easyui combobox 选择问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui combobox 选择问题相关的知识,希望对你有一定的参考价值。
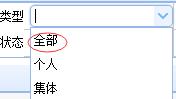
easyui的版本是 1.4.2 在使用combobox的时候 会自动追加一个"全部"的选项 但在选择这个"全部"选项时候 会报错 Uncaught TypeError: Cannot read property 'substr' of undefined$.fn.combobox.defaults.$.extend.finder.getRow @ jquery.easyui.min.js:12765(anonymous function) @ jquery.easyui.min.js:12595m.event.dispatch @ jquery.min.js:3m.event.add.r.handle @ jquery.min.js:3
easyui 12765行源码
getRow:function(_998,p)
var _999=$.data(_998,"combobox");
var _99a=(p instanceof jQuery)?p.attr("id").substr(_999.itemIdPrefix.length+1):_94f(_998,p);
return _999.data[parseInt(_99a)];
combobox 使用的JS代码
var data = [
"id":1,
"text":"个人" ,
"id":2,
"text":"集体" ];
$('#types').combobox(
data:data,
valueField:'id',
textField:'text'
);

var height = $(window).height()-120;
stView_layout = $(\'#stView_layout\').layout(
width: width,
height: height
);
station_view = $(\'#stationView\').window(
title: \'测站导航\',
left:50,
top:80,
width: width,
modal: false,
shadow: false,
closed: true,
height: height,
onResize:function(w,h)
if(stView_treegrid)
stView_treegrid.treegrid(
width:w-20,
height:h-260
);
); 参考技术A 你在data里面把全部加上就ok了追问
那样会出来两个全部选项
追答你那个全部肯定是其它js加上去的,但是其他js加的和easyui的不一致,导致easyui处理出错了。
以上是关于easyui combobox 选择问题的主要内容,如果未能解决你的问题,请参考以下文章