如何在登陆注册的时候,实现密码框的小眼睛的显示与与隐藏?
Posted panax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在登陆注册的时候,实现密码框的小眼睛的显示与与隐藏?相关的知识,希望对你有一定的参考价值。
开始没有思路,进行了各种尝试,开始的想法是造出两个input 互相切换,但对应的value总是相互获取不到,内心无比奔溃。。。再琢磨一会后突然灵光一闪,想到为啥不用更简单的方式呢,通过prop(),去改变input 的type 类型;哈哈,真的可以。。。又查了一下网上居然和自己想法一致。很开兴~
方式一:input相互获取值
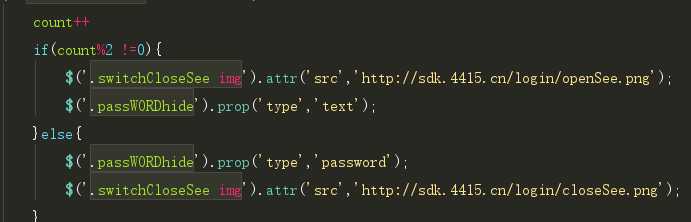
方式二:改变type 的值,注意哦,要用prop()

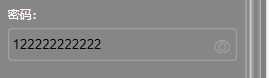
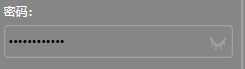
实现效果如下:


以上是关于如何在登陆注册的时候,实现密码框的小眼睛的显示与与隐藏?的主要内容,如果未能解决你的问题,请参考以下文章