时代,地图走入我们生活的方方面面。新一代的地图都是以矢量切片的方式展示,通俗来说就是每次请求只返回数据,而地图的渲染都来自与前端浏览器。这样做不仅大大减少小地图服务器的压力,而且为地图定制化提供了可能。我们常见的百度地图、高德地图现在都是矢量切片方式。下面我们用百度地图的例子展示矢量切片的优点。
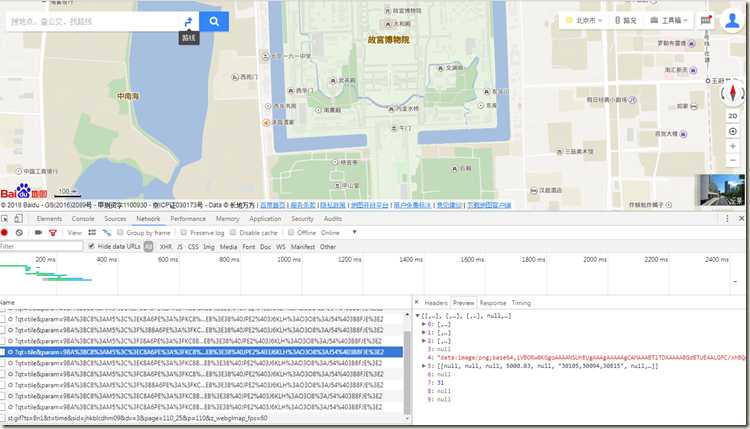
普通切片
返回是一张图片,图片的数据量挺大的,其次一旦生成的图片,那么所有的属性数据将不存在,图片修改起来麻烦,而且个性化定制也很难实现。
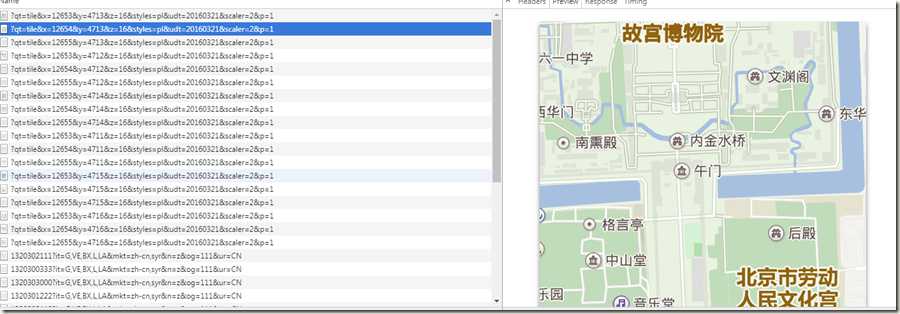
矢量切片
返回的是含有属性信息的地理数据,这样不仅数据量比较小,而且保留了属性数据,为个性化定制地图的实现提供可能。可以在前端基于WebGL的方式已自己喜欢的样式进行地图的渲染,而非直接由服务器生成图片返回。相对与图片方式还有一个很大的好处就是不存在放大级别过高受到图片分辨率的影响,可以在任何分辨率下显示都很清晰。
下面是百度地图个性化定制页面,大家可以点击测试一下,可以使用类似css格式定制地图。http://developer.baidu.com/map/custom/,我们使用的mapbox也是使用类似的方式,进行地图个性化定制。
3小结
最近公司项目中要将原有的图片类型切片方案切换成矢量切片,最近一直研究这方面的技术。发现网上对于我们这些新手提供整套解决方案的文章比较少,所以我把我目前所掌握的技术写出了分享给大家,某些方面存在一些疑惑,提出来和大家一起交流一下,这篇是算是开篇介绍吧,后面我会把所有用到的技术以及整套测试数据和源码分享给大家!!下篇主要讲一下PostGIS数据存储,以及GeoServer图层管理以及矢量切片的生成。
待续。。。。。。。。。。。。。。。。。。。。。
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
以上是关于开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)的主要内容,如果未能解决你的问题,请参考以下文章
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库