js如何将绝对url传入到img标签的src中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何将绝对url传入到img标签的src中相关的知识,希望对你有一定的参考价值。
document.getElementById("lingDZP_0").src = "pictureGet.jsp?pid="+pid;pid是js中的一个变量;
<img id = "lingDZP_0" src=""/> 为什么这样取不到pictureGet.jsp里面的图片啊!因为我的图片是在pictureGet.jsp中通过数据库读出来保存在字节数组里面显示的。<img id = "lingDZP_0" src="pictureGet.jsp?pid=1"/> 直接在img标签中就可以显示出来图片 这是该怎么办啊!这是什么原因,求指教
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的<script>标签中,以百度图片为例,输入js代码:$('#lingDZP_0').attr('src', 'https://www.baidu.com/img/bd_logo1.png');。

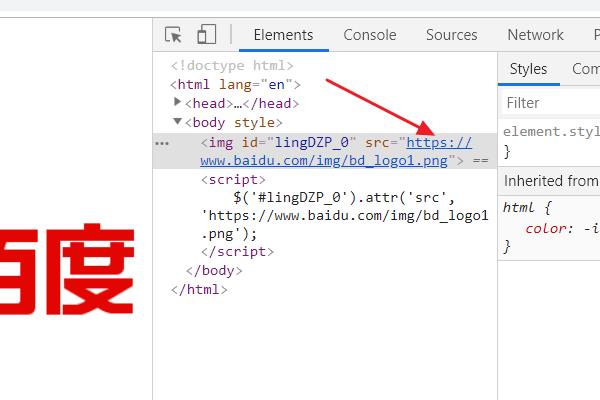
3、浏览器运行index.html页面,此时会发现百度图片的绝对路径url被设置到img标签的src中了。

解决方案: 在page的onload事件里面执行这段代码,这样可以保证在执行js时,页面元素都已经加载完成了。
示例代码:
<HTML>
<HEAD>
<TITLE>test</TITLE>
</HEAD>
<BODY onload='document.getElementById("lingDZP_0").src = "pictureGet.jsp?pid="+pid'>
<div>
<img id = "lingDZP_0" src=""/>
</div>
</BODY>
</HTML>
如果逻辑比较复杂,可以单独写一个onload事件的回调函数:
<HTML>
<HEAD>
<TITLE>test</TITLE>
<SCRIPT language=javascript>
function loadImg()
var pid=1;
document.getElementById("lingDZP_0").src = "pictureGet.jsp?pid="+pid
</SCRIPT>
</HEAD>
<BODY onload= "loadImg()''>
<div>
<img id = "lingDZP_0" src=""/>
</div>
</BODY>
</HTML>本回答被提问者和网友采纳 参考技术B
可以使用jQuery将图片的绝对地址,传入<img>图片标签中,设置它的src的值为图片地址。
jsp测试代码如下:
<body><img id=“ img_id" width="128" height="128" />
</body>
js测试代码如下:
$("#img_id").attr("src","http://fuzhoutest.scity.cn/image/get/system/default/01eeac42fbfcb1699b848e787e8af955.jpg");以上测试代码,通过JQuery修改id为img_id的图片标签,引用图片src为图片绝对路径。
Vue项目中img标签src的路径问题
参考技术A一、问题引入
像这种直接写死的没有出现什么问题。
但肯定是要改为父组件传值url过来属性绑定来设置的(毕竟是个组件,写死这组件的复用性就太差了)。此时看了一下运行项目后此图片的路径。
webpack编译后的图片文件夹 img 会直接在根目录,图片的上层目录 sys-head 也被忽略了,图片为了避免重复会默认重名了一个名字(vue-cli3搭建的工程)。
图片url也是相对路径写法:
子组件接收后设置图片url:
感觉没什么问题的运行后,图片没有显示:
二、解决方法
1、通过import的方法将图片源路径引入
这也是我这次重构遇到这个问题用的方法。
通过import的方法将图片源路径引入,这里使用相对路径。(打包编译会形参最终路径)
路径直接为引入的此图片(经测试,也可以是数组)。
然后子组件可直接根据此值设置图片 src 。
运行正常:
2、直接将你的图片源文件放在项目目录的 static 文件夹里
原项目用了这种解决方法。(看到了这张图片被放在了 static 文件夹中)
项目中创建 static 文件夹,把图片放入,即可以根据此路径引入。
原来vue-cli2搭建的项目可以使用这种,现在vue-cli3发现他也会把static做打包转化,这种方法使用不了。
3、使用require引入图片
也可以。但是要注意:require后面只能是字符串而不能是变量,所有动态路径无法实现。
以上是关于js如何将绝对url传入到img标签的src中的主要内容,如果未能解决你的问题,请参考以下文章