用JS将图片链接从 <img src="xx/img.jpg"> 改为 <img src="xx/
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS将图片链接从 <img src="xx/img.jpg"> 改为 <img src="xx/相关的知识,希望对你有一定的参考价值。
用JS将图片链接从 <img src="xx/img.jpg"> 改为 <img src="xx/img.jpg?12345"> 的方法,完整代码是怎么样的
首先,我给图片定义了一个事件,通过单击图片改变图片的途径,你可以根据你的需要来定义事件,图片后面的值应该是你要传的参数吧!
代码如下所示:
<html>
<head>
<title></title>
<style type="text/css">
div
width:200px;
height:200px;
</style>
</head>
<body>
<div >
<img id="images" src="2.jpg" border="0">
</div>
<script type="text/javascript">
var string = "12345";
var oDiv = document.getElementById("images");
oDiv.onclick = function ()
oDiv.src = "2.jpg?" + string;
</script>
</body>
</html>
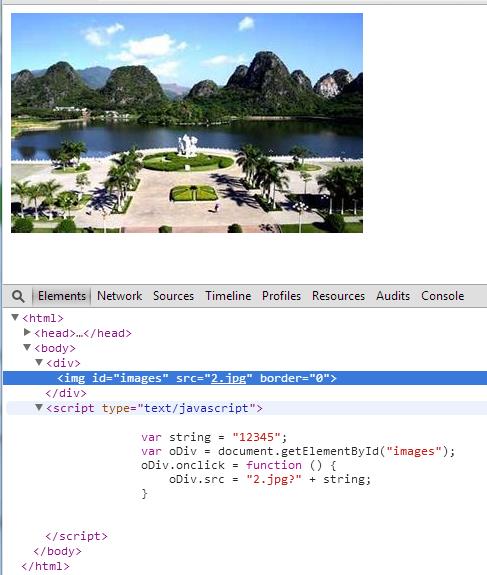
结果如下所示:开始前图片路径如下图

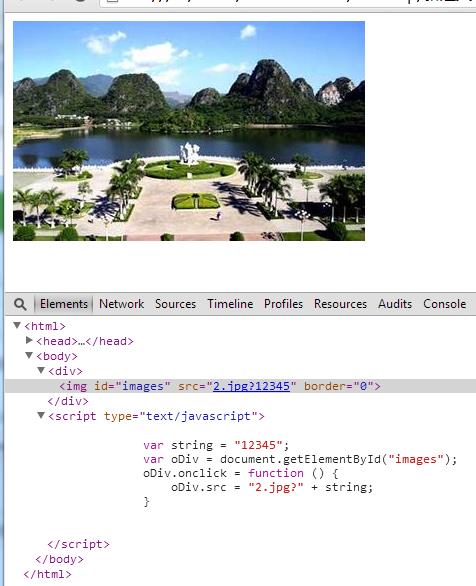
单击以后图片路径为:

那后面如果不是123456而是随机数怎么做,并且我想要的效果不是点击才会触发,而是网页刚刚加载就开始触发
追答你可以把单击事件改成window.onload事件啊
代码如下:
var string="";
window.onload = function Show()
for (var i = 0; i < 5; i++)
//这是随机生成的5个数
string += Math.floor(Math.random() * 10);
var oDiv = document.getElementById("images");
oDiv.src = "2.jpg?" + string;
$img.src="xx/img.jpg?12345";追问
看不懂,那源链接后面加随机数呢
整个代码呢?
<table><imgsrc=如何理解
参考技术A 今天在练习SSM框架时,接触到了关于html页面中图片的引用,因为案例中采用的是作者自己的绝对路径,虽然这种方法也没问题,但采用相对路径应该会更完美,也能加深自己对相对路径的熟悉。于是百度了一下,得到如下总结,记录之,方便后续查看。图片文件和html文件在同一路径下
当图片文件和html文件在同一路径下时,可采用<img src="company1.jpg">,如下图所示:
此时得到的结果如下:
另:使用<img src="./company1.jpg" />和<img src="company1.jpg" />的效果都是一样的,都指定到当前的文件目录下。
图片文件在html文件的上层目录
当图片文件位于html文件的上层目录时,可采用<img src="../company2.jpg">,如下图所示:
此时得到的结果如下:
另:上面的例子中,图片文件位于html文件的的上一层目录,使用../表示;如果位于更上层目录则使用../../,具体使用几个../,取决于目标文件所在的文件目录。
图片文件位于html文件目录以外的其他文件夹中
当图片文件位于html文件目录以外的其他路径上时,可采用<img src="../02_图片文件/company3.jpg">,如下图所示:
此时得到的结果如下:
参考:https://jingyan.baidu.com/article/2c8c281d805f800008252ad7.html
点击阅读全文
打开CSDN,阅读体验更佳
HTML,img标签src路径错误及src路径图片无法显示问题,相对路径和绝对路径...
结果: 图片成功显示。 举例二: 如上图显示,和第一个例子不同的是,此时,index.html页面是在yemian目录之下,不再是img目录的同级。 此时的index是与1111.jpg处于同一目录下的,于是我又加了一条语句**<img src="1111.jpg">** ...
vue中动态设置img的src属性_angularYang的博客_img动态设置sr...
我们知道在使用img标签时,直接在img标签中通过src属性设置图片的路径,即可表示对图片的引用。 <imgsrc="../assets/drag_1.jpg"> 如上表示的是 引用的是assets文件下的1.jpg图片。这个对于所有的前端开发者来说,都是没有什么问题的...
img标签前面加冒号:src和src的区别
img标签前面加冒号:src和src的区别 最近写vue,发现img标签里面经常有:src, 不知道这两者有什么区别 比如这种 <img v-if="loaded" :src="result.message"> 看了下加了冒号表示:src后面的字符串当做变量解析使用 而这种常规写法,就是当字符串使用 <img v-if="loaded" src="result.message"> 区别很小,需要注意一下 ...
继续访问
Html中img控件的src属性
方式一:直接给src属性一个服务器端资源的地址,img控件会自动获取并解析资源。方式二:当访问的资源不在工程路径下时,想到的办法是通过返回给img控件字节流,让img控件解析,开始直接将ajax异步获取的字节流设给了img的src属性,发现无法显示图片,通过http://blog.csdn.net/doulinxu/article/details/59636710的指点,完成通过给src属性赋予字...
继续访问
img的src使用绝对路径显示图片_Cosmoshfx的博客_img src 绝对...
img的src使用绝对路径显示图片 <div><img alt=""src="images/废物点心.jpg"><img alt="丢失"src="E:/帅哥合集/好好笑.jpg"></div> 第一张图片,存在和html文件并列的一个文件夹images中,使用相对路径;第二张在E盘中,复制...
img的src中填写请求地址_Dlow-的博客_img的src怎么发起...
img标签中的src属性,可填写接口地址记录 jsp中的img标签的src写请求接口 <!-- 缩略图 --> <div class="mCommon_basicThumbnail clearfix marginTop10"> <c:forEach items="$outputModel.orderReFundFileList" var="file"> <...
最新发布 HTML网页设计之图片标签——<img>标签
HTML中图片元素标签的使用
继续访问
热门推荐 jquery获取img的src值
jquery获取img的src值.. 简简单单的一句话,如下: <img id="img" src="1.jpg" alt="test" /> 引用的jquery如下: <script type="text/javascript" language="javascript" src="~/Js/jquery-1.2.6.js"></script> &...
继续访问
img标签中src属性 这样写才能导入图片_(忍冬)的博客
<imgsrc="baidu.gif"> 1 第二种:下一级路径 /: 就是直接找某个文件夹中的下一级 <imgsrc="images/baidu.gif"> 1 第三种:上一级路径 . ./ :就是返回html文档的上一级,如果出现多层嵌套就可以用多个. ./ ...
img的src相关小知识_diexixi2247的博客
img的src相关小知识 当服务器上的img内容变化,而名称和路径不变时,可以使用 <img src="1.jpg?rdm="+Math.random()> 防止读取浏览器缓存。 当src路径错误时,可以使用onerror方法替换一个备用图片路径。
【HTML】解决 img 标签 src 属性值相同时,图片并不刷新的问题
项目场景 今天要用python的flask框架做一个简单的demo网站。 问题描述 我的index.html文件中有一行代码: <img id='input' src='input.jpg'/> 然后我需要通过js代码来更新src属性: $("#input").attr('src', 'input.jpg') 但如果新的src属性值和原属性值相同时,发现图片并不会更新。(这里你可能会问,既然要更新src属性,为什么新的属性值还是和原来一样?其实是有这种需求的。比如一张名为a.jpg的图片,经
继续访问
img标签的src属性动态绑定图片
实现方法 html代码: <img :src="_img1" alt="" class="imgs"> <img :src="_img2" alt="" class="imgs"> js代码: computed: // 1、网络图片 _img1() let arr = `https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic%2F4c%2Fa
继续访问
vue中img标签的src属性总结_小炮兵快跑的博客_vue img src
<img v-bind:src="imgUrl"/> 1 js代码 data() return imgUrl:"/static/logo.png" 成功读取到了logo.png. 执行npm run build后查看dist文件,发现logo.png原封不动地放在了根目录下。
浅谈<img>标签src属性
<img> 是网页的图像标签,用于告诉浏览器当前位置为一个图片,在img中必不可少的属性为"src"。”src"的值为一个文件路径,用于告诉浏览器图片放在那个文件的。因此,若我们想正确使用src,还需要懂得如何得到文件的路径。 路径可以分为相对路径和绝对路径。 相对路径是以引用文件所在的位置为参考基础而建立的路径,在HTML文档中可以简单理解为“图片相对于HTML页面的位置”。相对路径通常有以下几种情况 绝对路径是你所需要的图片在电脑的实际位置,通常以盘符开始。 在实际开发中我们通常是使用
继续访问
img src的特殊使用
img src的特殊使用
继续访问
HTML,img标签src路径错误及src路径图片无法显示问题,相对路径和绝对路径,超级详细的新手教程。
今天在学习 做实例的时候 发现 img 标签里面的图片不显示, 结果是路径的问题,在这写下 路径的正确写法,方便以后查阅, 路径用 \ 或者 / 表示, 但是最后 图片名的时候 必须用 / 还有 路径前面的 两个点 不能漏掉 人生就像一只储蓄罐,你投入的每一分努力,都会在未来的某一天,回馈于你。而你所要做的,就是每天多努力一点. ...
继续访问
vue中动态设置img的src属性
我们知道在使用img标签时,直接在img标签中通过src属性设置图片的路径,即可表示对图片的引用。 <img src="../assets/drag_1.jpg"> 如上表示的是 引用的是assets文件下的1.jpg图片。这个对于所有的前端开发者来说,都是没有什么问题的。今天在开发vue项目中需要给img动态的设置src属性,这时通过js代码设置的src属性一直没有生效,导致图片显示不了。 比如现在有10张照片,需要根据业务的不同场景,对显示的图片进行变换。如果我们在每次进行图片的更改
继续访问
img标签src为空引发两次请求页面的问题
最近一直在asp.net mvc下开发网站,今天碰到了很让人郁闷的问题。 我一个Controller里的 action在页面加载时被调用了2次。 起初怀疑JS问题,但屏蔽调JS后,问题依旧。没办法,把页面里的内容分别屏蔽的找了半天原 因,最终发现是因为 页面含有一个。src="">引发的问题" src="http://simg.sinajs.cn/blog/images/face/026.g
继续访问
HTML基础知识(1)常用标签的使用 h、p、img、meta、a、iframe...
文章目录1、html简介2、html注释3、标签的属性3.1 代码3.2 测试结果4、常用的标签4.1 代码4.2 测试结果5、实体5.1 代码5.2 测试结果6、图片引入6.1 代码6.2 测试结果7、meta标签7.1 代码7.2 测试结果8、内联框架8.1 代码8.2 测试结果9、超链接9.1、代码9.2、测试结果10、小节测试10.1、代码10.2 测试结果 1、html简介 2、html注释 <!-- 注释内容--> 举例: <!DOCTYPE html> <h
继续访问
img图片src的引入
场景 在普通适合可以引用本地的图片路径,但是循环使用就可能遇到问题 普通使用 <img src="../../image/creatHY.png" alt=""> 本次使用环境是vue,在循环中使用 html <div class="body-box"> <div class="img-item" v-for="(item,index) in imgList" :key="index"> <img :src="item.
继续访问
HTML5 img src= 与a href= 的使用
想要达到一种插入一张图片旁边显示一段字,字是可以点击的带有链接。如下 <img src="C:\Users\xcc\Desktop\ASCII.jpg" alt="www.www.clashd" width="256px" height="256px"> <a href="http://xxxxx.com">学习中遇到不会的问题,提问哦~</a> 想要另一...
继续访问
html img src
< img >标签 代表 图片,img标签的作用是向网页中插入一张图片,并不是将图片绘制到网页中。 src 属性:“插入”图片到网页中去。 alt 属性:值可以是一段文字,当图片由于各种原因无法显示时,alt属性的值就会被显示在网页上。 target属性:指定所链接的页面在浏览器窗口中的打开方式,它的参数值主要有:_blank、_parent、_self、_t...
继续访问
jsx中img标签中src属性的使用
jsx中img标签中src属性的使用
继续访问
Img src用base64数据
<img src='data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAMCAgICAgMCAgIDAwMDBAYEBAQEBAgGBgUGCQgKCgkICQkKDA8MCgsOCwkJDRENDg8QEBEQCgwSExIQEw8QEBD/2wBDAQMDAwQDBAgEBAgQCwkLEBAQEBAQEBAQE...
以上是关于用JS将图片链接从 <img src="xx/img.jpg"> 改为 <img src="xx/的主要内容,如果未能解决你的问题,请参考以下文章