vue 实现打印功能,打印的时候加上水印图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 实现打印功能,打印的时候加上水印图片相关的知识,希望对你有一定的参考价值。
参考技术A 安装依赖npm install print-js --save
页面引入
import print from 'print-js'
打印按钮
<el-button type="primary" v-if="itemList.length>0" @click="printSomething">打印</el-button>
打印的内容
使用
不想要打印的内容加上水印图片 删除这块内容
<p class="titleImg"> <img class="titleLogo" src="@/assets/logo/printLogo.jpg" alt=""></p>
vue实现打印功能
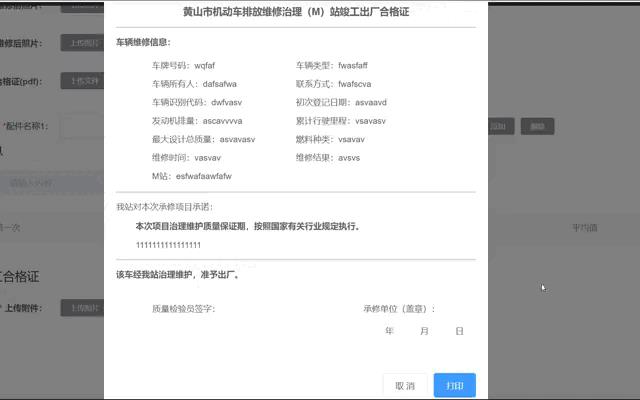
实现效果

1,npm 安装 vue-print-nb 插件
cnpm i vue-print-nb
2,安装完成之后在 main.js 中引入并注册
import Print from 'vue-print-nb'; //引入
Vue.use(Print); //注册
3,在组件中使用
示例
注意:一定要给需要打印的容器加一个id,点击打印按钮的时候调用传入的id
//需要打印的页面
<div id="printTest">
<h3>黄山市机动车排放维修治理(M)站竣工出厂合格证</h3>
<hr>
<div class="contant">
<p>车辆维修信息:</p>
<div>
<span>车牌号码:wqfaf</span>
<span>车辆类型:fwasfaff</span>
</div>
<div>
<span>车辆所有人:dafsafwa</span>
<span>联系方式:fwafscva</span>
</div>
<div>
<span>车辆识别代码:dwfvasv</span>
<span>初次登记日期:asvaavd</span>
</div>
<div>
<span>发动机排量:ascavvvva</span>
<span>累计行驶里程:vsavasv</span>
</div>
<div>
<span>最大设计总质量:asvavasv</span>
<span>燃料种类:vsavav</span>
</div>
<div>
<span>维修时间:vasvav</span>
<span>维修结果:avsvs</span>
</div>
<div>
<span>M站:esfwafaawfafw</span>
</div>
</div>
<hr>
<div class="subTit">
<p>我站对本次承修项目承诺:</p>
<p> 本次项目治理维护质量保证期,按照国家有关行业规定执行。</p>
<p>1111111111111111</p>
</div>
<hr>
<div class="trail">
<p>该车经我站治理维护,准予出厂。</p>
</div>
<div class="trailTxt">
<p>质量检验员签字:</p>
<p>承修单位(盖章):</p>
</div>
<div class="lastDate"><span>年</span> <span>月</span> <span>日</span></div>
</div>
//通过按钮来调用
<el-button type="primary" @click="dialogVisible = false" v-print="'#printTest'">打印</el-button>
以上是关于vue 实现打印功能,打印的时候加上水印图片的主要内容,如果未能解决你的问题,请参考以下文章