jquery easyui combobox如何动态加载.json数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui combobox如何动态加载.json数据相关的知识,希望对你有一定的参考价值。
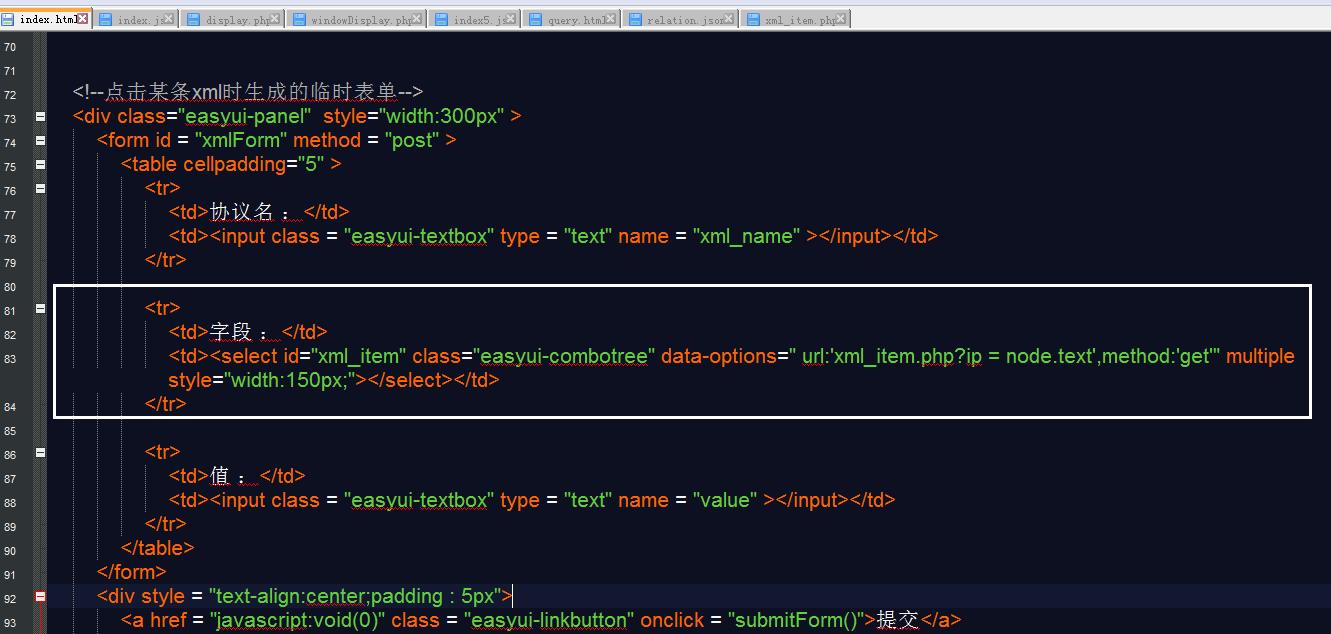
当选择combotree的某一个ip时会产生一个表单,这时候我会将这个ip post到xml_item.php文件中,通过这个文件查询数据库得到一个json文件,这个json文件的内容就是产生的表单中“字段”项的下拉框选项,请问应该怎样才能实现

2种数据加载方式,一种是本地,可以直接加载本地json文件;
1种是远程加载,通过设置url地址,这个url地址,你可以使用jquery 的ajax 技术直接去调用 web servive,追问
嗯 我知道 关键我对怎么写不是很清楚,就是要传参到php 然后获得json数据后 展示在下拉框中 如果您清楚 能否私下指教 406662928
追答你这个是php程序吧,你首先了解php中,网页前端和后台服务端交互的方法;
然后了解easyui combobox的数据加载方式,这个网上也有在线教程示例;
上面的是基础,你需要先去了解一下,不然直接就去如何实现结果,很多基础性的东西没法了解透彻
jquery easyui combobox 添加添加选择项
我已经从数据看中检索出数据添加到下拉框中。现在想在下拉选择项中再添加一个“请选择”选项,应该怎么填?
1、在HBuilder软件中创建web项目,并在web项目指定的目录下创建静态页面select.html。

2、引入EasyUI插件核心css和js文件,并引入jQuery核心js文件。

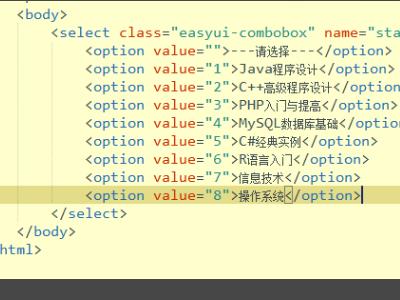
3、下面开始编写ComboBox容器,该控件利用的是select标签元素构成的,设置ComboBox样式,如下图所示。

4、编辑js代码,获取ComboBox选中的值和文本,利用getValue和getText方法分别获取值和文本。

如
$.post
(
'Handler/Handler.ashx',
m: 'getlist'
,
function (msg)
msg.push( "text": "全部", "value": "" );
//msg.unshift( "text": "全部", "value": "" );
$("#ddlSYSV").combobox('loadData', msg);
)本回答被提问者和网友采纳 参考技术B 把下拉列表的option【0】你去数据库的时候不从0开始写入下拉框中从1然后自己设置0值为“请选择”就行啦追问
我是用ajax直接这样一步就完成了$('#company_code').combobox("loadData",data.cmplist);
追答没有这一项 你添一项不就ok了:
$("#select").append("“请选择”");
有了这一项之后 再设置这一项默认值
我这样添加过,append不上
追答我的qq:815083620,你加我,你的电脑能远程吗?我给你设置一下
以上是关于jquery easyui combobox如何动态加载.json数据的主要内容,如果未能解决你的问题,请参考以下文章
jQuery EasyUI 1.4.4 Combobox无法检索中文输入的问题
jQuery easyui 中 combobox的事件处理吗
jquery easyui combobox 添加添加选择项