vue实现打印入库单功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现打印入库单功能相关的知识,希望对你有一定的参考价值。
参考技术A 【引入的插件】import * as LodopFuncs from '@/common/LodopFuncs.js';
Vue实现浏览器打印功能的代码
这篇文章主要介绍了Vue实现浏览器打印功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Vue实现浏览器打印功能
实际项目中使用vue实现调用本地打印机打印功能
import vueEasyPrint from "vue-easy-print";
1.导入 “vue-easy-print”
2.编写打印模板
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 |
|
3.在需要添加打印功能的界面引入打印模板
import printUser from "./printUser";
4.注册模板 printUser 和vueEasyPrint
components: vueEasyPrint,printUser ,
5.添加打印按钮。
| 1 2 3 4 5 6 7 8 |
|
6.将要打印的内容传值到模板
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
7.打印模板接收值并赋值到打印模板(打印模板可根据业务需求自行调整)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
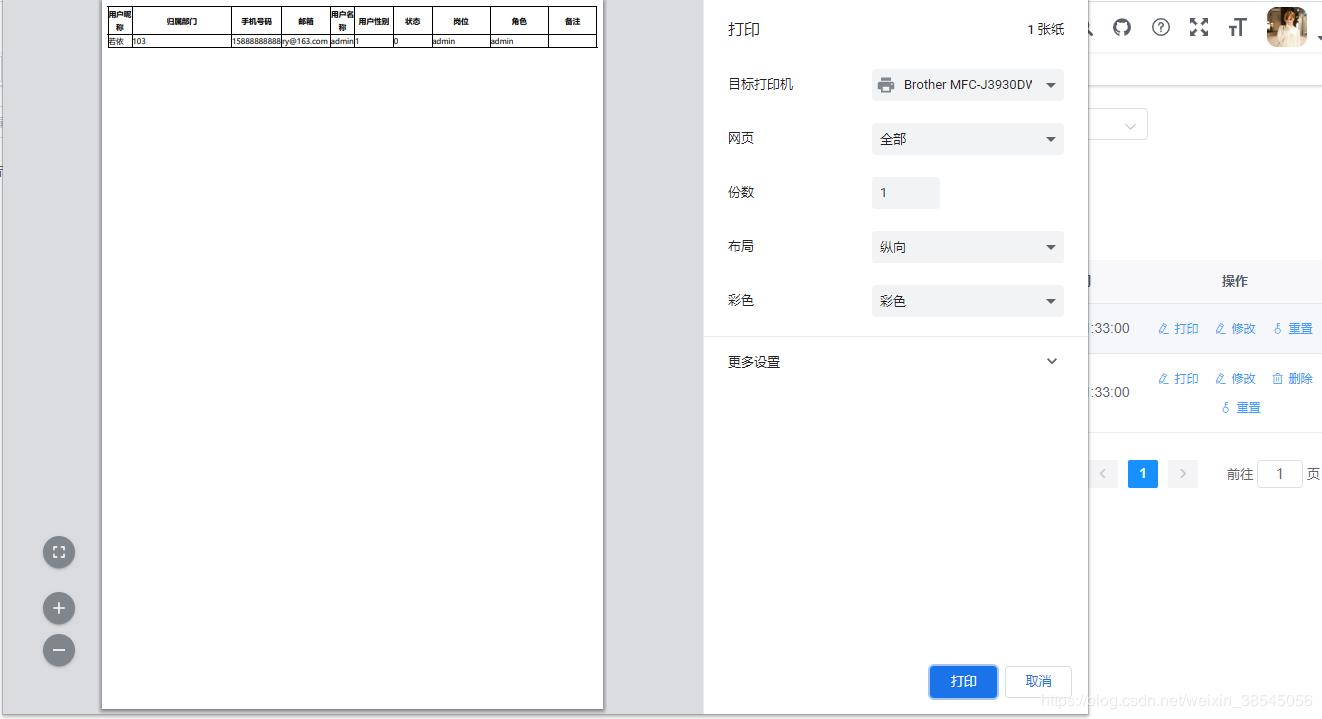
实现功能的界面如下:


总结
到此这篇关于Vue实现浏览器打印功能的文章就介绍到这了,更多相关vue 浏览器打印内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
以上是关于vue实现打印入库单功能的主要内容,如果未能解决你的问题,请参考以下文章